Hello,
You can control the display priority to hide the bottom navigation completely. The display order can be viewed in the return value of the getWindowLayerFromTypeLw function in WindowManagerPolicy
You can use the following code to hide the bottom navigation completely, I tested in android 10(API30), it is working. Please notice blow code is deprecated in android 11 or later.
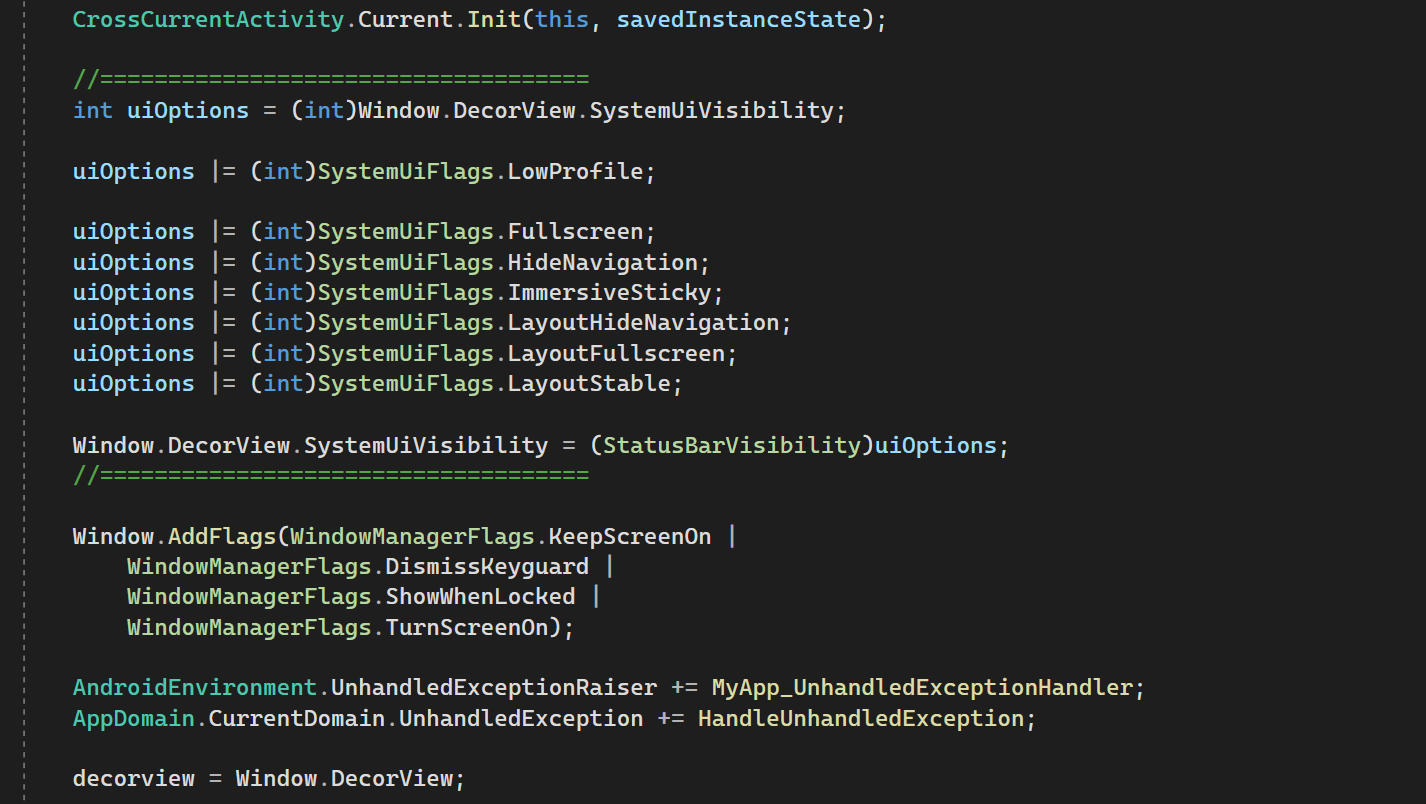
protected override void OnCreate(Bundle savedInstanceState)
{
int uiOptions = (int)Window.DecorView.SystemUiVisibility;
uiOptions |= (int)SystemUiFlags.Fullscreen;
uiOptions |= (int)SystemUiFlags.HideNavigation;
uiOptions |= (int)SystemUiFlags.ImmersiveSticky;
uiOptions |= (int)SystemUiFlags.LayoutHideNavigation;
uiOptions |= (int)SystemUiFlags.LayoutFullscreen;
uiOptions |= (int)SystemUiFlags.LayoutStable;
WindowManagerLayoutParams lp = Window.Attributes;
lp.X = 0;
lp.Y = 0;
lp.Flags = WindowManagerFlags.Fullscreen;
lp.SystemUiVisibility =(StatusBarVisibility) uiOptions;
base.OnCreate(savedInstanceState);
}
Best Regards,
Leon Lu
If the answer is the right solution, please click "Accept Answer" and kindly upvote it. If you have extra questions about this answer, please click "Comment".
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.