Hello, we are manipulating Excel files via the GraphAPI and have noticed that the "GetRange" endpoint (https://learn.microsoft.com/en-us/graph/api/range-get?view=graph-rest-1.0&tabs=http) doesn't work correctly when it's used via the GraphAPI-Java-SDK (https://github.com/microsoftgraph/msgraph-sdk-java).
The endpoint works normally when used in Graph Explorer or with plain HTTP requests in Java, but when we use the GraphAPI-Java-SDK in the same way, it doesn't work. Or to be more precise, it does the same action as if a blank string "" was entered for the address of the range.
After searching online, we have also discovered that we aren't the only ones who are facing this issue, but rather other people are experiencing exactly the same wrong behavior. For example this Github issue talks about the same problem: https://github.com/microsoftgraph/msgraph-sdk-java/issues/1063. Also, this user who opened the GH issue also submitted a fix (https://github.com/microsoftgraph/msgraph-sdk-java/pull/1062/commits/6520a48db6e702d99b40805879761d953748316c) to the GraphAPI-Java-SDK and we can verify that the GraphAPI-Java-SDK has a bug in that part of the code. Namely, it misses to actually use the address field of the range and that's why each GetRange request has the same response as if one didn't enter any address for it.
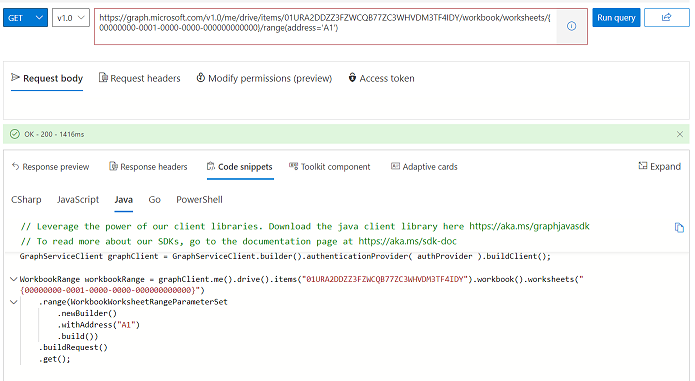
Java code which can be used to see that providing an address for the GetRange endpoint doesn't do anything in the GraphAPI-Java-SDK, i.e. the address gets ignored:
var valueOfA1 = _graphApiClient
.drives(DRIVE_ID)
.items(ITEM_ID)
.workbook()
.worksheets("Sheet1")
.range(WorkbookWorksheetRangeParameterSet.newBuilder()
.withAddress("A1")
.build())
.buildRequest()
.get();
LOGGER.info("Address should be 'Sheet1!A1', but is actually:\n{}\n", valueOfA1.address);
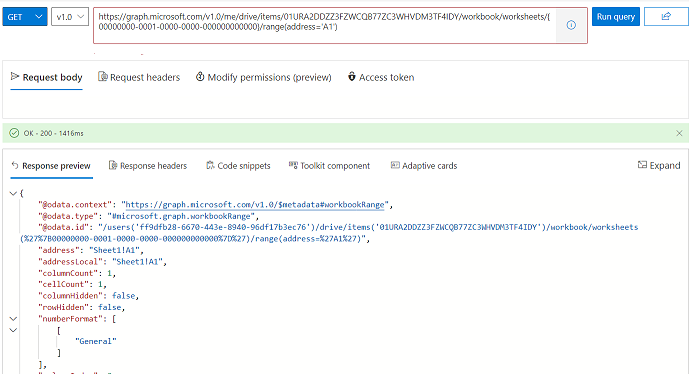
But the same request as a plain HTTP request works, i.e. returns the desired range and has the correct address:
GET https://graph.microsoft.com/v1.0/drives/{drive-id}/items/{item-id}/workbook/worksheets/Sheet1/range(address='A1')
Hope that you can help us with this.