Hi guys,
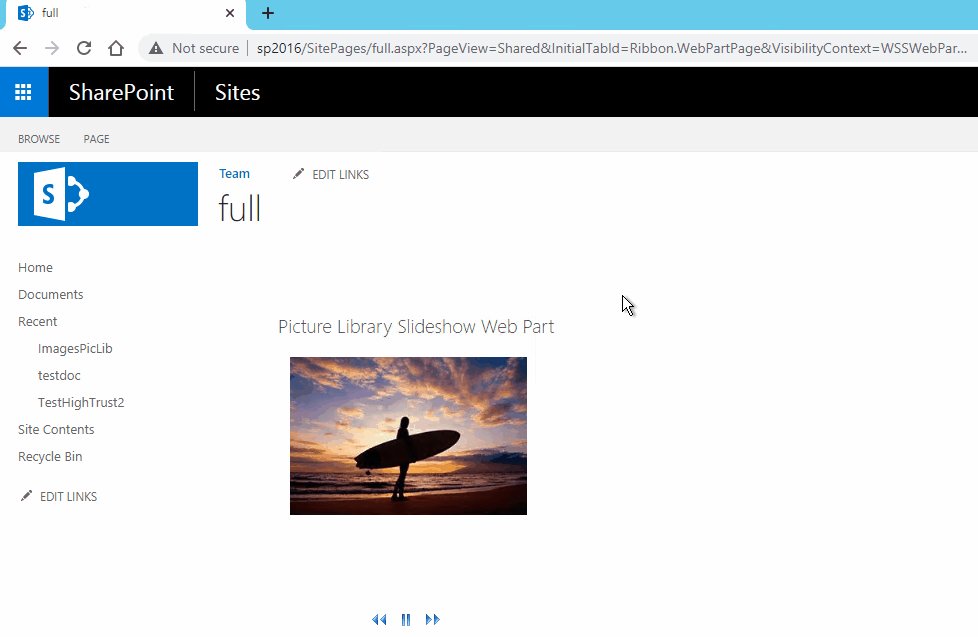
On my SharePoint 2016 site, I created a picture library with a few pictures, and then my site home page has a picture library slideshow web part that uses the pictures in this library.
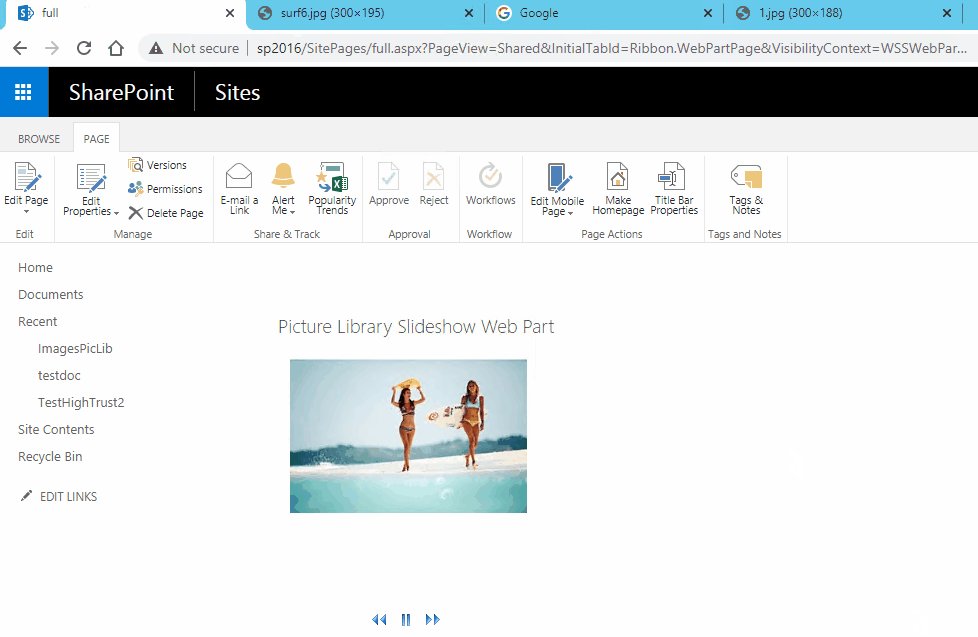
I've been asked for one specific image in the web part to link to a totally separate document on the site when the image is clicked. The default behavior when clicking the images is that they take the user to the image's URL, so for one image in the slideshow I need to overwrite that with a different hyperlink.
I'm comfortable with adding code to a CEWP and customizing it as needed, but am really bad at writing my own code, so this is where I'm hoping someone here can help by sharing the code I need to use for this task. THANK YOU!