
setting edge://settings/downloads flyout menu in code
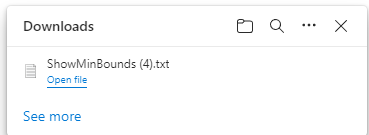
Executive Summary: I need to find a way to NOT have the Downloads menu (as shown below) to not appear when my Javascript writes a file to the harddrive. The Edge settings work with a regular Edge browser but those settings do not seem to effect the browser I create in code.

I am a SW developer. I work predominantly in Delphi. I had written an app that used TWebBrowser but that only works with IE. I now use TEdgeBrowser. Edge does not support calling Active X from Javascript. I have designed a work-around but hit a glitch to it. I want to be able to save a test file to the desktop as below. The prototype code does work.
The problem is when I call it from my instance of TEdgeBrowser, it always opens the fly out menu:
Image
No matter what I have the settings for. It actually worked a few months back but I think an Edge update has changed. The settings work for the desktop browsers but not my instance.
Obviously, these settings are stored somewhere. I can't find it in the registry and have looked through the group policies.
I am on Windows11Pro
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table>
<tr><td>Text to Save:</td></tr>
<td><button onclick="saveTextAsFile('N:34.00C, S:34.00D, E:8400C, W:8359A', 'ShowBounds')">Save Text to File</button></td>
</table>
<script type="text/javascript">
function saveTextAsFile(textToWrite, fileNameToSaveAs)
{
var textFileAsBlob = new Blob([textToWrite], {type:'text/plain'});
var downloadLink = document.createElement("a");
downloadLink.download = fileNameToSaveAs;
downloadLink.innerHTML = "Download File";
if (window.webkitURL != null)
{
downloadLink.href = window.webkitURL.createObjectURL(textFileAsBlob);
}
downloadLink.click();
}
</script>
</body>
</html>
Microsoft Edge | Microsoft Edge development
