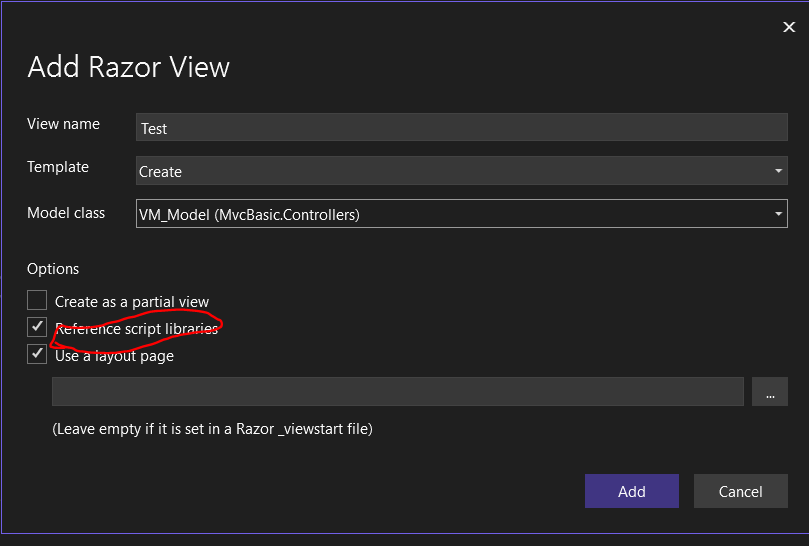
Your question is rather confusing because the ASP.NET Core default templates come with unobtrusive validation. All you have to do is make a reference to the _ValidationScriptsPartial.cshtml partial. This is an option when you created the View.

Code
@section Scripts {
@{await Html.RenderPartialAsync("_ValidationScriptsPartial");}
}
Also, the official documentation covers this subject.
