Developer technologies | .NET | Blazor
A free and open-source web framework that enables developers to create web apps using C# and HTML, developed by Microsoft.
This browser is no longer supported.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support.

Hi,
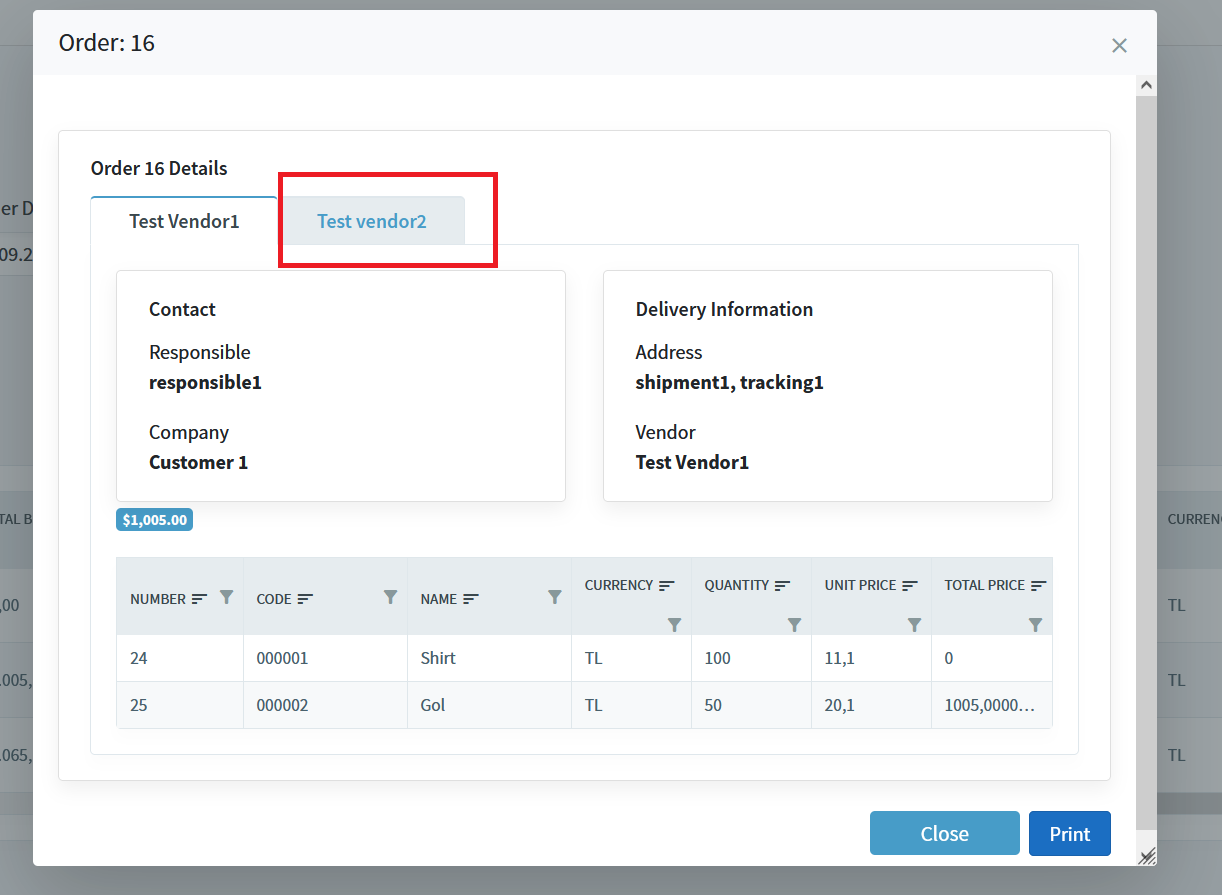
I have a modal dialog and inside of this dialog, there might be multiple tabs. I want to print only the active tab displayed. Is there a way to do it?
Here is screenshot:

Here is blazor page:
@page "/dialogcard/{Order}"
@using IMS.CoreBusiness
@using IMS.UseCases.Interfaces.OrderDetail
@inject IViewOrderDetailsByOrderIdUseCase ViewOrderDetailsByOrderIdUseCase
@inject Radzen.DialogService DialogService
@inject IJSRuntime JsRuntime
@if (orderDetails != null)
{
<div class="row my-4">
<div class="col-md-12">
<div id="printarea">
<RadzenCard>
<h3 class="h5">
Order @Order.OrderId Details
</h3>
<RadzenTabs>
<Tabs>
@{
var detailVendorId = 0;
}
@foreach (var detail in orderDetails)
{
@if (detailVendorId != detail.VendorId)
{
<RadzenTabsItem Text="@detail.Vendor.Name">
<div class="row">
<div class="col-lg-6 d-flex">
<RadzenCard Style="width: 100%; overflow: hidden;">
<h3 class="h5">Contact</h3>
<div class="d-flex flex-row">
<div>
<div>Responsible</div>
<b>@detail.Vendor.MainResponsibleName</b>
<div class="mt-3">Company</div>
<b>@Order?.CustomerName</b>
</div>
</div>
</RadzenCard>
</div>
<div class="col-lg-6 d-flex">
<RadzenCard Style="width: 100%; overflow: hidden;">
<h3 class="h5">Delivery Information</h3>
<div class="row">
<div class="col">
<div>Address</div>
<b>@(detail?.ShippingNumber), @(detail?.TrackingNumber)</b>
<div class="mt-3">Vendor</div>
<b>@detail?.Vendor.Name</b>
</div>
</div>
</RadzenCard>
</div>
</div>
<div id="wrapper">
<RadzenBadge BadgeStyle="BadgeStyle.Secondary" Text=@($"{String.Format(new System.Globalization.CultureInfo("en-US"), "{0:C}", orderDetails?.Where(x => x.VendorId == detail.VendorId).Select(x => x.TotalBuyPrice).Sum())}") style="margin-bottom: 5px"/>
</div>
<RadzenDataGrid AllowFiltering="true" AllowPaging="true" AllowSorting="true" FilterCaseSensitivity="FilterCaseSensitivity.CaseInsensitive"
Data="@orderDetails.Where(x => x.VendorId == detail.VendorId)" TItem="OrderDetail" Class="mt-3">
<Columns>
<RadzenDataGridColumn TItem="OrderDetail" Property="Id" Title="Number" Width="100px"/>
<RadzenDataGridColumn TItem="OrderDetail" Property="ProductCode" Title="Code" Width="130px"/>
<RadzenDataGridColumn TItem="OrderDetail" Property="ProductName" Title="Name" Width="130px"/>
<RadzenDataGridColumn TItem="OrderDetail" Property="Currency" Title="Currency" Width="95px"/>
<RadzenDataGridColumn TItem="OrderDetail" Property="Quantity" Title="Quantity" Width="95px"/>
<RadzenDataGridColumn TItem="OrderDetail" Property="BuyUnitPrice" Title="Unit Price" Width="95px"/>
<RadzenDataGridColumn TItem="OrderDetail" Property="TotalBuyPrice" Title="Total Price" Width="95px"/>
</Columns>
</RadzenDataGrid>
</RadzenTabsItem>
}
detailVendorId = detail.VendorId;
}
</Tabs>
</RadzenTabs>
</RadzenCard>
</div>
</div>
</div>
}
<div class="row">
<div class="col-md-12 text-right">
<RadzenButton Click="@((args) => DialogService.Close(false))" ButtonStyle="ButtonStyle.Secondary" Text="Close" Style="width: 120px" Class="mr-1" />
@*<RadzenButton Click="PrintDocument" Text="Print" Style="width: 120px" />*@
<button type="button" class="btn btn-primary btns" @onclick="PrintDocument">Print</button>
</div>
</div>
@code {
[Parameter] public ReportViewModel Order { get; set; }
IEnumerable<OrderDetail> orderDetails;
protected override async Task OnInitializedAsync()
{
orderDetails = await ViewOrderDetailsByOrderIdUseCase.ExecuteAsync(Order.OrderId);
}
private void PrintDocument()
{
JsRuntime.InvokeVoidAsync("print");
}
}
Here is print CSS:
@media print {
body * {
visibility: hidden;
}
#printarea, #printarea * {
visibility: visible;
}
#printarea {
position: absolute;
left: 0;
top: 0;
}
@page {
size: A4 landscape;
}
}
depends on how your 3rd party tab works. typically in a component based system like Blazor there is no dom content for the hidden tabs. its js interop "window.print();"