Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
If you want the 1st Part you will find it here ![]()
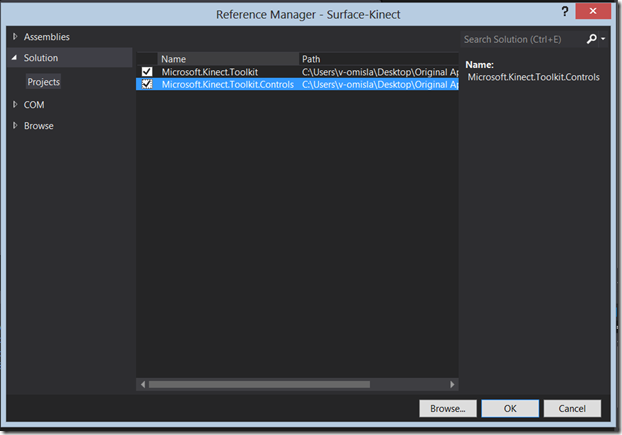
Lets start by creating a new WPF app, and add the Microsoft.Kinect.Toolkit && Microsoft.kinect.Toolkit.Controls
And then lets add reference to them in the main project
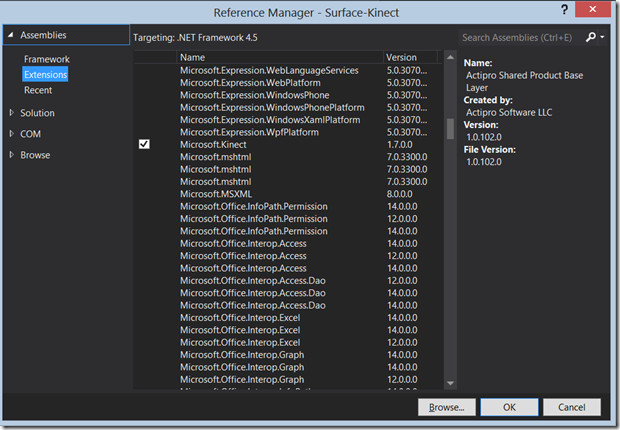
And reference to the Kinect SDK
and use them in the mainWindow
then at the mainWindow XML add a KinectSensorChooserUI and set its name to “KSCUI”
then add this code to the main window to make the KSCUI start and to have The kinect sensor Activated on start
KinectSensorChooser KSC = null;
public MainWindow()
{
InitializeComponent();
this.KSC = new KinectSensorChooser();
KSCUI.KinectSensorChooser = KSC;
this.KSC.KinectChanged += SensorChooserOnKinectChanged;
var regionSensorBinding = new Binding("Kinect") { Source = this.KSC };
this.KSC.Start();
}
private void SensorChooserOnKinectChanged(object sender, KinectChangedEventArgs args)
{
if (args.OldSensor != null)
{
try
{
args.OldSensor.DepthStream.Range = DepthRange.Default;
args.OldSensor.SkeletonStream.EnableTrackingInNearRange = false;
args.OldSensor.DepthStream.Disable();
args.OldSensor.SkeletonStream.Disable();
}
catch (InvalidOperationException)
{
// KinectSensor might enter an invalid state while enabling/disabling streams or stream features.
// E.g.: sensor might be abruptly unplugged.
}
}
if (args.NewSensor != null)
{
try
{
TransformSmoothParameters smooth = new TransformSmoothParameters();
// Enable things
args.NewSensor.SkeletonStream.EnableTrackingInNearRange = true;
// enable returning skeletons while depth is in Near Range
args.NewSensor.DepthStream.Range = DepthRange.Near;
args.NewSensor.DepthStream.Enable(DepthImageFormat.Resolution640x480Fps30);
args.NewSensor.SkeletonStream.Enable(smooth);
}
catch (InvalidOperationException)
{
// KinectSensor might enter an invalid state while enabling/disabling streams or stream features.
// E.g.: sensor might be abruptly unplugged.
}
}
}
Next lets initialize the KinectRegion and the kinect user Viewer:
add those lines to the Main window XML
<k:KinectRegion Name="kinectRegion" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" KinectSensor="{Binding KSC.Kinect}" IsCursorVisible="True">
</k:KinectRegion>
and add to the mainWindow C# :
BindingOperations.SetBinding(this.kinectRegion, KinectRegion.KinectSensorProperty, regionSensorBinding);
so that you bind the Kinect region to the Kinect sensor.
Next to add the user viewer add it from the toolbox
and bind it to the kinectregion :
<k:KinectUserViewer k:KinectRegion.KinectRegion="{Binding ElementName=kinectRegion}" Height="100" HorizontalAlignment="Center" VerticalAlignment="Top" />
Then run the code :
You should be seeing something like this and if u raised your hand it will start detecting your hand in the kinect region
to be continued next week with adding the buttons and the controllers.