Hello Windows Azure, Revisited
While the first hands-on lab presented in the Windows Azure Platform Training Kit is a great way to learn about web and worker roles, blob storage, table storage, and queues, I believe it’s always a good first step to write a simple “Hello World” application. Under Demos, there’s a step-by-step walkthrough of creating a Hello Windows Azure application, but for someone who has never touched Azure in Visual Studio 2010 before, it would have been nice to have a little more clarity, indication of where certain things are, and tips in the instructions. This is a guide to writing the Hello Windows Azure application using Visual Studio 2010 and coding in C#.
Start Visual Studio 2010 in elevated administrator mode. Start | All Programs | Microsoft Visual Studio 2010, right-click the Microsoft Visual Studio 2010 shortcut and choose Run as Administrator for elevated privileges .
If the User Account Control dialog appears, click Continue.
Select File –> New Project.
Select the Cloud Service project type.
Select the Windows Azure Cloud Service template.
Name the solution HelloAzure.
Click OK to launch a wizard.
From the wizard, add the ASP.NET Web Role in C# by clicking the arrow (>) to add an instance of this role to the solution.
Before closing the dialog, select the added Role and click the pencil.
Rename from WebRole1 to HelloAzure_WebRole.
Click OK to create the cloud service solution.
From this point, you can either create the Hello Azure application using HTML source code or the Design view. I highly encourage trying out both.
Option 1: Using HTML Source Code
Double-click on the Default.aspx page in the Solution Explorer (CTRL+ W,S to bring it up if it’s not there).
Add the following in between <div> and </div>: <asp:Label ID=“Label1” runat=“server” Text =“Label”></asp:Label>
Option 2: Using Design View
Double click on the Default.aspx page.
Click on the Design tab at the bottom left corner.
Click on the Toolbox at the top left corner.
Select Label and drag to Default.aspx.
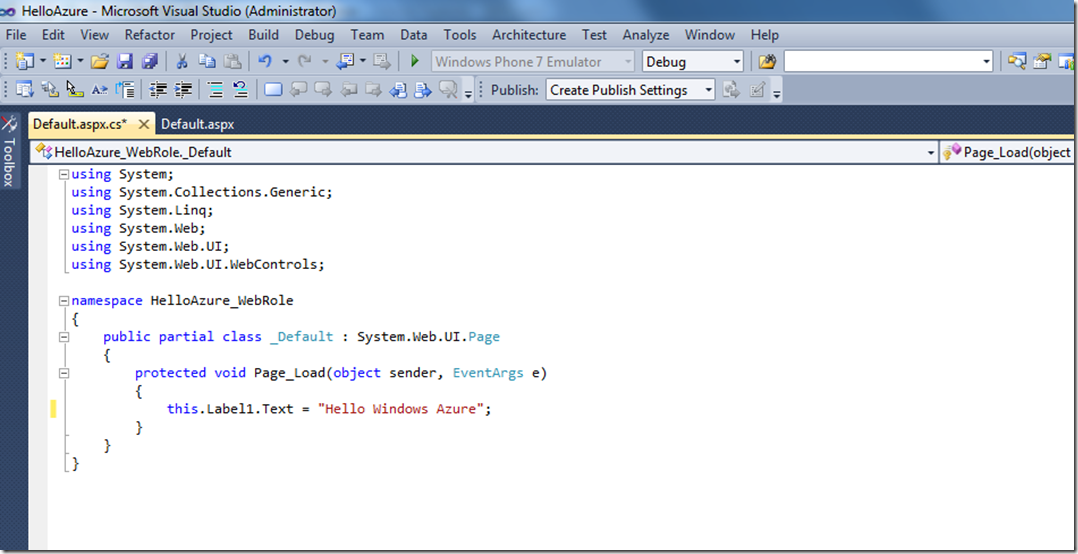
After you have created a label with either option, View Code with F7
Add the following line to Page_Load: this.Label1.Text = “Hello Windows Azure”;
Open ServiceConfiguration.cscfg by double-clicking the file in the Solution Explorer.
Change the number of instances from 1 to 2. (You should always have more than one instance.)
F5 to Debug
I found the instructions on deploying an app in the Windows Azure Platform Training Course (https://msdn.microsoft.com/en-us/wazplatformtrainingcourse.aspx) to be much easier to follow. Hopefully this helps those of you who aren’t as familiar with Visual Studio 2010 and have never touched Azure.