Better error messages “are recommended”
A code error tip in Expression Web:
“The World-Wide-Web Consortium now regards the attribute ‘[html attribute name]’ as outdated. Newer constructs are recommended.”
Newer constructs are recommended? Who talks like that?! With all due respect, some developers talk like that, that’s who. Technical writers are typically responsible for grooming the text that appears in the user interface of a software program, but sometimes there’s just not enough time to do a quality check of UI text and so we may end up with error messages like that one.
That quoted text appears in a floating tip in the Code view in Expression Web when your web page contains a particular HTML Incompatibility error. When you encounter that tooltip, all you need to know is that you should be using CSS instead of the HTML attribute that Expression Web is flagging. I have never encountered that tooltip in any other scenario and offhand can’t think of another scenario where this tip would be appropriate. So just remember, when you see the tooltip “Newer constructs are recommended”, think CSS!
Perhaps we should change the tooltip to:
“This attribute has been deprecated in favor of style sheets...”
That’s actually a quote from the W3C’s website, in their entry for the bgcolor attribute: https://www.w3.org/TR/html401/present/graphics.html#adef-bgcolor .
HTML Incompatibility errors
So what’s an HTML Incompatibility error? It’s code in your page that doesn’t comply with the guidelines set by the DOCTYPE of your page. (For more info about DOCTYPES, check out this recent blog post by Michelle Rosenthal: https://blogs.msdn.com/xweb/archive/2008/12/17/the-quirkiness-of-quirks-mode.aspx .)
When your web page has an HTML Incompatibility error, the following happens in Expression Web:
The errant code appears with a red squiggly line underneath it in the Code view of your page. For example, look at the line under bgcolor=”aqua” in this screenshot:

When you move your cursor over the errant code, a floating message (aka “tooltip”) appears with some advice, like so:

When an open page contains an HTML Incompatibility error, the following icon appears in the status bar along the bottom of the program:
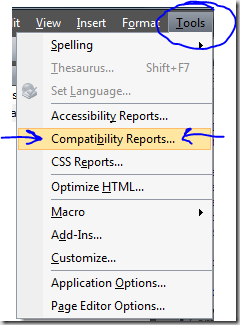
In addition to those alerts for an open page, you can check your entire website or specified pages for errors by using the Compatibility Checker which is available on the Tools menu:

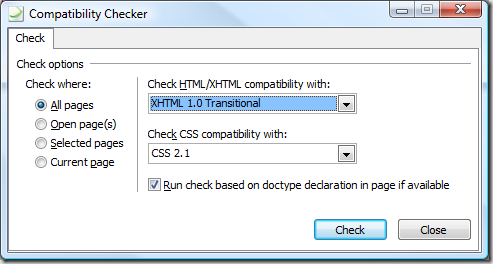
After you click on Tools > Compatibility Reports, the Compatibility Checker dialog box appears:

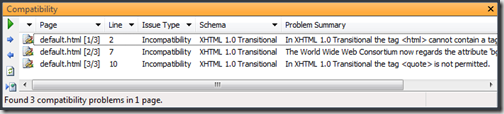
After you click the Check button in the Compatibility Checker dialog box, the Compatibility task pane lists all the HTML Compatibility problems, CSS Compatibility problems, and also Code Errors of the pages you checked:

It’s a mighty fine tool to run on your website before you unleash your site on the world. But the tool isn’t very useful if you don’t know how to fix the problems that Expression Web has identified for you – a problem that inspired me to write this post.
There are plenty of other tooltips that appear in Code view when your page contains a code error (code that’s highlighted in color) or code that’s incompatible with the DOCTYPE of your page, and which you may find difficult to decipher. If you encounter any you need help with, comment on this post or send me an email and I’ll do my best to decrypt it for you. For code errors, you’ll need to share the code for your entire page because often the code that is flagged isn’t the problem, it’s code that precedes it that is causing a confusing domino effect!
Comments
- Anonymous
January 02, 2009
Have you ever been puzzled by the tip “Newer constructs are recommended” while working in the Code view
