Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
I was working on a demo to present to a few people earlier today, and wanted to insert some Latin filler text into the page that I was mocking up in Expression Web. So as I usually do, I pulled up https://www.lipsum.com/ in my browser, entered the number of paragraphs I wanted, pressed their Generate Lorem Ipsum button, copied the text in the browser, and then pasted it into my page in Expression Web. Bleh...
Since I would be demoing those same steps in front of other people, I became very aware of how inefficient that all is and then it occurred to me that I could put the text into a Code Snippet instead. Seems obvious in hindsight, but maybe the feature's name "code snippets" kept me from associating it with inserting a snippet of "content"? Actually, this idea had occurred to me before but just not when I needed filler text. Anyhoo...here are the steps to create a snippet of content you can quickly insert into pages in Expression Web:
Do one of the following:
Choose Tools > Page Editor Options, and then in the Page Editor Options dialog box, click the Code Snippets tab.
With your cursor in the Code view of your page, press CTRL + ENTER, and then in the popup list that appears, if the Customize list... option is selected then press ENTER or double-click Customize list...

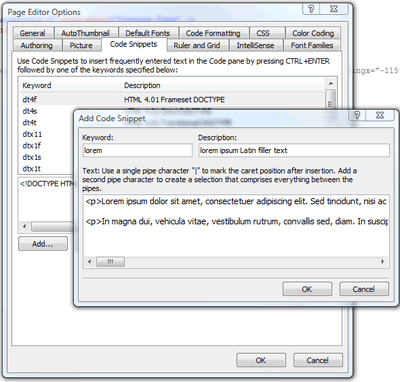
In the Page Editor Options dialog box, on the Code Snippets tab, click Add.
In the Add Code Snippet dialog box, do all of the following:
In the Keyword box, enter the characters you want to use to jump to this code snippet in the list of code snippets. (I entered lorem.)
In the Description box, you guessed it, describe your code snippet. (I entered lorem ipsum Latin filler text.)
In the last text box, enter as many paragraphs of Latin filler text as you'd like. I entered two paragraphs of text. (Each paragraph of text appears in a single line of text in this dialog box...odd, I know, but it works fine.) And because I typically want paragraph tags around each paragraph, I also put a <p> tag before each paragraph and a </p> tag after each paragraph.
Click OK.

And click OK again, this time in the Page Editor Options dialog box.
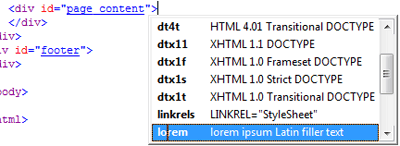
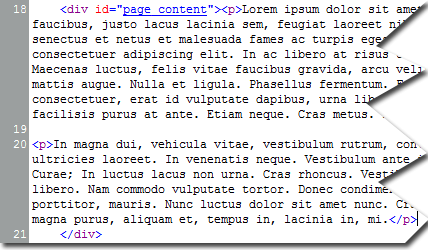
Now whenever you want to use your snippet of filler content, just go to the Code view of your page, put your cursor where you want the content, press CTRL + ENTER, and then start typing the keyword that you assigned the code snippet in step 3-1 , and press ENTER as soon as the right snippet is selected.

Ta da! Infinitely easier...

Comments
- Anonymous
March 04, 2008
PingBack from http://www.genealogy-computer-tips.com/content-code-snippet/ - Anonymous
May 07, 2009
I just made my first contribution to the newish Gallery section of the Expression Community website where