Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
When a user browses to a web site protected by a Secure Sockets Layer (SSL) endpoint, an error will be displayed if the proper certificates are not discovered, or if the certificate is expired, or revoked.
The second line of this dialog reports more information on the specific certificate error:
The security certificate presented by this website was not issued by a trusted certificate authority.
If the user clicks on the red x “Continue to this website (not recommended).” the IE 8 Security Status Bar will turn red to continue to warn the user:
This document discusses how to properly install a chained SSL certificate in a Windows Azure application.
When creating an application with Windows Azure Tools for Microsoft Visual Studio installed, it is easy to add a certificate chain if the certificate is installed on your development machine. If the certificate is not installed, it is easy to do so by double clicking on the PFX file in Windows Explorer.
1. In the Solution Explorer window in Visual Studio, Choose the role located in the Roles folder.
2. Click on the Certificates tab.
3. Click on the Add Certificate link at the top of the window.
4. Click on the Ellipsis button under Thumbprint.
5. Choose the SSL certificate and click on the OK button.
6. You can modify the Name, but it is best to not include spaces in the name.
7. Change the Store Name for the chained certificates (MyIntermediateCert and MyRootCert in this case) from My to CA. In this example the dialog will look like this:
8. In this example the ServiceConfiguration.cscfg file will look like this:
<?xml version="1.0"?>
<ServiceConfiguration serviceName="HelloWorld" xmlns="https://schemas.microsoft.com/ServiceHosting/2008/10/ServiceConfiguration">
<Role name="HelloWorld_WebRole">
<Instances count="1" />
<ConfigurationSettings />
<Certificates>
<Certificate name="MySSLCert" thumbprint="E70E7E4B5FE948297A33A780B1E427DBAB500000" thumbprintAlgorithm="sha1" />
<Certificate name="MyIntermediateCert" thumbprint="6143AF68F7B33A47940474988B05F7B162900000" thumbprintAlgorithm="sha1" />
<Certificate name="MyRootCert" thumbprint="B975811DDA15107EF5E0DC28141C7B938EB00000" thumbprintAlgorithm="sha1" />
</Certificates>
</Role>
</ServiceConfiguration>
9. In this example the ServiceDefinition.csdef file will look like this:
<?xml version="1.0" encoding="utf-8"?>
<ServiceDefinition xmlns="https://schemas.microsoft.com/ServiceHosting/2008/10/ServiceDefinition" name="HelloWorld">
<WebRole name="HelloWorld_WebRole" enableNativeCodeExecution="false">
<InputEndpoints>
<InputEndpoint name="HttpsIn" protocol="https" port="443" />
</InputEndpoints>
<Certificates>
<Certificate name="MySSLCert" storeLocation="LocalMachine" storeName="My" />
<Certificate name="MyIntermediateCert" storeLocation="LocalMachine" storeName="CA" />
<Certificate name="MyRootCert" storeLocation="LocalMachine" storeName="CA" />
</Certificates>
</WebRole>
</ServiceDefinition>
MySSLCert is being placed in the My store because it is the primary certificate configured for SSL (Step 13). MySSLCert contains the chain pointing to MyIntermediateCert and MyRootCert. These names can be changed for clarity. MyIntermediateCert and MyRootCert are placed in the CA store so that IIS can automatically send them to the client.
10. The next step is to click on the Endpoints tabs
11. Uncheck the checkbox next to the HTTP endpoint.
12. Check the checkbox next to the HTTPS endopoint.
13. Select the correct SSL certificate name in the dropdown list box (MySSLCert in this example).
14. Log into the Windows Azure Developer Portal
15. Select the correct project and your service application.
16. In the Certificates section click on the Manage link.
17. Choose the PFX certificate file and enter the password.
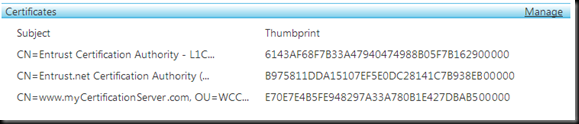
18. In the Installed Certificates section, you should see the SSL and intermediate certificates. Verify that all three certificates are present and that the Thumbprints match.
If you are not using Microsoft Visual Studio as your development environment, then you will need to manually add the Certificates node to both the ServiceDefinition.csdef and ServiceConfiguration.cscfg. All intermediate certificates must be present in both files. Make sure that the storeLocation is set to LocalMachine for all certificates. The primary SSL certificate must be configured for the My store and the other certificates must be placed in the CA store.
SSL Background Information
When connecting to a web site over SSL, the user's web browser decides whether to trust the SSL Certificate based on which Certification Authority issued the actual SSL Certificate. To determine this, the browser looks at its own internal list of trusted Certification Authorities and Intermediate Certification Authorities. Root certificates are trusted if they are issued by a Certification Authority which is contained in the browser’s list of trusted authorities. If the chain can be built, and the root certificate is present on the machine, the site will work from that particular browser. You can see the list by clicking on the Certificates button, which is on the Internet Explorer Tools menu Internet Options, Content tab.
The Internet Explorer Security Status Bar will display green (EV certificate) or white with a padlock icon when an SSL communication is successfully established. By clicking on the SSL Padlock icon, the user can find out more about the certificate. Below is an example from https://login.live.com where the user has clicked on the padlock then clicked on the View certificates link and then clicked on the Certification Path tab at the top of the Certificate dialog.
A certificate chain is a sequence of certificates, where each certificate in the chain is signed by the subsequent certificate. The purpose of certificate chain is to establish a chain of trust from a peer certificate to a trusted Certification Authority (CA) certificate. The CA vouches for the identity in the peer certificate by signing it.
There are three possible ways for the client browser to obtain the intermediate certificates:
1. IIS will automatically send the intermediate certificates if they are installed on the server. This is the recommended method and described above.
2. Authority Information Access (AIA) extensions will cause the browser to automatically retrieve the missing certificates.
Not recommended: Manually install the certificates on each client.
Comments
- Anonymous
February 24, 2010
The comment has been removed - Anonymous
February 25, 2010
Hi Elliot,This is great feedback. You are right that the Staging URL is randomly generated at deployment. Today there isn’t a way to have a static staging URL. One relatively new feature is the Upgrade… button. When you use this feature the Deployment ID and URL will stay the same. The limitation is that you cannot change the number of endpoints.A better solution is to use the fact that the certificate names are simply pointers. The service definition defines the name of the certificate to be used and its store location. Thus you could have a certificate called MySSLCert set for both staging and production. When you wanted to switch between the staging and production you would simply go into the configuration and swap the thumbprint values.Another solution is to use the same production certificate for both production and staging. For staging, the client environment would have to be setup to accept the production certificate for staging URL (for example by implementing ServerCertificateValidationCallback). Then doing the swap will not affect the production environment. You could also do this by adding an entry into the hosts. file located in <Windows>System32driversetc.Thanks,William - Anonymous
October 19, 2010
Hi, willbellthis is the right information to install a ssl certificate. and nice discussion of two feedback.actually, sometime developers also arrives how to put certificate ins site and error accrued or not supported certificate after this browser will display unauthorized site.For this it is very useful solution for particularly this type of problems.Thanks - Anonymous
December 01, 2014
I've been pulling my hair out for days trying to eliminate the untrusted chain in the production deployment of our web service. This article completely clarified the problem.Apparently, the certificates view in the azure portal is a repository of sorts, BUT NOT THE ACTUAL certificate stores. Those will be created when the VMs are spun up, and until that happens, the certificate information has to reside somewhere outside the VMs. I guess they're in some kind of secure database associated with the web service.It's the config files for the project that identify which certificates are supposed to go where in the VMs, using the thumbprint references as unambiguous names. The ONE certificate to be bound to a given endpoint is also identified in these configuration files, but this reference is done by arbitrary string names assigned to configuration entries.This was the only walk-through I saw which included intermediate certificates and correctly showed how they should be deployed and referenced. Thank you thank you thank you.