WordPress site aanmaken via Microsoft Azure
Inleiding: Microsoft Azure is een clouddienst die je in staat stelt om snel en eenvoudig een website online te zetten. Azure heeft nog vele andere toepassingen, maar daar gaan we in deze tutorial niet verder op in. Ook al heb je geen ervaring met het maken van sites zijn er nog steeds andere mogelijkheden die je in staat stellen om je eigen site te maken. Eén van de bekendere mogelijkheden is WordPress, vandaar dat we deze gebruiken.
Kortom is er totaal geen programmeerkennis vereist en kan je simpelweg door het volgen van deze tutorial je site op het internet krijgen met behulp van Microsoft Azure.
Wat heb je nodig?
- Een account voor Microsoft Azure (deze kan je als student eenvoudig en gratis krijgen: Activating your Azure Student Subscription).
Handig om te weten.
- Indien je geen zin hebt om te lezen, kan je hier een videotutorial terugvinden.
Waar te beginnen?
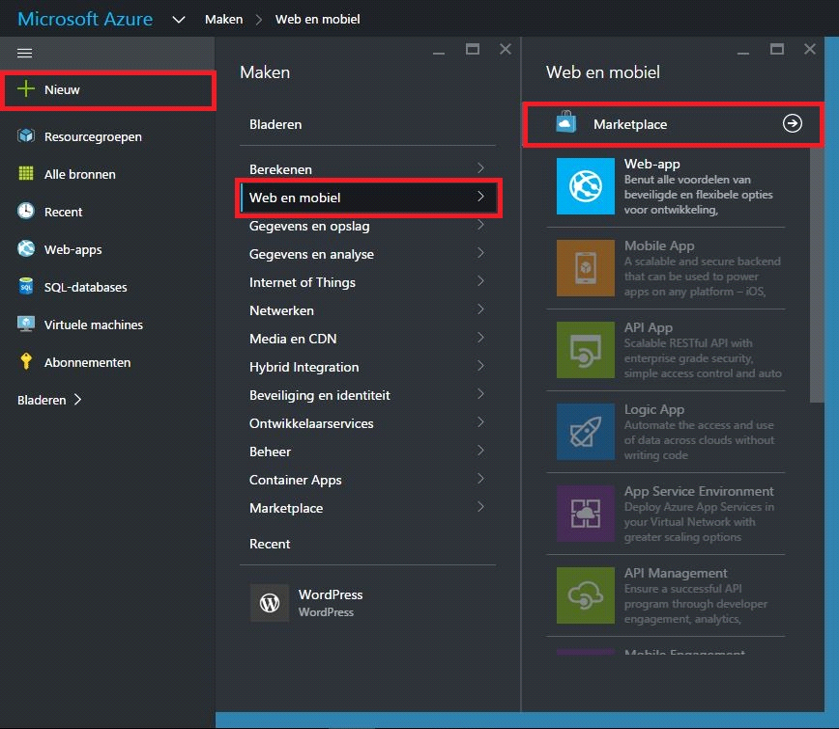
We starten door in te loggen op de portal van Microsoft Azure. Eenmaal ingelogd gaan we beginnen met het aanmaken van een WordPress site. Dit doen we door op “Nieuw” te klikken, waarna we "Web en mobiel" en daarna "Marketplace" selecteren. Dit zal ons toelaten om een nieuwe website te maken aan de hand van een al reeds bestaande template. In dit geval gaan we gebruik maken van de WordPress template.

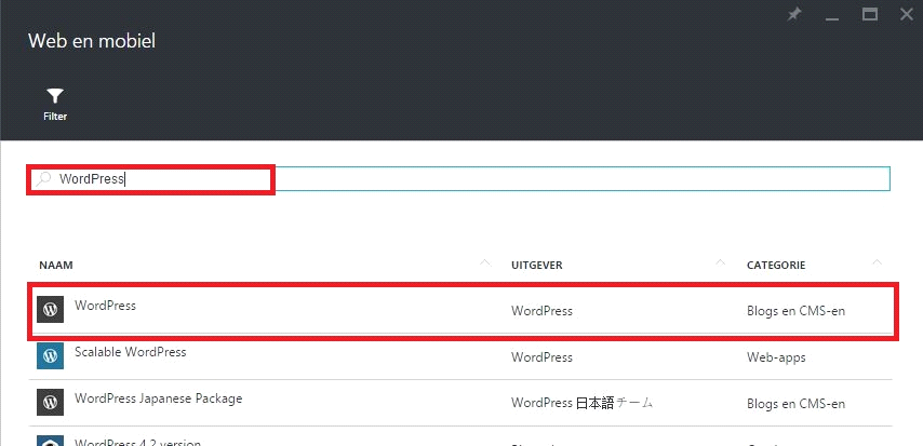
We zoeken dus in de "Marketplace" op WordPress en we selecteren de gewone WordPress template. Je zal meerdere WordPress templates te zien krijgen, maar we maken gebruik van de basic template, uitgegeven door WordPress, aangezien deze werkt met de gratis Student Subscription van Azure.
Eenmaal je deze template geselecteerd hebt, zal je hiervan een beschrijving te zien krijgen. Onderaan deze beschrijving zal je de knop "Maken" zien, klik hier op en je kan beginnen met je website aan te maken.
Azure instellen
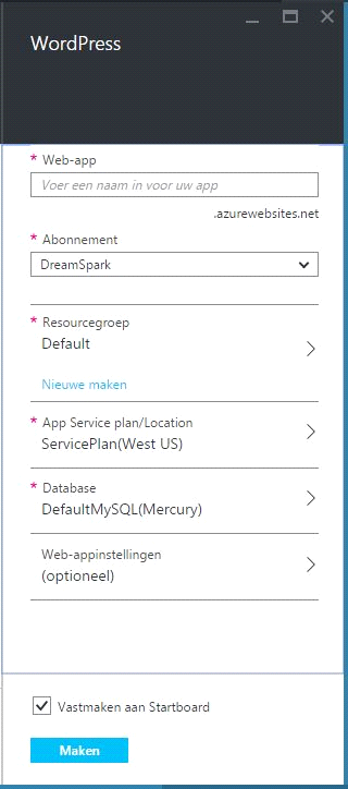
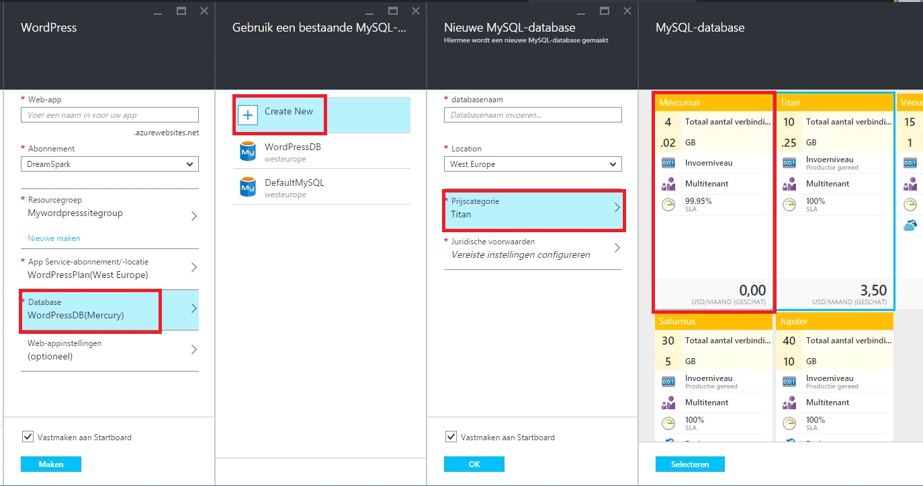
Er zal weer een nieuwe “blade” (Dit is het venster dat naast je andere vensters opent in je browser.) openen en hier zal je verschillende instellingen zien die jouw WordPress site zal gebruiken.
Web-app:
Dit veld is zeer belangrijk, aangezien dit de URL wordt waarnaar de mensen zullen moeten surfen om op jouw site terecht te komen. Zorg ervoor dat de gekozen naam ook daadwerkelijk beschikbaar is. Indien de naam beschikbaar is, zal er een groen vinkje verschijnen en indien onbeschikbaar een rood uitroepteken. Je ziet onder het in te vullen veld ".azurewebsites.net" staan, dit zal achter je site naam komen te staan en zal dus samen met deze naam de volledige URL vormen. Als we nu bijvoorbeeld "AzureForLive" invullen, zal de URL "AzureForLive.azurewebsites.net" zijn. Indien je later je eigen betalend domein hebt, zal je deze aan je WordPress site kunnen linken en zal je dus geen gebruik meer moeten maken van “.azurewebsites.net”.
Abonnement:
Hier zal je het abonnement van Azure moeten selecteren waaraan je je website wilt linken. We maken in dit voorbeeld gebruik van het DreamSpark abonnement, dewelke overeenkomt met dat van je gratis Student Subscription.
Resourcegroep:
Hierin ga je alle verschillende onderdelen die je gebruikt om je site op te bouwen groeperen. Zo zal je gebruik maken van een database en de WordPress web app, die we dus samen in een groep zetten. Het handige van zo een resourcegroep is dat je, eenmaal je site aangemaakt is, van alle onderdelen bijvoorbeeld de gezamenlijke kosten kan zien en je dit dus niet afzonderlijk moet gaan bekijken.
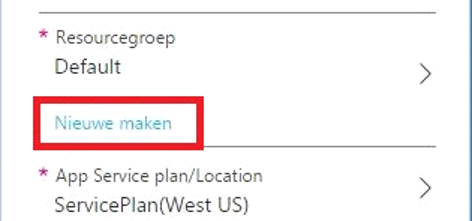
Klik hier op "Nieuwe aanmaken" en vul de naam van je resourcegroep in. Verder hoef je hier niets mee te doen, aangezien Azure de verschillende onderdelen automatisch aan je groep zal toevoegen.
App Service-abonnement/-locatie:
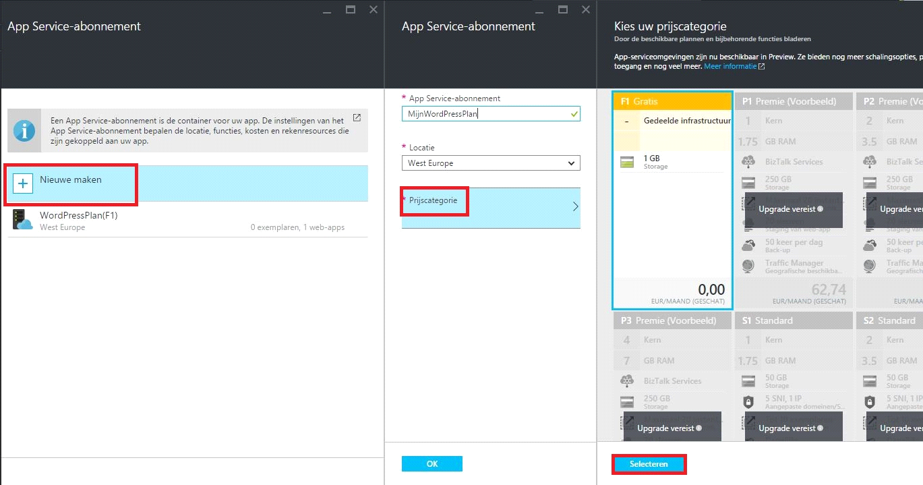
Dit doen we door erop te klikken, waarna we naar een nieuwe blade worden gebracht. Hier kan je een nieuw "App Service-abonnement" aanmaken door op "Nieuwe maken" te klikken. Geef hierna de gewenste naam in voor je nieuwe "App Service-abonnement" en kies daarna de locatie van het datacenter waar je wilt dat je site gehost zal worden. Bij de locatie kan je voor een betere prestatie het beste kiezen voor een plaats geografisch zo dicht mogelijk bij jou. Het laatste dat we hier moeten instellen is de gewenste prijscategorie. Dit zal de CPU, opslagplaats, RAM en dergelijke van je WordPress site bepalen.
Database:
Door erop te klikken krijg je de mogelijkheid om een nieuwe database aan te maken en doe dit door op "Create new" te klikken. Hier kan je dan de databasenaam, locatie en prijscategorie bepalen. Voor de locatie kies je het beste dezelfde plaats als waar je al eerder je "App Service-locatie" hebt ingesteld, omdat op deze manier je site sneller zal kunnen communiceren met je database, aangezien ze zich op dezelfde geografische locatie bevinden. Vervolgens moeten we ook de prijscategorie van onze database bepalen, wat automatisch "Titan" geselecteerd heeft. Maar aangezien we met een gratis Student Subscription werken, pakken we hier ook de gratis optie genaamd het "Mercurius" prijsplan en drukken we op "Selecteren". Als laatste voor de database moeten we enkel nog akkoord gaan met de "Juridische voorwaarden" door erop te klikken en deze te lezen, waarna je op "OK" drukt.
Web-appinstellingen:
Als laatste instelling vinden we de "Web-appinstellingen" die standaard op "optioneel" staan. Deze "web-appinstellingen" geven een hele hoop opties om de veiligheid van je "web-app" te verbeteren, maar voor onze WordPress site is de standaard instelling voldoende en gaan we hier dus niet verder op in.
Nu kan je nog kiezen om je site vast te maken aan je "Startboard", wat wilt zeggen dat je dan er dan een "Tile" wordt aangemaakt die een snelle toegang geeft tot je site.
We hebben nu alle instellingen van Azure voor onze WordPress site ingesteld en moeten we enkel nog maar op "Maken" klikken om onze web-app aan te maken, dit kan tot enkele minuten duren.
WordPress instellen
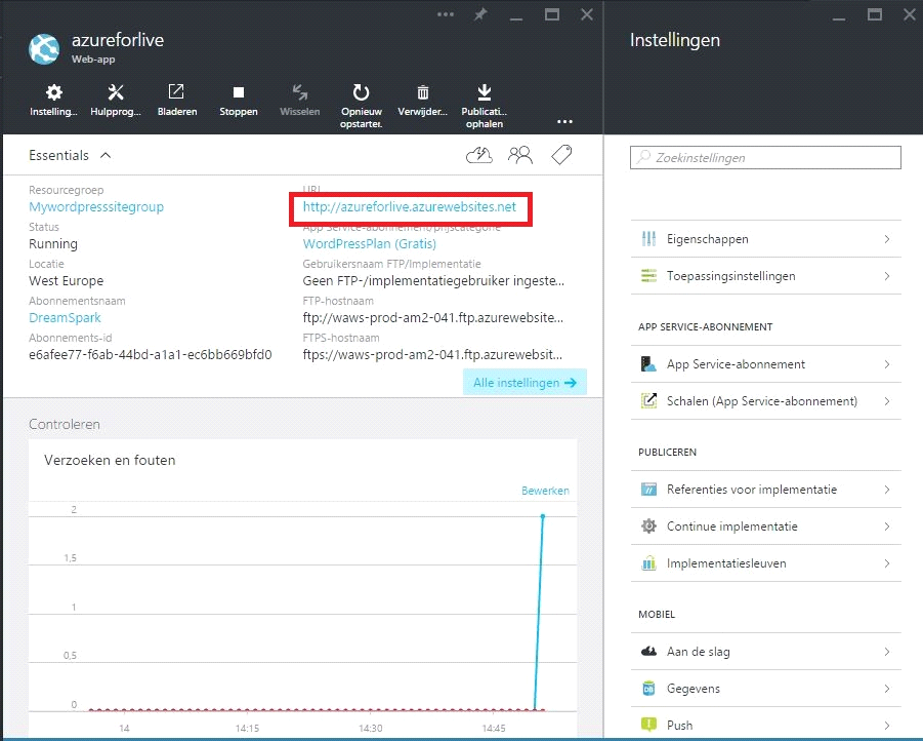
Eenmaal de web-app aangemaakt is, zal er meteen een venster met alle informatie over je app openen. Hier klik je op de URL van de site die je eerder hebt gekozen en dit zal je naar de instelpagina van WordPress brengen.
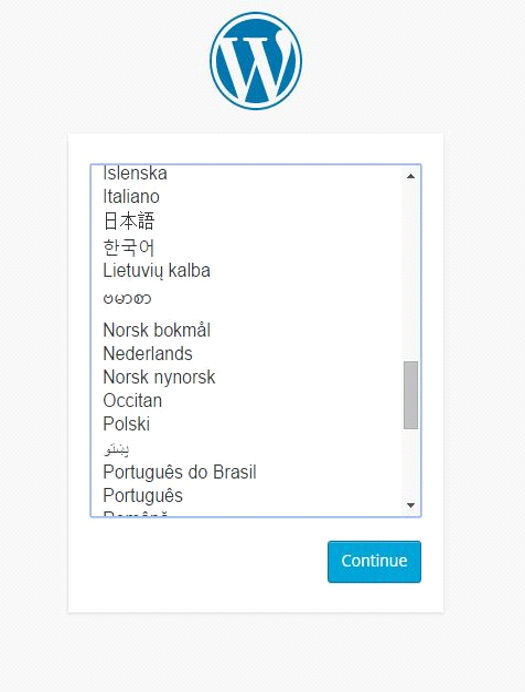
Als eerste zal je de taal moeten kiezen waarmee je verder wilt gaan om je site in te stellen.
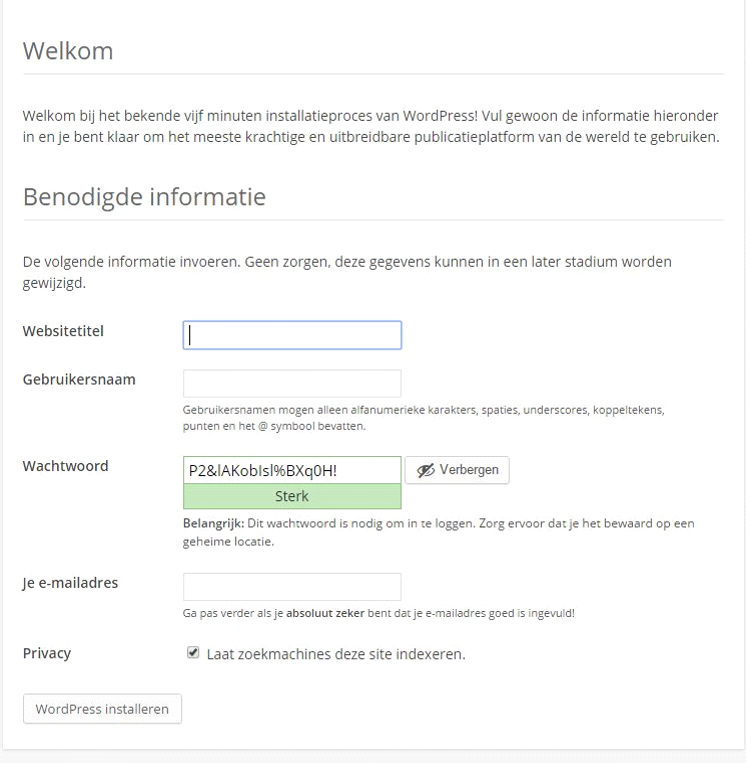
Eenmaal we een taal gekozen hebben, komen we weer op een nieuwe pagina terecht waar we opnieuw wat informatie moeten ingeven. Zo zal je onder andere je "Websitetitel", dit is de tekst die bovenaan in je tabblad komt te staan, moeten ingeven en zal je ook een "gebruikersnaam" en "wachtwoord" moeten ingeven. Gebruikersnaam en wachtwoord zal je gebruiken om in te loggen op je WordPress site, zodat je veranderingen kan toebrengen (Vergeet deze dus niet!). Indien je een zwak wachtwoord gebruikt, zal je ook moeten aanvinken dat je akkoord bent met het gebruik van een zwak wachtwoord, aangezien dit de veiligheid van je site verminderd.
Je zal ook een e-mailadres moeten ingeven, waarnaar WordPress een e-mail kan sturen in het geval dat je bijvoorbeeld je wachtwoord vergeten bent en indien je dit wilt, eventueel notificaties over je site. Als laatste zal je ook moeten kiezen of je wilt dat je site in suggesties van zoekmachines zoals "Bing" of "Google" zal voorkomen of niet.
Indien je dit alles hebt gedaan, rest enkel nog het aanklikken van "WordPress installeren" om je WordPress site daadwerkelijk aan te maken. Eenmaal het aanmaken gedaan is, zal je naar een pagina gebracht worden die je laat weten dat de installatie een succes was en een knop die je naar de inlogpagina zal leiden.
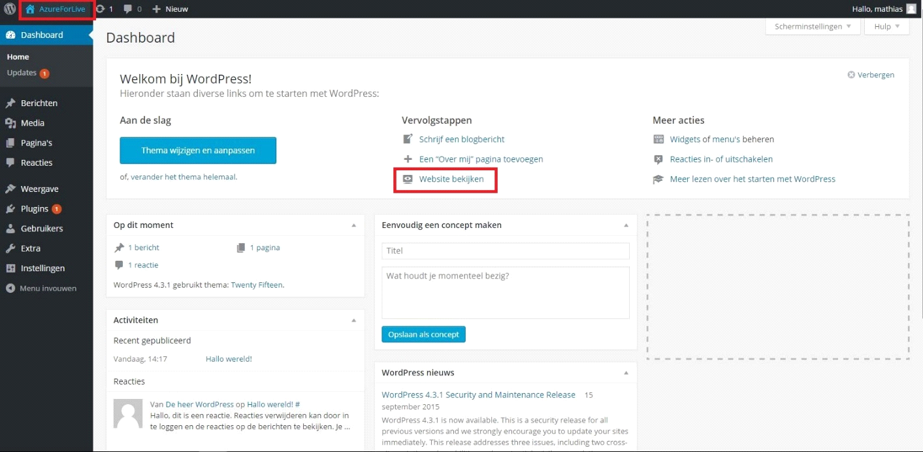
Wanneer je inlogt op je site zal je naar het "admingedeelte" van de site gaan waar je nieuwe berichten en dergelijke kan toevoegen, kortom laat het je toe om allerlei aanpassingen aan je site toe te brengen.
Voor het geval je al meteen eens je nieuwe WordPress site wilt bekijken, moet je simpelweg met je muis linksboven in de taakbalk over je "websitenaam" zweven en daarna op "Site bekijken" klikken of gewoon de optie "Website bekijken", onder de titel "Vervolgstappen", selecteren.
Nu je alles hebt ingesteld is je WordPress site volledig klaar om er mee aan de slag te gaan.
Mathias Samyn is een Microsoft student partner die elektronica-ICT studeert aan de AP Hogeschool in Antwerpen. In zijn vrije tijd probeert hij op de hoogte te blijven van de nieuwste ontwikkelingen op het vlak van technologie.