LightSwitch HTML 客户端 和 SharePoint 资源-今天就开始构建HTML5 业务应用程序!
[原文发表地址] LightSwitch HTML Client & SharePoint Resources–Get Started Building HTML5 Business Apps Today!
[原文发表时间] 2013-04-04 11:46 PM
今天早晨我们在Visual Studio 2012 更新 2 中 发 布 了 LightSwitch HTML 客 户 端 ! 看到它向公众发布,我无法表达自己有多么激动。这是一个令人兴奋的,充满挑战的旅程,这是这个产品的重要里程碑,而这个产品是最令人兴奋的产品之一,祝贺这个产品的团队,并庆幸自己是其中一员。感谢社区、团队、家人过去几年对我和LightSwitch 的支持。
.jpg) Visual Studio 2012 更新2中的LightSwitch
Visual Studio 2012 更新2中的LightSwitch
(注意:如果你正从更新2 CTP4升级,你可以继续并安装最终发布的更新2。LightSwitch Preview 2 的用户请阅读这些重要的升级说明。)
在发布Visual Studio 2012 更新 2中的 LightSwitch的同时,在LightSwitch 开发人员中心我们也发布了一堆更新和资源供您查阅。
新的“我该怎么办”视频!
 是的,如您所想,我们有一个新的“我如何......?” 视频系列 ,这将有助你开始使用新的HTML客户端!(是的,那是我的声音,所以用它吧J)
是的,如您所想,我们有一个新的“我如何......?” 视频系列 ,这将有助你开始使用新的HTML客户端!(是的,那是我的声音,所以用它吧J)
现在我有5 个视频,在未来几周,敬请期待更多!
- How Do I: Get Started with the LightSwitch HTML Client?
- How Do I: View Data in a List with the LightSwitch HTML Client?
- How Do I: Add and Edit Data with the LightSwitch HTML Client?
- How Do I: Create Master-Details Screens with the LightSwitch HTML Client?
- How Do I: Filter Data on a Screen with the LightSwitch HTML Client?
更新教程
我们还大修了我们的教程,如果你最近还没有查阅到它们,我建议你这样做。你可以从新的HTML 客户端页访问并下载它们:
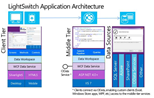
探索LightSwitch架构和托管选项
 我们也更新了我们的架构页。请深入了解和学习LightSwitch应用程序架构,包括新的HTML5 客户端和SharePoint 2013 支持!
我们也更新了我们的架构页。请深入了解和学习LightSwitch应用程序架构,包括新的HTML5 客户端和SharePoint 2013 支持!
LightSwitch的开发人员的JavaScript样例
我们还发布了第一套JavaScript片段,您会发现在您的LightSwitch应用程序非常有用。查看这些样例,敬请期待更多!
LightSwitch JavaScript Coding Examples
用样例中的Q&A链接来提供一些你想看到的建议和额外的代码。
LightSwitch团队博客上的更多内容
LightSwitch 团队博客上,该团队发布了很多精彩的内容,去看看吧!如果你是一个LightSwitch HTML客户端的新手,我建议你从这个系列开始,它将向你展示如何构建一个现代化的、面向触摸登陆的表单应用程序:
- Signed-In Part 1 – Introduction
- Signed-In Part 2 – Upcoming Events Screen
- Signed-In Part 3 – Guest List Screen
- Signed-In Part 4 – Authentication and Branding
- Signed-In Part 5 – Search Screen and Dynamic UI
我还想推荐这些很棒的文章,以便你了解更多的信息:
- Designing for Multiple Form Factors (Heinrich Wendel)
- A quick & easy LightSwitch app for SharePoint (Brian Moore)
- New LightSwitch HTML Client APIs (Stephen Provine)
- A New API for LightSwitch Server Interaction: The ServerApplicationContext (Joe Binder)
更多的LightSwitch团队社区网站
还可以查看我们的门户页面,这里有更多有趣的东西!请在LightSwitch论坛上提出你的问题,我们团队会帮你解答!
希望你会喜欢!