开始VS 2012中LightSwitch系列的第4部分:太多信息了!使用查询来排序和筛选数据
[原文发表时间] 2012-08-15 18:03
说明:本文是将之前所编的Visual Studio LightSwitch 2011 博文更新到Visual Studio 2012 中的LightSwitch , 若要查看原文版本,请点击这里 。
欢迎来到 开始Visual Studio 2012中的 LightSwitch 系列 的第 4部分!在第 1,2 和 3部分,我们学习了实体、 关系以及Visual Studio LightSwitch中的屏幕。如果你错过了它们:
在这篇文章中,我想谈一谈查询 。 在现实生活中,查询只是一个问题。但是,当我们谈论数据库中的查询时,我们指的是用于从数据库中请求数据的特定子集的查询语言。你可以使用查询来帮助用户找到他们要找的信息,使他们专注于手头任务所需的数据。随着数据的增长,查询变得十分必要,它可以提高你的应用程序效率。并不是某个时刻在整个表中搜索你想要的信息,而是你使用查询将结果缩小到一个易于管理的列表中。例如,如果你想知道有多少联系人居住在加利福尼亚州,你可以创建一个查询来查看联系人列表,并检查他们地址所在的州。
如果你在关注这一系列文章,你其实已经知道了如何在 LightSwitch 中执行查询。在第 3 部分中,我们建立了一个Search Data屏幕。此屏幕有内置搜索功能,允许用户键入搜索项,并返回任何字符串字段与这个词相匹配的行。在这篇博文中,我想向你们展示如何使用查询设计器来定义你自己的查询,以及如何在屏幕上使用它们。
LightSwitch 查询设计器
查询设计器将帮助你构建查询,并发送到后端数据源中检索你想要的实体。你可以使用设计器来创建筛选条件,并指定排序选项。LightSwitch中的查询基于你的数据模型中的实体(例如,联系人实体)。此外查询也可以基于其他查询,这样它们就可以很容易地组合。例如,如果你定义一个称为SortedContacts的查询,通过他们的姓氏属性来对联系人进行排序,你也可以将此查询作为其他查询的源来返回联系人。这避免了重复筛选和/或排序那些你可能想应用于每个查询的条件。
查看查询设计器,请参阅查询: 从数据源检索信息
有关如何使用查询设计器的视频演示,请参见:我如何: 在LightSwitch** 应用程序中的屏幕上排序和筛选数据?
创建一个 "SortedContacts" 查询
让我们使用我们一直构建的联系人管理器通讯簿应用程序作为具体的例子来讲述在LightSwitch中创建查询。在第 3 部分中我们为联系人创建了Search Data屏幕,但是你会注意到最初显示屏幕时,联系人是没有排序的。用户必须手动单击所需的网格列来排序。一旦用户更改了排序顺序 ,LightSwitch 会记得对每个用户的基础,但当Search屏幕第一次显示时,我们真的应该为联系人进行排序。
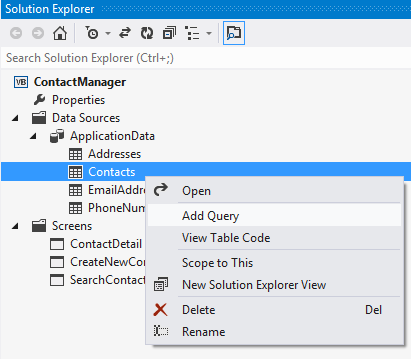
若要创建一个查询,在解决方案资源管理器中,右击你想要基于(在我们的案例联系人) 的实体,并选择“Add Query”。
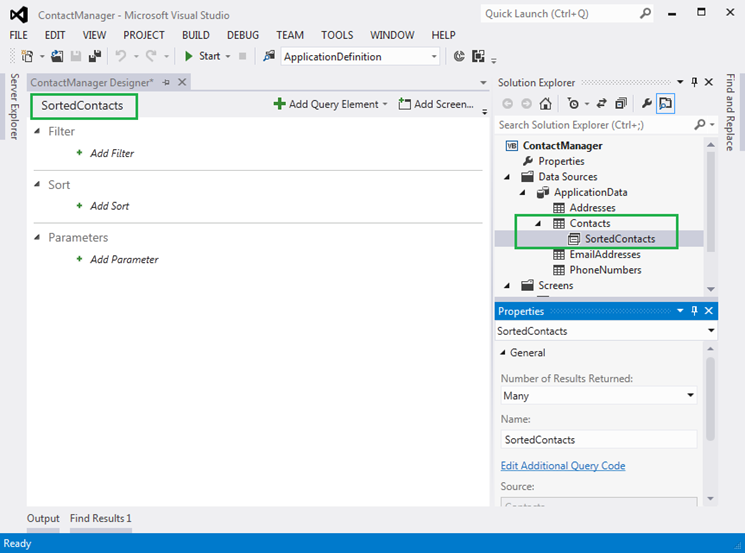
查询设计器将会打开,你要做的第一件事是给你的查询命名。我们将命名为"SortedContacts"。一旦你这样做了,你将在解决方案资源管理器中的实体下面看到该查询。
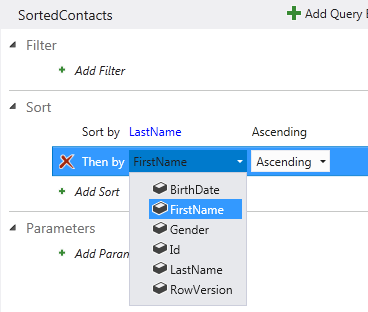
接下来,我们需要定义排序顺序,单击设计器排序部分中的“ +Add Sort”,然后从下拉列表中选择LastName属性。再次单击“ +Add Sort”,这次选择FirstName属性。以升序的顺序对这两个属性进行排列。
在我们进入筛选器条件和参数之前,先让我们看看在Search 屏幕中如何使用此简单的查询。在这个案例中,重新创建我们在第 3 部分创建过的Search屏幕变得很容易,因为我们对布局并没有进行任何修改。所以在解决方案资源管理器中选择 SearchContacts 屏幕,然后删除它。然后右键单击Screens节点并选择“Add Screen(添加屏幕)…”以打开添加新屏幕对话框。
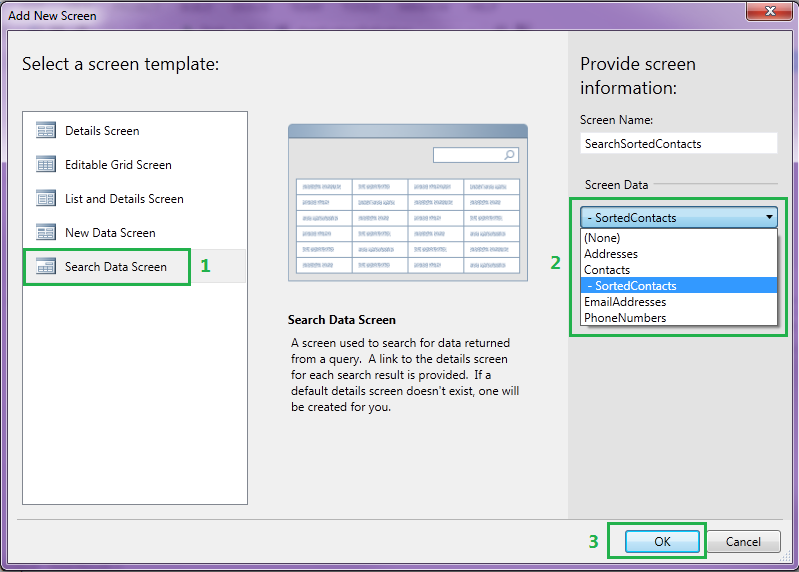
为屏幕数据选择Search Data屏幕模板,然后你将会看到 SortedCOntacts 查询。选择它,然后单击OK。
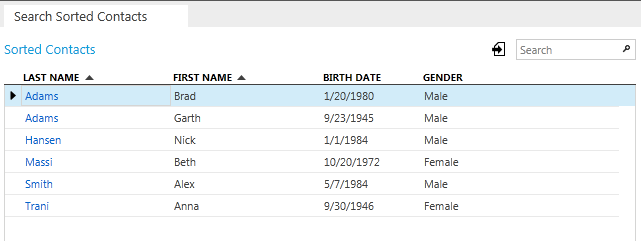
按F5来构建并运行应用程序,并注意这次联系人立即按字母顺序进行排序了。
定义筛选器条件和参数
我们的查询屏幕现在建好了,但是如果我们想要允许用户查找出生日期在特定范围内的联系人,那该怎么办呢?在框外,LightSwitch 会自动搜索整个实体中的所有字符串属性而不是日期。因此,为了让用户能够在出生日期范围内搜索,我们需要定义自己的查询。
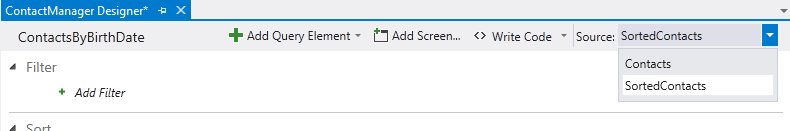
现在,让我们创建一个查询来筛选日期范围,但这一次我们将指定查询源为 SortedContacts 查询。右键单击联系人实体,然后选择“Add Query(添加查询)”来再次打开查询设计器。将此查询命名为"ContactsByBirthDate",然后在设计器右上角Source下拉菜单中选择"SortedContacts"。
现在查询已经排序了,但是我们需要添加一个筛选器条件。定义筛选器条件需要一些练习(就像设计优秀的数据模型),但 LightSwitch 试图让它在功能强大的同时,也尽可能容易操作。你可以在你的筛选器中指定相当复杂的条件和分组,但是我们需要定义的并不是很复杂。当你需要在某个值的范围内查找记录时,你将需要 2 个条件。一个是查看落在最小值"上面"的记录和一个是查看落在最大值“下面”之间的记录。
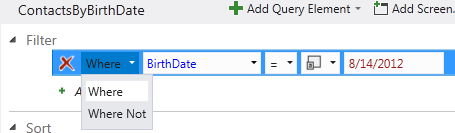
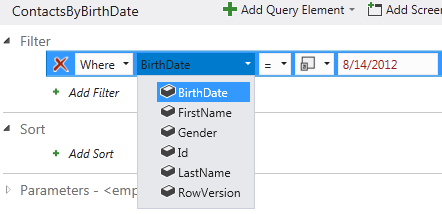
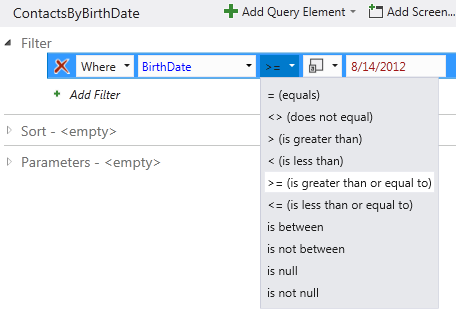
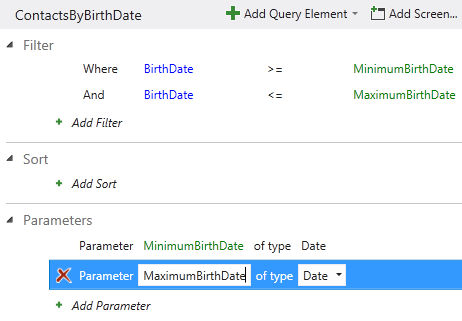
所以在查询设计器中,单击 “ + Add Filter (添加筛选器)” ,并指定如下所示条件:
Where
BirthDate属性
大于或等于
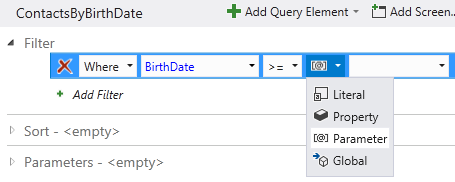
参数.
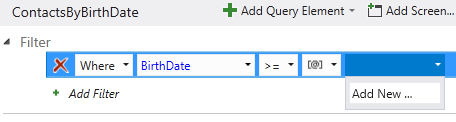
然后选择“Add New(添加新的)”来添加新的参数。
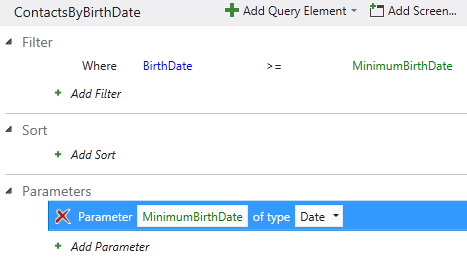
参数的名称将默认为“BirthDate”,所以在参数部分将它改为MinimumBirthDate。
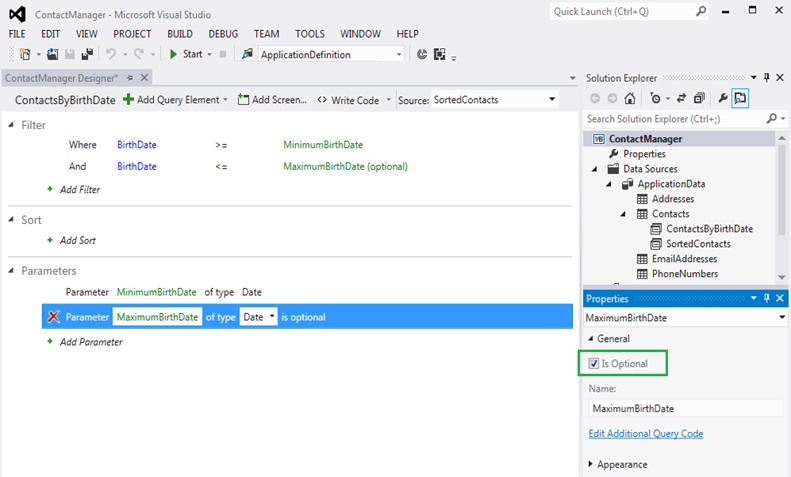
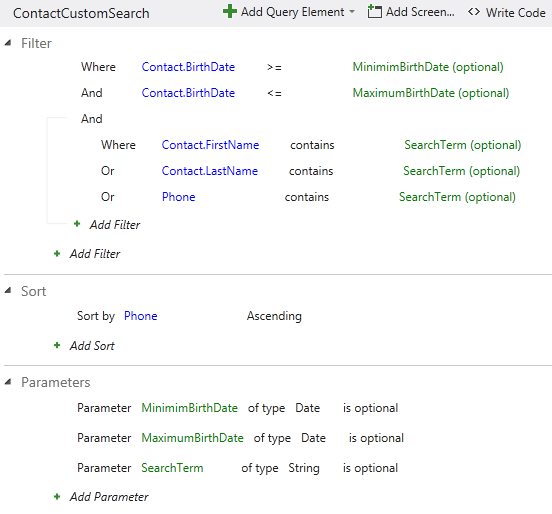
同样地,添加筛选器条件," BirthDate属性小于或等于称为MaximumBirthDate的新参数"。现在查询设计器应该如下所示:
对于参数,我们要思考的最后一件事是它们是否是必需的。这意味着用户是否必须填写筛选条件参数以执行该查询。在这个案例中,我不想强制用户输入任意参数,所以我们将它们设为可选的。你可以通过在属性窗口中选择参数并勾选“Is Optional”来做到这点。
好的,现在让我们在Search屏幕上使用此查询。在解决方案资源管理器中选择 SearchSortedContacts 屏幕,并将其删除。然后右键单击Screens节点,并选择“添加屏幕…”来再次打开添加新屏幕对话框"。选择Search Data屏幕模板和为屏幕数据选择 ContactsByBirthDate 查询并单击OK。
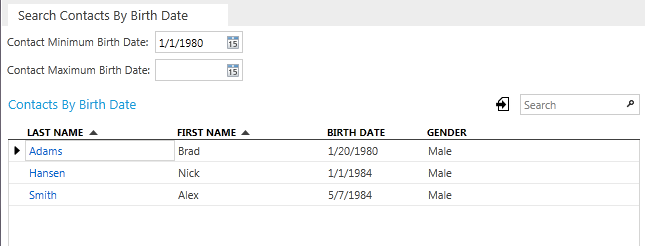
按下F5来生成并运行该应用程序。请注意在我们的search屏幕上联系人仍按字母顺序排序,但你会在屏幕顶部看到额外字段,它可以让我们指定出生日期范围。LightSwitch 会识别我们的查询所指定的参数,所以当我们把它作为屏幕基础时,正确的控件将会为我们自动生成!因为这些参数都是可选的,所以用户可以输入空值,一个,或两个日期,查询将基于该条件自动执行。
正如你看到的,使用像这样的查询参数可以让你执行更多指定的搜索,而不是只使用默认情况提供的。当将查询用作屏幕数据的基础时,LightSwitch 会自动着眼于查询的参数并创建相应的屏幕参数和控件,那样可以为你节省时间。
关于创建自定义查询屏幕的详细信息,请参阅:在 Visual Studio LightSwitch中创建自定义的查询屏幕**以及如何在 LightSwitch 中创建包括多个搜索参数的屏幕。
关于视频演示,请参阅: 我如何 :在LightSwitch** 中创建自定义查询屏幕?**
查询相关的实体
在我们总结之前,我想谈谈更多类型的查询。如果我们想要允许用户通过电话号码搜索联系人,那该怎么办呢?如果你回忆起我们的数据建模,那儿联系人可以有很多的电话号码,因此它们存储在一个单独的相关表中。为了查询这些,我们需要查询基于PhoneNumber实体,而不是Contact。
所以右击解决方案资源管理器中的PhoneNumbers实体并选择“添加查询”。我将它命名为 ContactsByPhone。除了搜索电话号码之外,我也想要允许用户搜索联系人的姓氏和名字。这很容易做到,因为查询设计器将允许你创建在相关的父表中筛选的条件,在本例中为Contact表。当你选择其属性时,你可以展开Contact节点然后获取所有的属性。
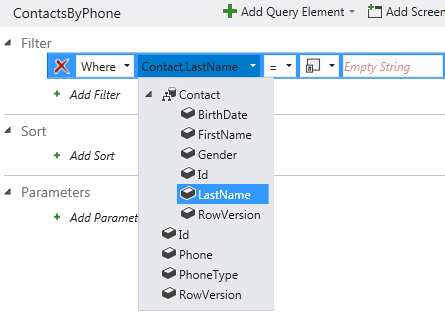
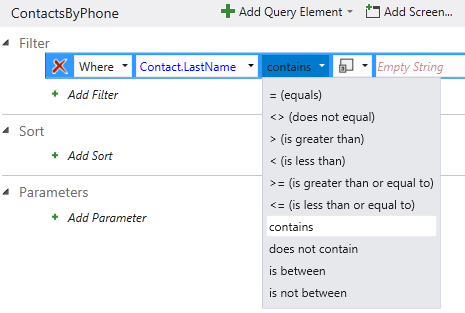
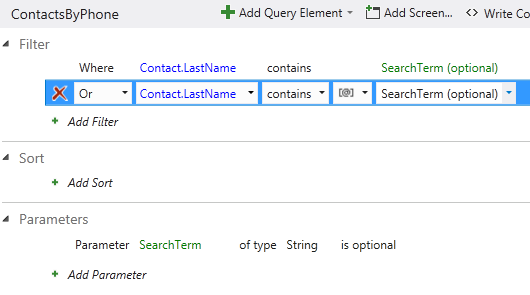
所以在查询设计器中,单击 “ + 添加筛选器” ,并指定如下所示条件:
Where the Contact ’ s LastName property
包含
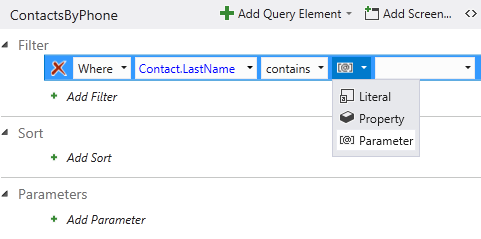
参数
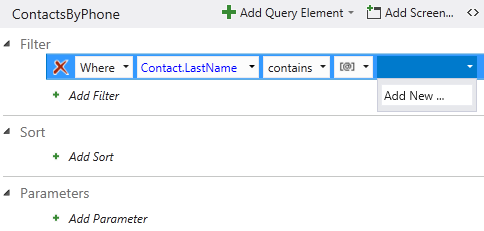
然后选择“添加新的”来添加新的参数。
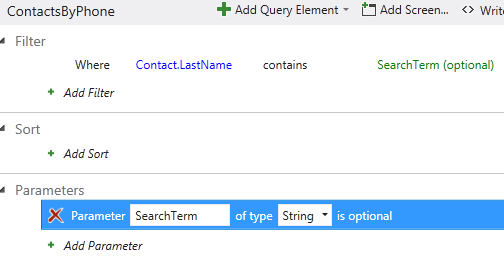
参数的名称将会默认为“LastName”,所以在参数部分中将其更改为SearchTerm,并通过在属性窗口中选中“Is Optional” 将其设为可选的。
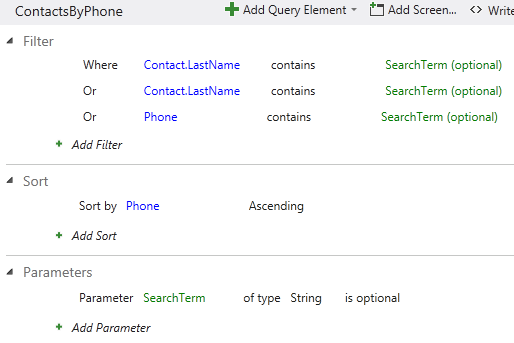
我们将为其余的条件使用相同的参数。这允许用户在一个文本框中键入他们的搜索条件,查询将搜索所有与这三个字段相匹配的结果。因此,下一个筛选条件为:
Or the Contact ’ s FirstName property contains the parameter of SearchTerm
最后,添加最后的筛选条件:
Or the Phone property contains the parameter of SearchTerm。我还会添加一个电话号码升序排序。现在查询设计器应该如下所示:
现在是时候来为此查询创建一个Search屏幕了。并不是要删除其他按出生日期范围筛选的Search屏幕,而是我要为此查询去创建另一个新的Search屏幕。另一个选择是将之前的日期范围条件添加到此查询中,它将创建一个更复杂的查询,但会让我们有一个可以做所有事情的Search屏幕。在此例中,我们简单一点,但这儿是一个关于如何通过使用组来构建查询的提示:
关于编写复杂的查询的详细信息,请参阅:查询: 从数据源检索信息以及如何创建组合和标量查询
所以为了添加新的Search屏幕,就再次右键单击Screens节点,并选择“添加屏幕…”来打开添加新屏幕对话框。选择Search Data屏幕模板,并且这一次为屏幕数据选择 ContactsByPhone 查询,单击OK。
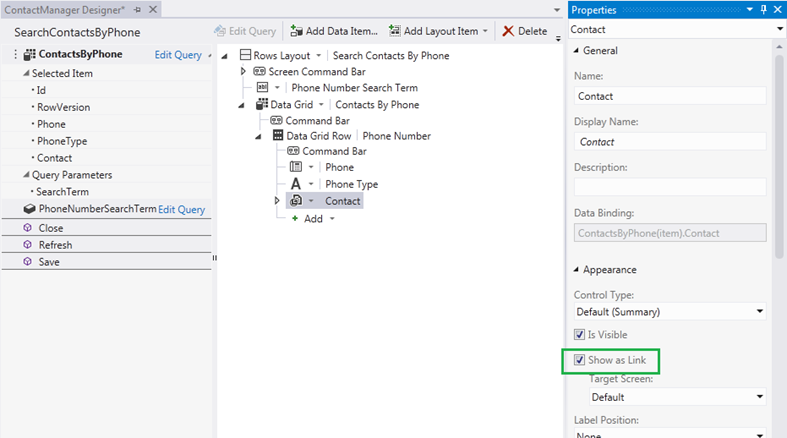
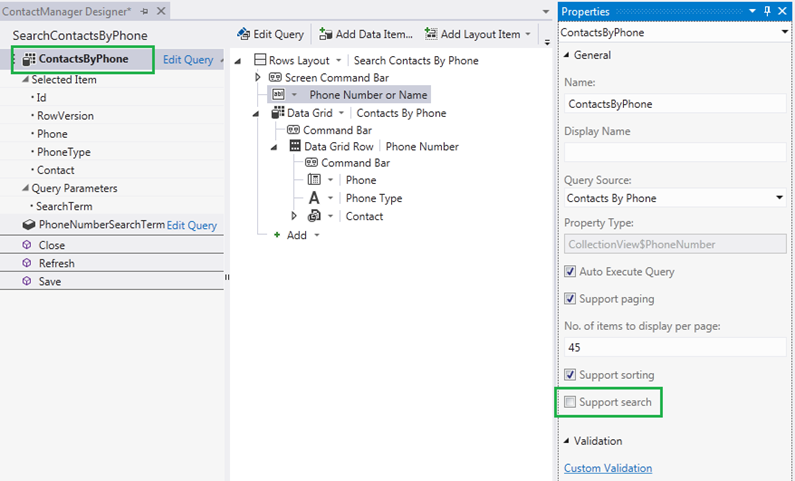
现在在我们运行它之前,我想对屏幕做一个小的更改。Search屏幕的默认行为是将第一列做为链接,以此来打开该记录的Details屏幕。因为我们不得不将我们的查询基于PhoneNumber实体,LightSwitch 将Phone属性做为链接,而不是Contact。所以在屏幕设计器中,我们需要做一个小的更改。在内容目录中选择Phone,并在属性窗口中取消选中“显示为链接”。然后选择Contact,并勾选“显示为链接” 。
在属性窗口中也更改一下显示名称,将PhoneNumberSearchTerm文本框改为“Phone Number or Name”来让用户更明确他们所要筛选的。当我们使用它时,我们应该选择左侧的 ContactsByPhone 查询,然后取消选中属性窗口中的“支持查询”来禁用默认的搜索框。这不是必要的,因为我们自己的查询可以提供更多的搜索功能。
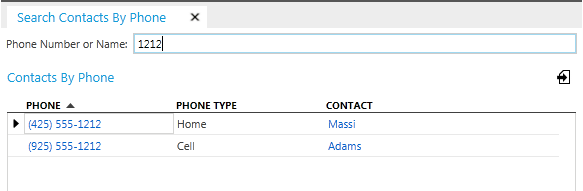
好的,按下F5 键,让我们看看我们获取了什么。从导航菜单中打开“Search Contact By Phone” Search屏幕,现在用户可以按名称或电话号码搜索联系人。当你点击某个联系人的链接时,我们在第 3 部分中创建的Details屏幕将会自动打开。
总结
正如你看到的,查询帮助将数据量缩小到了用户完成任务所需的信息。LightSwitch 提供了一个简单、 易于使用的查询设计器,它让你可以将查询基于实体和其他的查询。而且当你将屏幕基于使用参数的查询时,LightSwitch 屏幕设计器为你完成所有这些繁重的任务。
写出好的查询需要练习,所以我鼓励你使用LightSwitch 开发人员中心的使用查询主题提供的资源.
在下一篇博文中,我们将谈论用户权限,你将看到如何编写你的第一行LightSwitch代码!下一次再见 !
希望大家喜欢 !