Build a Simple Application with .Net RIA Services (Silverlight 3) – Part 2
Build a Simple Application with .Net RIA Services (Silverlight 3) – Part 2
 This is the second post in a series of posts about building applications with Microsoft .Net RIA Services and Silverlight 3. In part 1 of this series I created a new application, created a simple data model and used the Domain Service and Domain Context to retrieve data and bind it to a DataGrid.
This is the second post in a series of posts about building applications with Microsoft .Net RIA Services and Silverlight 3. In part 1 of this series I created a new application, created a simple data model and used the Domain Service and Domain Context to retrieve data and bind it to a DataGrid.
In this post we take it from that step, and replace the manual work with the DomainDataSource that provides some more advanced scenarios.
Use a DomainDataSouce to easily connect the data
Remove the code that retrieves the data from the server. Open Views\HomePage.xaml and comment out all the code in the Page_Loaded method.
Instead of loading the data manually, add a DomainDataSource control to the page. To do this, add a reference to System.Windows.Ria.Controls.dll, and add the Xml namespace that relates to its contents:
<navigation:Page x:Class="BankApp.HomePage"
...
xmlns:ria="clr-namespace:System.Windows.Controls;
assembly=System.Windows.Ria.Controls"
Loaded="Page_Loaded"
Title="HomePage Page">
...
</navigation:Page>
Add the DomainDataSource to the page
<navigation:Page x:Class="BankApp.HomePage"
...
<Grid x:Name="LayoutRoot" Background="White">
<ria:DomainDataSource x:Name="customersDataSource"
LoadMethodName="GetCustomers"
AutoLoad="True"
LoadSize="5">
</ria:DomainDataSource>
...
</Grid>
</navigation:Page>
Reminder: After creating the DomainService in the server side, Visual Studio has generated a client side DomainContext that does all the magic of connecting to the server for us.
Assign the DomainContext to the DomainDataSource so it can use it to pull data from the server. To do that, add a local xml namespace:
<navigation:Page x:Class="BankApp.HomePage"
...
xmlns:local="clr-namespace:BankApp.Web"
Title="HomePage Page">
...
</navigation:Page>
And do the assignment:
<ria:DomainDataSource x:Name="customersDataSource"
LoadMethodName="LoadCustomers"
AutoLoad="True"
LoadSize="5">
<ria:DomainDataSource.DomainContext>
<local:BankDomainContext />
</ria:DomainDataSource.DomainContext>
</ria:DomainDataSource>
The last thing we need to do is to bind the DataGrid to the DomainDataSource.
<data:DataGrid MinHeight="200"
x:Name="dataGrid"
ItemsSource="{Binding Data, ElementName=customersDataSource}">
</data:DataGrid>
Run the application, and see how the data is being loaded in chunks according to the LoadSize property of the DomainDataSource.
Add a DataPager Control to enable paging through the data. To do that, add a reference to System.Windows.Controls.Data.DataForm.dll the following xml namespace:
xmlns:dataControls=
"clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data.DataForm”
Add the DataPager control and bind it to the DomainDataSource:
<data:DataGrid MinHeight="200" ...>
</data:DataGrid>
<dataControls:DataPager PageSize="3"
Source="{Binding Data, ElementName=customersDataSource}" />
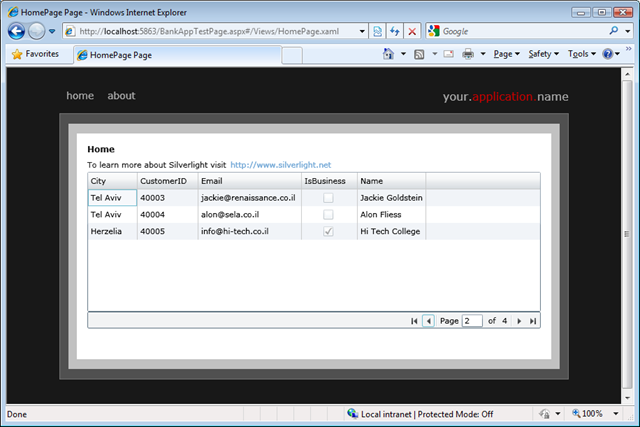
If you now run the application, you should get a result similar to this:

Data Grouping
Add Grouping support to the DataGrid. Add the following xml namespace:
xmlns:riaData="clr-namespace:System.Windows.Data;assembly=System.Windows.Ria.Controls"
Then, add a group descriptor to group the results by the property City.
<ria:DomainDataSource ...>
<ria:DomainDataSource.GroupDescriptors>
<riaData:GroupDescriptor PropertyPath="City" />
</ria:DomainDataSource.GroupDescriptors>
</ria:DomainDataSource>
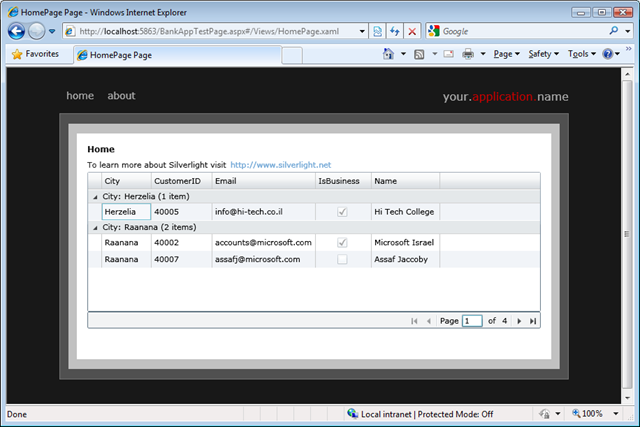
The result should look like this:

Data Sorting
To add sorting support, add a SortDescriptor:
<ria:DomainDataSource ...>
<ria:DomainDataSource.SortDescriptors>
<riaData:SortDescriptor PropertyPath="CustomerID"
Direction="Descending" />
</ria:DomainDataSource.SortDescriptors>
</ria:DomainDataSource>
Rich Data Filtering
Add a dynamic filtering support based on a selected value of a CheckBox. Add a Checkbox above the DataGrid.
<CheckBox x:Name="chkBusiness"
Content="Business Customer ?" />
<data:DataGrid x:Name="dataGrid" ...> </data:DataGrid>
Add a FilterDescriptor that filters data according to the IsBusiness property of each item. Bind the FilterDescriptor to the IsChecked property of the above checkbox.
<ria:DomainDataSource x:Name="customersDataSource" ... >
...
<ria:DomainDataSource.FilterDescriptors>
<riaData:FilterDescriptorCollection>
<riaData:FilterDescriptor PropertyPath="IsBusiness"
Operator="IsEqualTo">
<riaData:ControlParameter ControlName="chkBusiness"
PropertyName="IsChecked"
RefreshEventName="Click" />
</riaData:FilterDescriptor>
</riaData:FilterDescriptorCollection>
</ria:DomainDataSource.FilterDescriptors>
</ria:DomainDataSource>
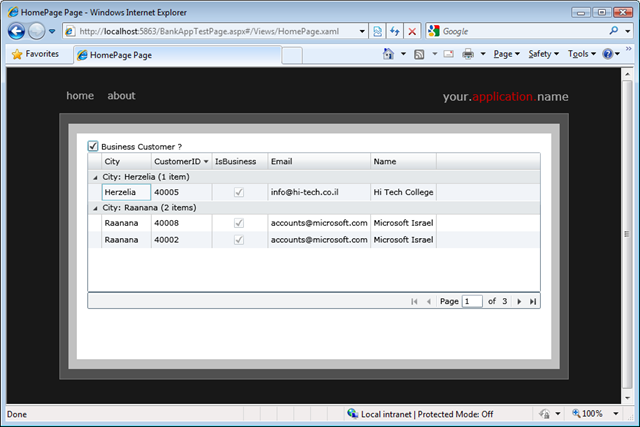
Run the application, check and uncheck the checkbox, and see how the data is refreshed accordingly.

Conclusion
In this post we took on from where we left at Part 1 , and replaced the manual work needed to get the data from the server with the DomainDataSource that provides some more advanced scenarios. In the next post we’ll introduce the DataForm control and talk more about data validation.
Enjoy!
Comments
- Anonymous
April 07, 2009
PingBack from http://www.anith.com/?p=27367 - Anonymous
May 30, 2009
LoadMethodName is inconsistent: LoadMethodName="GetCustomers"and after few lines LoadMethodName="LoadCustomers"