Windows Phone Tips and Tricks – How to Implement Gestures: Movember Me
This article shows you how to capture touch gestures in a Windows Phone application. This guest post comes from Christian Hissibini (@histechup) a student in Montreal who used touch gestures in his Windows Phone application Movember Me.
Take it away Christian!
This blog post is translated with Christian’s permission from the original post in French at Make Web Not War.
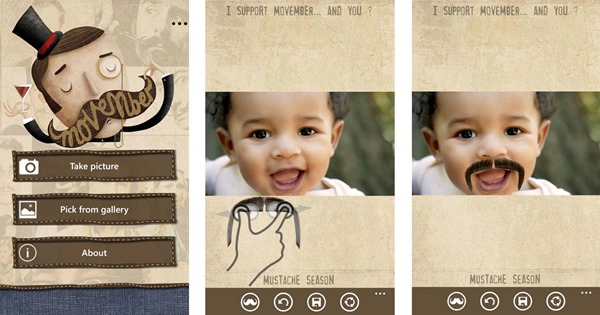
If you download the application Movember Me, you will see that the app allows you to take a picture with your camera or select an existing picture from your photo library, and choose a mustache. After you select a mustache you drag the mustache to the desired position and set the mustache to the desired size.
Let’s take a closer look at those last two steps, that allow the user to drag an object with their finger, and to pinch the object to change its size or even to rotate the mustache to the desired angle. You can see some screenshots of the application below.
Implementing this functionality is relatively simple. If you are building a phone app for Windows Phone 7 or 8, just use the multitouch gestures kit in the Windows Phone Toolkit. This kit provides controls that allow you to create richer applications and a more engaging user experience.
How do you do it?
As I mentioned, it’s not that complicated. As I mentioned above, you will need to import the Windows Phone Toolkit. This library will manage the gestures through the GestureService and GestureListener
Add the Microsoft.Phone.Controls.Toolkit.dll to your project and declare the namespace in the XAML.
xmlns:toolkit="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls.Toolkit"
The GestureListener is an event manager that allows developers to detect touch interactions between the application and the phone screen.
Add the GestureListener to the object being manipulated by touch. In this case, that would be our mustache.
<Image x:Name="myMustache">
<Image.RenderTransform>
<CompositeTransform x:Name="MyMustacheTransformation" />
</Image.RenderTransform>
<toolkit:GestureService.GestureListener>
<toolkit:GestureListener
PinchStarted="OnPinchStarted"
PinchDelta="OnPinchDelta"
DragDelta="OnDragDelta"/>
</toolkit:GestureService.GestureListener>
</Image>
This application handles three touch events
PinchStarted : Allows you to retrieve the initial scale and angle of the object when the user performs a pinch gesture.
private void OnPinchStarted(object sender, PinchStartedGestureEventArgs e)
{
_initialAngle = MyMustacheTransformation.Rotation;
_initialScale = MyMustacheTransformation.ScaleX;
Point firstTouch = e.GetPosition(myMustache, 0);
Point secondTouch = e.GetPosition(myMustache, 1);
Point center = new Point(firstTouch.X + (secondTouch.X - firstTouch.X) / 2.0,
firstTouch.Y + (secondTouch.Y - firstTouch.Y) / 2.0);
MyMustacheTransformation.CenterX = center.X;
MyMustacheTransformation.CenterY = center.Y;
}
PinchDelta : This event is fired when the user touches two points simultaneously (two finger touch). It’s arguments tell you the modified scale and angle of the object
private void OnPinchDelta(object sender, PinchGestureEventArgs e)
{
MyMustacheTransformation.Rotation = _initialAngle + e.TotalAngleDelta;
MyMustacheTransformation.ScaleX = _initialScale * e.DistanceRatio;
MyMustacheTransformation.ScaleY = MyMustacheTransformation.ScaleX;
}
DragDelta : This event fires when there is a drag operation. The event arguments tell you the change in horizontal and vertical position of the object.
private void OnDragDelta(object sender, DragDeltaGestureEventArgs e)
{
Image rect = sender as Image;
TranslateTransform transform = rect.RenderTransform as TranslateTransform;
MyMustacheTransformation.TranslateX += e.HorizontalChange;
MyMustacheTransformation.TranslateY += e.VerticalChange;
}
Note : If you are developing for Windows Phone 8, GestureLIstener is obsolete because the native controls have built in functionality for touch gestures. So, if you are building your app exclusively for Windows Phone 8 users, you can either use the native controls built-in functionality or use the method described in this post. To learn more about the native controls touch support in Windows Phone 8 check out the sample code GestureSample.xaml.cs
Related Resources
 Movember Me in the Windows Phone store
Movember Me in the Windows Phone store
Source code example on GitHub:
Microsoft Phone Toolkit on CodePlex:
Students get free software and Store accounts through DreamSpark
If you are in Canada, keep an eye on Developer Movement for your opportunity to get rewards for your apps