Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
Recently I ran into a colleague who was looking for a way to quickly dev-debug an issue that was reproing on a mobile device. He wanted to ‘inspect’ the ajax calls the web app was making from the device to help him with a possible caching issue. Here is what I mentioned to him -
Install Fiddler2 on your dev box.
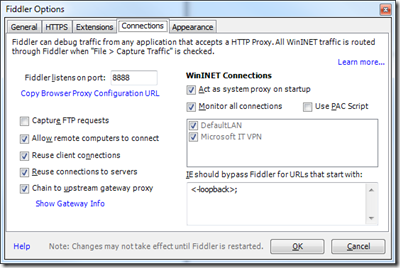
Launch Fiddler2 and goto Tools –> Fiddler Options… –> Select the Connections tab.
Ensure you “check” the “Allow remote computers to connect” option (which is off by default). Pay attention to what Fiddler says when you click OK.

On this dev-box, open a command prompt and type “ipconfig” and note the IPv4 address.
Now, on the mobile device, enable WiFi and connect to your WiFi network. Once connected, configure your WiFi connection and set ensure that you enable “Proxy” and set the proxy server value as the IPv4 address noted in step 4. Ensure you also specify the port as 8888 (if you are using the default fiddler2 setting shown above).
Now all browser network activity is routed through Fiddler and you will have full access to all of what Fiddler offers. My favorite ones are the AutoResponder to intercept calls and respond with my own canned scripts/styles/markup etc, Rules –> Performance options to introduce latencies, and a few other plugins I will write in a later post.
Happy mobile web debugging.