Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
今天的博客来自Windows Server Essentials团队的项目经理陈云龙和软件工程师孙子晨。
我很荣幸能和大家分享有关Windows Server 2012 Essentials可扩展性的内容。
首先向大家介绍的是仪表板,客户端的快速启动板,远程 Web 访问,以及运行状况监控对可扩展性的支持。正如您所知,Windows Server 2012 Essentials是一套连接您本地部署环境及云服务的混合解决方案,在这里我们就将以云服务整合为例来向您作介绍,当然,可扩展性的支持也适用于不涉及服务整合的任何插件。
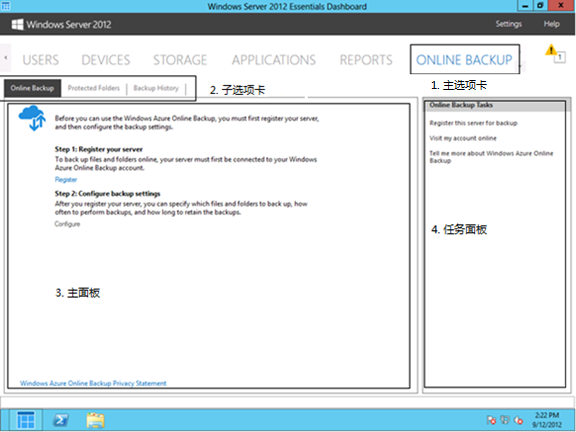
让我们来看看之前发布的Windows Azure Online Backup 组件(详情请参考博文Windows Azure Online Backup 与 Windows Server 2012 Essentials)
在上面的截图中,仪表板提供了四处对插件的支持:
1. 主选项卡
如果您的插件是一个独立的组件,通常在仪表板上都会提供一个主选项卡以和其它组件作区分。如果插件的名字包含字母,也可以考虑使用全大写来和内置的插件保持一致。您可以对主选项卡所对应的独立内容区域作完全的定制。
2. 子选项卡
为了区分您插件中的不同逻辑特性,您还可以在主选项卡下加入若干个子选项卡。对于您有主选项卡的情况这是十分自然的,不过即使您没有为您的插件创建主选项卡(例如您的插件对存储管理提供了额外的支持),您也可以在现有的主选项卡下加入新的子选项卡。
3. 主面板
根据不同插件的需求,主面板对内容的定制没有特别的限制。当然,您也可以使用SDK中提供的列表视图来方便地对列表对象进行管理和显示,比如用户列表和文件夹列表。
4. 任务面板
当您管理一系列的对象或服务时,您通常会需要创建一些任务来提供相应的操作,它们可以是针对某个对象的,也可以是全局的。如果您使用了SDK中提供的列表视图,您就可以方便地在仪表板上注册任务,包括针对某个对象的任务,如删除一个文件夹,以及全局的可以影响您整个插件任务,如注册某个云端的服务。
除了以上四点之外,仪表板同时还支持您扩展其内置的列表视图,向导及属性页,以满足您特定的需求。内置的Email解决方案(包括Office 365和本地部署Exchange)正是利用该框架来扩展了列表视图,添加用户账户向导及用户属性页。我们在最近关于第三方托管邮箱服务插件的博文中对此进行深入讨论。
同时,客户端的可扩展性支持也会对您有所帮助,特别是当您的插件需要和云服务做整合的情况:
快速启动板
通常最终用户都会希望有快捷方式来方便地使用插件所带来的新功能,尤其对于实现云服务整合的插件,比如Office 365内置组件。快速启动板提供了这样的扩展性,您可以通过在快速启动板上增加额外的快捷方式来为用户提供价值。
远程 Web 访问
您可以在远程Web访问的主页或是您自己的页面上提供链接。
运行状况监控
如果某个云服务对客户端有依赖关系,比如在客户端有代理程序运行或是有特别的设置,您可以为客户端创建运行状况监控规则来使客户端的运行状况能够被正确地显示与管理(您也可以为服务器端创建类似的运行状况监控规则)。
Web Service平台
无论对于家庭还是工作环境,随处访问在今天都是一个重要的特性。为了提高生产力,用户需要能够随时地从他们手中任何设备上访问所需要的文件。为了实现这一点,Windows Server 2012 Essentials内置了一套Web Service来为第三方开发者提供支持,以在不同平台和设备上能够开发远程访问服务器文件以及远程管理服务器的软件与应用。内置的Web Service包括文件访问,文件操作,媒体信息访问以及管理操作(包括警报,用户,存储,设备),完整列表请参考MSDN页面。
以下示例程序演示了如何使用HTML和JavaScript在Windows 8的应用中通过调用Web Service来访问服务器的一个文件夹。在HTML中,我们在页面上创建一个列表视图来显示数据(如果您想定义数据的显示格式,您需要定义额外的模版):
<div id="fileListView" data-win-control="WinJS.UI.ListView"/>
在JavaScript中,我们使用带身份信息的HTTP请求来得到服务器端Company文件夹下的信息:
var url = "https://[serverName]/services/builtin/fileoperationservice.svc/items/index/0/count/10?path=\\\\[machineName]\\Company&filter=All&sortByField=Name&ascending=True";
WinJS.xhr({
url: encodeURI(url),
user: "[userName]",
password: "[password]",
headers: {
"AppName": "[appName]",
"Accept": "application/json"
}
}).done(function (response) {
var obtainedData = window.JSON.parse(response.responseText);
var fileList = new
WinJS.Binding.List(obtainedData.Items);
WinJS.UI.setOptions(fileListView.winControl, { itemDataSource:
fileList.dataSource });
WinJS.UI.processAll();
});
您可以访问我们的MSDN站点并通过下载SDK来了解更多关于Windows Server 2012 Essentials SDK的内容。我们期待着您的反馈,请让我们在论坛上知道您的建议。