Microsoft Dynamics CRM 2011 Web Resource简介
Microsoft Dynamics CRM 2011引入了Web Resource的概念,Web Resource可以理解为在solution中创建的“虚拟文件”,它是存储在数据库中,每个Web Resource被创建后,都会生成一个唯一的URL。用户可以使用Web Resource对CRM进行扩展。
在Microsoft Dynamics CRM 2011中,可使用这些类型的Web Resource:
|
类型 |
文件 |
应用举例 |
|
文本
|
Web Page (HTML) |
加到Form中作为Iframe |
|
Style Sheet (CSS) |
为Web Page (HTML)Web Resource提供层叠样式 |
|
|
Style Sheet (XSL) |
将XML数据转换成你的solution所使用的数据 |
|
|
Script (JScript) |
可被Form event(OnLoad, OnSave, OnChange), Ribbon或其他Jscript调用 |
|
|
Data (XML) |
用来缓存数据 |
|
|
图像
|
PNG |
|
|
JPG |
自定义实体或按钮的图标,Form和HTML上的美化图片, |
|
|
GIF |
CSS Web Resource使用的背景图片 |
|
|
ICO |
|
|
|
应用 |
Silverlight (XAP) |
各种Silverlight应用扩展 |
Web Resource有很多优点。首先,它实现了代码重用,例如Jscript Web Resource可以在不同实体Form的Onload,OnSave中调用,而不用复制代码。其次,Web Resource存储在CRM数据库中,并且是solution的一个组件,它可以被导出/导入,在任何的CRM 2011环境中使用(OnPremise或Online)。而且它还能在Offline版本的Outlook Client上使用,因为它会被同步到Client本地数据库。最后,还能通过编程的方式来创建,获取和更新Web Resource,因为它们自身就是CRM中的实体。
如何调用Web Resource
调用Web Resource主要有3种方法,下面会分别加以介绍:
· "$webresource"指令
· 相对地址
· 绝对地址
$webresource指令
如果可能,尽量使用$webresource指令这种方法。因为在SiteMap或Ribbon中使用$webresource指令,系统会自动创建依赖性(防止其被删除后,调用失败)。Web Resource互相调用时不会产生依赖性。在XML允许使用URL的地方,都可以使用$webresource指令。$webresource指令的格式如下:
$webresource:<Web Resource的名称>
URL
在介绍后两种调用方法前,我们先来了解一下Web Resource URL的组成。下面为Web Resource HelloWorld.html的链接地址:
https://crmserver/org/WebResources/13445/new_/myFolder/HelloWorld.html
· https://crmserver/org/: 这部分为CRM Server加Organization的地址。分以下两种情况:
Ø On premises: https://crmserver/org
Ø CRM Online: https://org.crm.dynamics.com/
· /WebResources:这部分是不变的。
· /13445:自动生成的版本号。只有使用$webresource指令时,这个版本号才会自动生成。例如在Sitemap中使用了Web Resource,当Web Resource被更新时,这个版本号就会改变来迫使客户端IE的cache去更新。若URL中不包含这个版本号,则CRM会使用上一次的内容。
· /new_:发布者的前缀。不同发布者使用不同的前缀,用来避免命名的冲突。
· /myFolder/HelloWorld.html:这部分URL可作为相对地址使用。同时,它也是Web Resource实体记录的名字。
相对地址
在不能使用$webresource指令的地方,就可以使用相对地址。Web Resource相互调用应该使用相对地址。
使用相对地址,需要使用一个统一的命名规则来反映虚拟的文件结构。Solution发布者的前缀会出现在URL中代表这个发布者所创建所有Web Resource的根目录。你可以使用反斜线“/”来模拟文件结构。
例1: 在HTML Web Resource new_/MyContent/MyPage.htm中引用CSS Web Resource new_/Styles/styles.css,可像这样调用:
<link rel="stylesheet" type="text/css" href="../styles/styles.css" />
例2: 在HTML Web Resource new_/MyContent/MyPage.htm中引用网页Web Resource isv_/Folder/SubPage.htm,可像这样调用:
<a href="../../isv_/Folder/SubPage.htm">Sub Page</a>
绝对地址
当创建Web Resource的时候,会生成一个URL。可直接使用这个URL来调用Web Resource。
例1:On-Premise
https://crmserver/contoso/WebResources/new_/HTML/MyPage.html
例2:Online
https://contoso.crm.dynamics.com/WebResources/new_/test/test.htm
注:从URL上来看,在Web Resource命名时使用“/”是个很好的建议,如命名为/HTML/MyPage.html。
Step by Step
下面,我们通过一个例子来介绍Web Resource从创建到调用的整个过程。
创建一个PNG Web Resource
1. 下图为将要上传的PNG文件,将其保存为PNG文件。
2. 浏览到Settings->Customization->Customize the System.
3. 点击Componets->New->Web Resource.
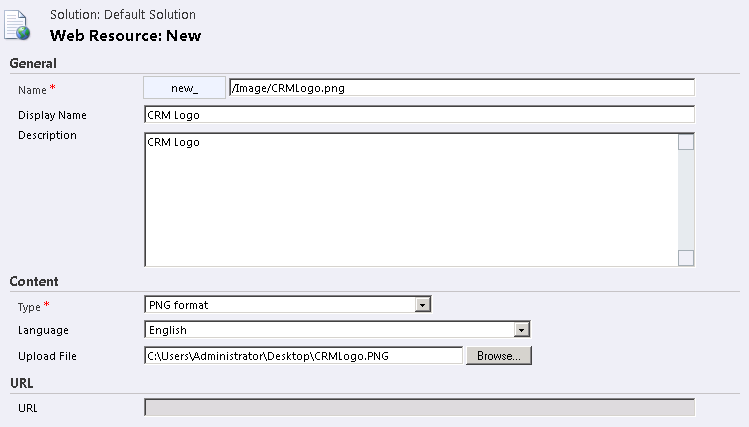
4. 取名为/Image/CRMLogo.png,Type选择PNG format,Upload File浏览到第一步中所保存的文件。其他设置如图所示:
5. 点击Save后,将为此Web Resource生成一个URL.
创建一个HTML Web Resource
1. 点击Componets->New->Web Resource
2. 取名为/HTML/MyPage.htm,Type选择Web Page(HTML),点击Text Editor。在弹出的文本编辑框中输入任意文本信息,改变字体,颜色和大小。
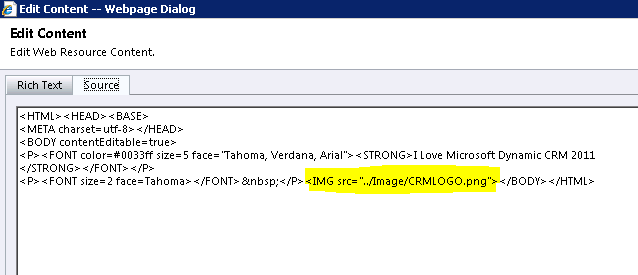
3. 可点击Source页,查看代码已自动生成。在</P>和</BODY>之间加入以下文本来将图片加入到网页中。当然,也可以通过点击“Add Image”的方法来添加图片。
<IMG src="../Image/CRMLogo.png">
4. 完成编辑后点击OK。
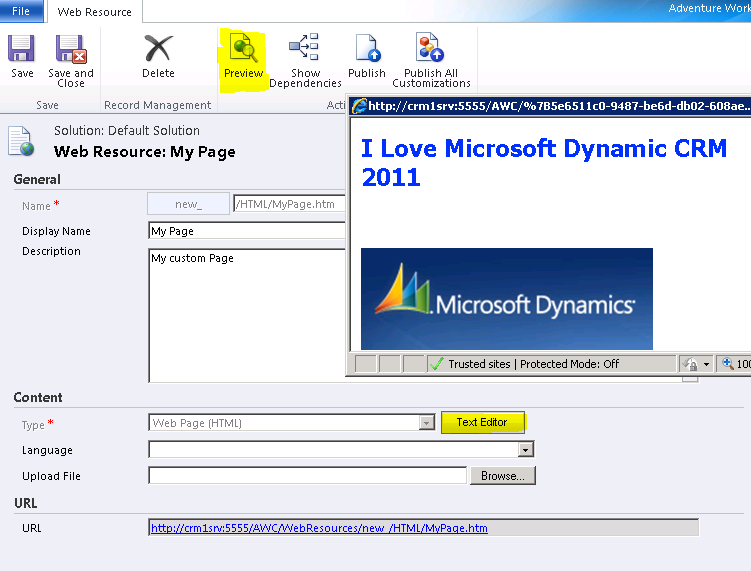
5. 点击Save。可点击Preview来查看这个页面。
调用Web Resource
1. 浏览到Settings->Customization->Solution。
2. 新建一个Solution,取名为MySitemap。
3. 点击Componets->Add Existing->Site Map,将Site Map加入到solution中。
4. 点击Save and Close,并将Solution导出为unmanaged。
5. 在Site Map中加入一个新的SubArea,并使用刚才新建的Web Resource。
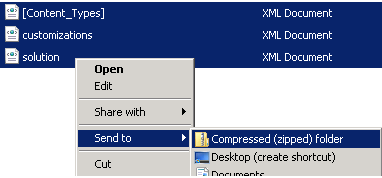
1) 解压MySitemap solution并打开customization.xml文件。
2) 定位到Workplace区域下的MyWork分组。
<Area Id="Workplace" ResourceId="Area_Workplace" ShowGroups="true" Icon="/_imgs/workplace_24x24.gif" DescriptionResourceId="Workplace_Description">
<Group Id="MyWork" ResourceId="Group_MyWork" DescriptionResourceId="My_Work_Description">
3) 将下述黄色部分代码加到上述代码之后,则变为:
<Area Id="Workplace" ResourceId="Area_Workplace" ShowGroups="true" Icon="/_imgs/workplace_24x24.gif" DescriptionResourceId="Workplace_Description">
<Group Id="MyWork" ResourceId="Group_MyWork" DescriptionResourceId="My_Work_Description">
<SubArea Id="nav_MyPage" Icon="$webresource:new_/Image/CRMLogo.png" Url="https://crm1srv:5555/AWC/WebResources/new_/HTML/MyPage.htm">
<Titles>
<Title LCID="1033" Title="My Page" />
</Titles>
</SubArea>
根据你的环境,对上述黄色部分代码做相应的更改。
5) 保存customization.xml,并将其与其他文件打包。将压缩包命名为MySitemap_modified.zip
6) 将MySitemap_modified.zip solution导入到AWC组织中,并Publish All Customizations。
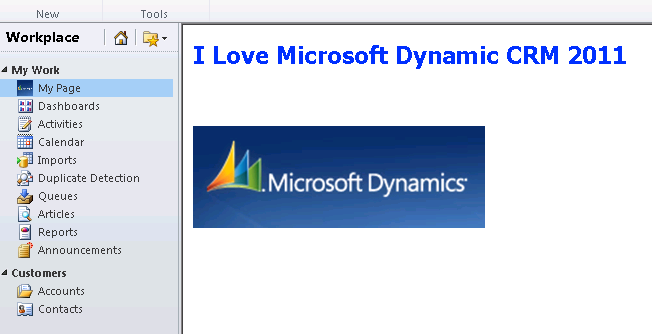
7) 刷新该页,浏览到Workplace,可以看到我们新添加的My Page链接。
结束语
Web Resource为Microsoft Dynamics CRM 2011提供了丰富的“可扩展资源”,本文仅介绍一个简单的示例,若希望了解更多关于Web Resource的知识,可参考SDK文档。
谢谢
Jackie Chen(陈攀)