Designers: test & create your WebGL 3D worlds inside the Babylon.JS Sandbox & Editor
We’re created a set of simple tools to help you testing your 3D assets in our Babylon.JS engine without any line of code. The first one is a sandbox tool where you can open files from your hard drive and directly load them into our engine via a simple drag’n’drop. The second one is a simple editor that let you play with some of the primitives available and that can be coupled with some of the code of the sandbox. This tool has been written by our cool intern Muriel Surmely! ![]()
Thanks to all these tools, if you are a 3D designer who doesn’t want to see a single line of code to see your assets living in WebGL, now you can! Talking about 3D designers, I’d like to give again some special kudos to our own 3D designer Michel Rousseau who designed the UI of the Sandbox and the Editor.
Using the Babylon.JS Sandbox
Well, using the Babylon.JS Sandbox is pretty straightforward. You simply need to have your assets ready in the .babylon format. For that, you have several options:
1 – Export your job into the .babylon format from Blender using our exporter plug-in. You can follow this article for that: Babylon.js: How to load a .babylon file produced with Blender
2 – Convert your existing assets (.FBX, .DAE, .OBJ and .MXB) via our online assets converter or using the converter tool available in the github repository.
Once done, open the Babylon.JS Sandbox in your favorite browser: https://www.babylonjs.com/sandbox
During the first 5 launches, you’ll see some little animations in the bottom right suggesting how to use the tool.
The right button in the app bar will open an explorer window to let you choose the files associated to your scene. Usually, you simply need to navigate to the folder where your scene is stored and select all elements (the .babylon and all the associated .png or .jpg images coming with it). Even simpler, you can just drag’n’drop the very same files directly in the browser and it will load the scene.
The middle button will display some performance counters to let you check how your scene impact the performance of the current machine/browser being tested.
The left button is triggering the full screen mode.
Here is a quick video demonstrating all that in action:
Privacy note: we’re not uploading any of your data to our web server. All the logic lives in the client. That’s why that you can still use the tool even with no connection to the web and/or to our web server thanks to the HTML5 Offline manifest.
Geeks’ note: the sandbox is using a lot of cool “HTML5” features: WebGL of course, ECMAScript 5, CSS3 transitions, CSS3 Multi-columns, Drag’n’drop API, File API & Offline API! We can definitely write awesome web apps now thanks to HTML5.
Using the Babylon.JS Editor
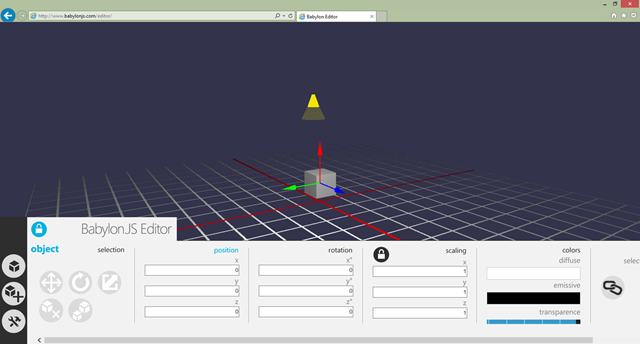
We’ve designed a simple editor to let you play with some of the primitives of the engine. It’s available here: https://www.babylonjs.com/editor
Again, it’s designed to be very simple to use. It hasn’t been made to replace a real 3D modeler like Blender, Clara.io or Maya.
Still, have a look to this short 2min video demonstrating how you can create a very cool scene like this Christmas one in a simple way:
Even better, the editor is using the drag’n’drop code from the sandbox. So you can drag’n’drop your scenes’ assets into the editor and you’ll be able to interact with the meshes. See how this works in this last video:
Pretty cool, isn’t it? ![]()
I hope you’ll enjoy these 2 simple tools. We’ve been already using them on our side during the last weeks and they can save you precious time to do quick tests.
Comments
Anonymous
November 05, 2014
Is source code for Babylon.js editor open source? I saw a GitHub project, but it only contains readme file.Anonymous
July 10, 2015
Nope, the drag'n'drop on the editor does not work, works fine on the Sandbox however...Anonymous
September 01, 2015
Can't open www.babylonjs.com/editor now...Anonymous
November 19, 2015
Hi, www.babylonjs.com/editor is missing for some weeks now. Where can I find it or download it locally?- Anonymous
August 26, 2016
editor.babylonjs.com works fine
- Anonymous