This weeks favourite WPF Feature
I've recently been trying to resolve some issues related to large fonts / high DPI, and while they've all been simple, one thing had been bothering me in my "designer hat" mode of thinking. We've got the titles of a number of documents in our shell selectable, and copyable, but not editable. This is to allow users to copy titles from bugs, or work item ID's simply & easily; however because we've done this as a styled, read-only text box, it means that when the area containing the text box is too small, the text is cut off, and we can't set TextTrimming="CharacterEllipses" to get the "..." behaviour. This isn't a huge problem, but since I was dealing with these types of issues anyway, I decided to take a shot at fixing it simply & easily. And i came up with this:
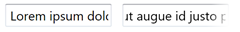
Notice how on the item on the right is faded out towards the end of the text box? That was super simple with the following piece of XAML:
<TextBox.OpacityMask>
<LinearGradientBrush>
<GradientStop Color="Black" Offset="0.8"/>
<GradientStop Color="Transparent"
Offset="1.0" />
</LinearGradientBrush>
</TextBox.OpacityMask>
You can apply this to any UIElement derived class, which basically means almost any WPF control. In our application, the text box is styled to be transparent and have no border, so it looks better. But one can see the basic end effect here. On area I'm thinking of applying it to next is items in ScrollViewers -- when the items at the bottom are cut off, it'd be nice to see them with a slight fade rather than just been unceremoniously cut off.
Comments
- Anonymous
July 07, 2008
Clever - subtle yet informative. 9/10.