BotFramework in NodeJS
Når man lager software i dag tenker man ofte tradisjonelt at man skal tilby hele ende til ende. Dette er selvfølgelig viktig for store deler av løsningen man lager, men det finnes også muligheter for å dra ut deler inn i andre applikasjoner. Her kommer Bot Framework inn i bildet. Bot framework tilbyr en måte å enkelt lage roboter man kan prate med og utføre handlinger i et system. Vi kjenner i dag en del slike roboter på markedet som Cortana, Siri, Alexa og flere. Selvfølgelig kan man i en del løsninger også se for seg at det å tilby en dedikert bot del. Gode eksempler på dette er jo gjerne kundeservice chatter som gjerne sitter på siden eller i en løsning. Men også det å benytte seg av naturlig språk for at brukeren skal kunne utføre handlinger uten å måtte vite hvordan man navigerer. Gode eksempler på dette er måten man kan lett lage sine egne adhoc rapporter i Power BI, som man også ser eksempler på i roboter som nevnt tidligere også.
Denne lille blogposten viser hvordan man lett kan komme i gang med Bot framework i NodeJS. Rammeverket har også en .NET SDK i tillegg til Node, men har også et REST API som man kan benytte.
I tillegg til SDKen har man muligheten til å registrere boten sin inn i Bot dashboardet og kunne da knytte Boten man lager inn i 3. parts løsninger som Skype, Slack og andre. Man kan også knytte opp slik at man kan sende SMS til den. Man skriver Boten en gang og får alle disse mulighetene.
Hva om man da kunne faktisk bare fra sin Skype eller Slack kalle på en bot til din løsning og få hjelp eller utføre business verdi direkte. F.eks. kunne man tenke seg å lage en Bot for en nettbutikk hvor man kunne snakke seg frem til det å ta i mot en bestilling. Husk at også text er bare en måtene å gi input på - man kan jo benytte seg av Speech to Text for å kunne gjøre det enda mer naturlig.
Komme i gang
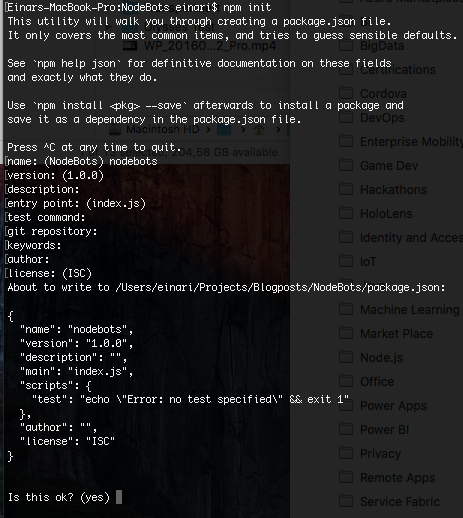
For å komme i gang trenger vi et prosjekt. Hvis du ikke allerede har et test prosjekt for dette, så lag en ny folder som du f.eks. kaller “NodeBots” og kjør npm init i folderen:

Hvis du ikke liker å ha index.js som din app fil, så kan du velge å endre package.json til å ha den filen du ønsker som oppstart (f.eks. app.js, main.js).
Vi trenger en pakke som heter botbuilder for å komme i gang.

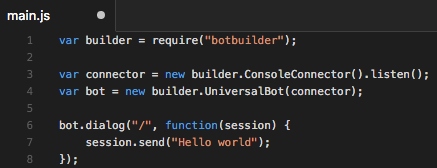
Deretter trenger vi den faktisk oppstarts filen, i mitt tilfelle valgte jeg å lage en som heter main.js.

I denne trenger vi å hente inn selve botbuilder pakken som vi la til. Og deretter lage en connector som lytter til input. Alt for en bot starter med en connector - det er denne som gir gir all input inn til bot rammeverket. Vi starter helt enkelt med en ConsoleConnector. Deretter lager vi en UniversalBot og gir den connectoren som vil gi den inputen. Det siste vi gjør er å sette opp en dialog. Alt i Bot rammeverket handler om dialoger. En dialog inneholder noe som kan minne om routes i en vanlig Web app, og man kan fint se på det slik. Det vi gjør over er å legge til en “default” route, det er her all tørrpraten som ikke er spesifik havner :).
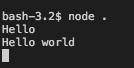
Kjører man dette og sier hello, så vil den svare:

Boter kan ha selvfølgelig langt mer avanserte dialoger, og man kan lage dialoger som har ulike states. F.eks. kunne man gitt den en array av funksjoner fremfor kun en bestemt funksjon som da ville resultert i at man gikk fra den ene til den andre, hvis man har en bestemt flyt.
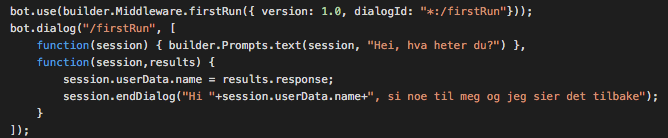
La oss se litt nærmere på det og det å lage en håndtering spesifikt for når det er første gang man prater med Boten.

Her legger vi til et Middleware som heter firstRun. Dette sørger for å vite om det er første gang man prater med den eller ikke og man spesifiserer hvilken dialog dette skal koples til. Selve firstRun dialogen er en array av tilstander. Den første spør vi om hva personen som kopler til heter, deretter går vi til neste tilstand og lagrer responsen fra brukeren og sier noe tilbake.
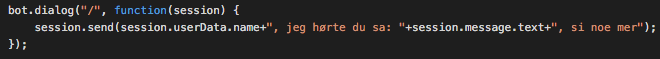
Hvis vi nå endrer “tørprat” dialogen vår, så har vi litt mer kontekst å vise til:

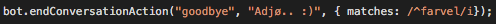
Vi kan også spesifisere enkelt hva det er som avslutter en samtale.

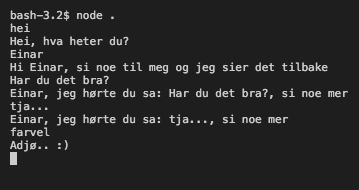
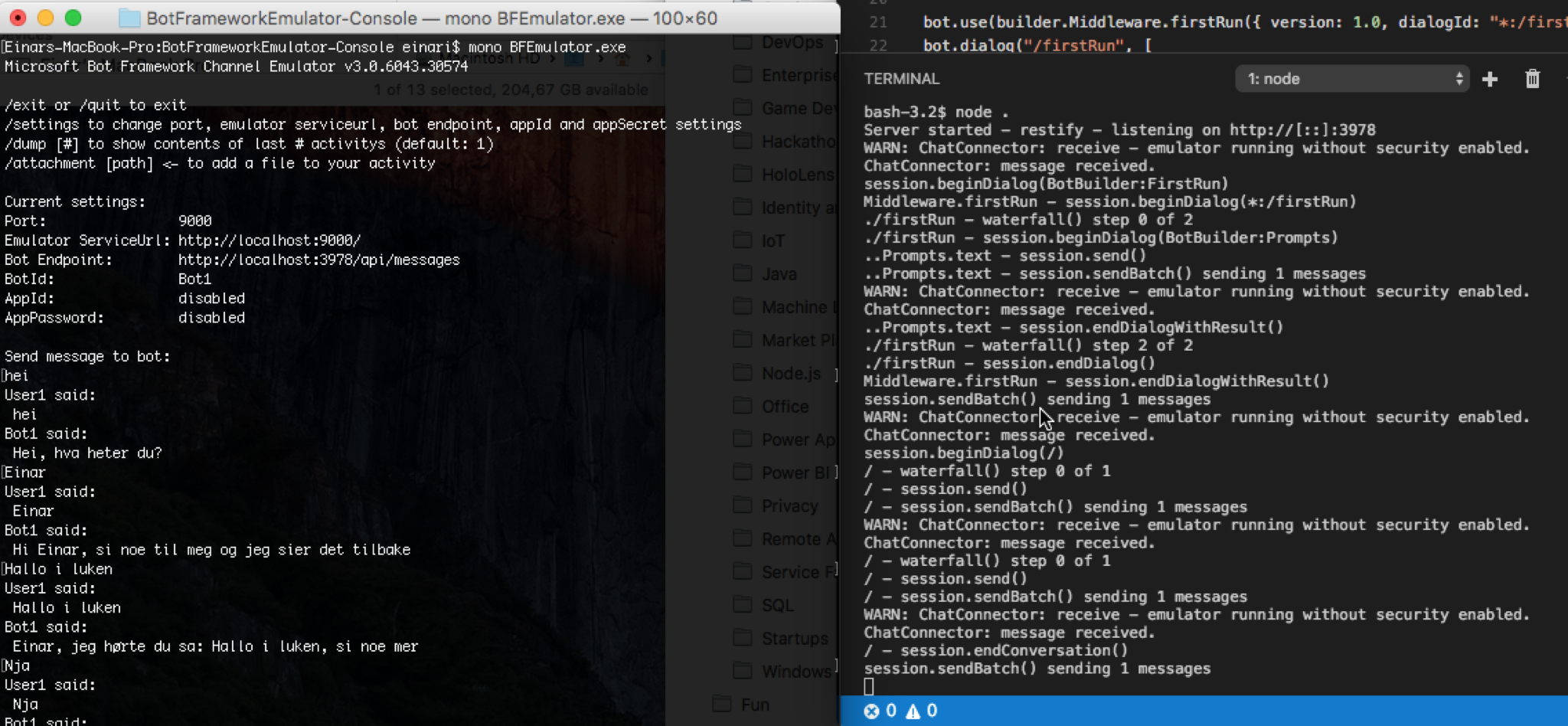
Ved å kjøre dette får vi en litt mer interessant flyt.

Klar for oppkopling
For å kunne benytte løsningen i en 3. parts løsning trenger vi å eksponere ut Boten som et REST API.
Start med å legge til en pakke som heter restify.

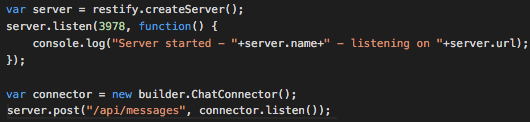
Deretter følgende:

Dette setter opp en rest server og en ChatConnector som lytter via et API på /api/messages routen. Det finnes en emulator for å teste Boten og dens REST API uten å måtte publisere noe steder. For en Mac/Linux console utgave, last ned denne. Hvis du kjører Windows, vil du finne den her. Ved å bare kjøre løsningen og deretter emulatoren får vi følgende opplevelse.

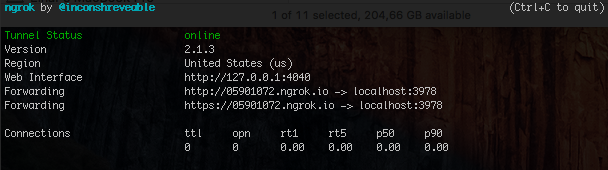
For å ta dette et skritt videre og faktisk få den ut og publisert slik at vi kan benytte denne via Skype eller andre tjenester, kan vi gjøre det fra lokalt ved å f.eks. benytte en sikker tunnel løsning som NGROK. Denne kan man starte ved å gjøre følgende:

Merk deg porten; 3978 som vi også har i vår kode. Dette er den private porten.
Dette vil resultere i noe lignende:

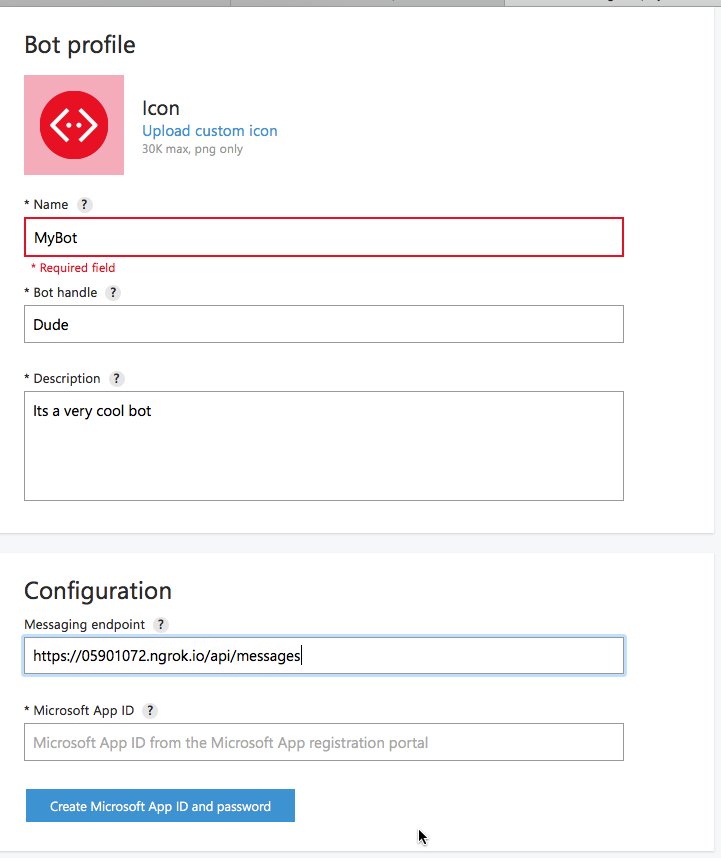
Da kan vi gå tilbake og registrere vår Bot.

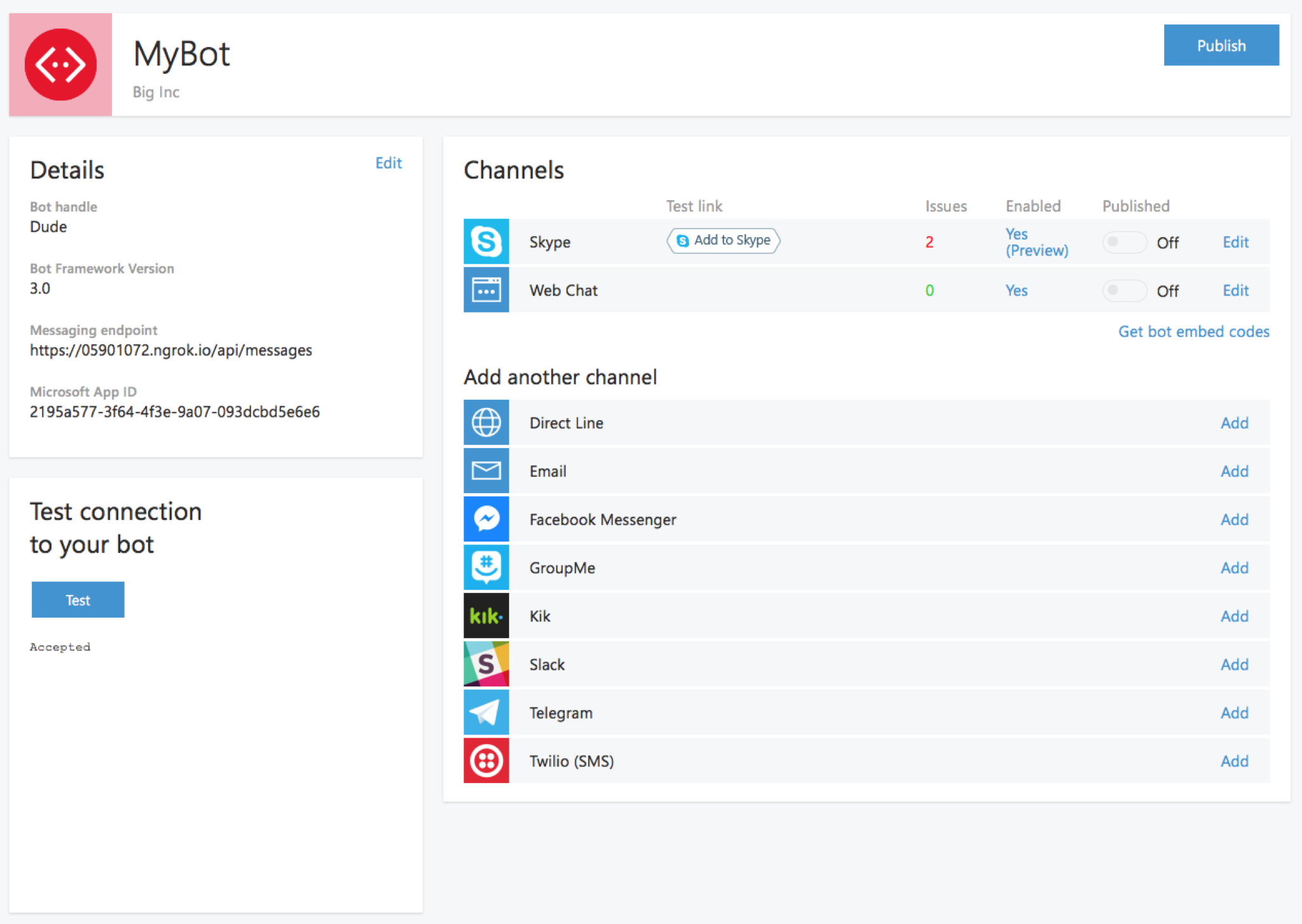
Legg merke til Message endpoint. Her putter jeg inn HTTPS adressen som er laget via ngrok, og legger til routen til selve message endepunktet på Boten. Trykk deretter “Create Microsoft App ID and password”. Vi trenger en nøkkel som sikrer oss at ikke hvem som helst kan kople til vår Bot.

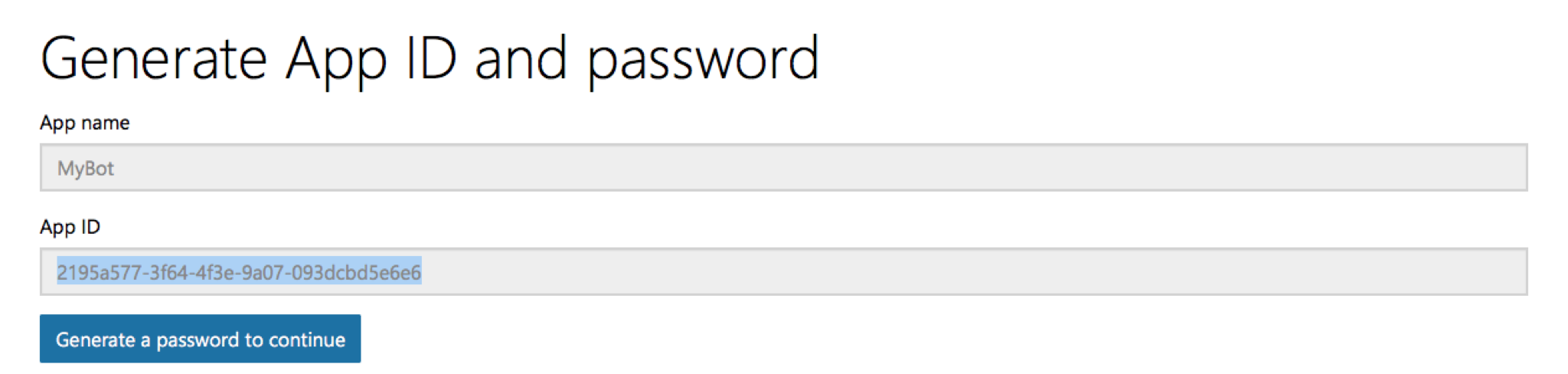
Ta vare på App ID som blir generert etter at du har lagt inn en App Name og trykket på Generate. Trykk deretter på “Generate a password to continue".

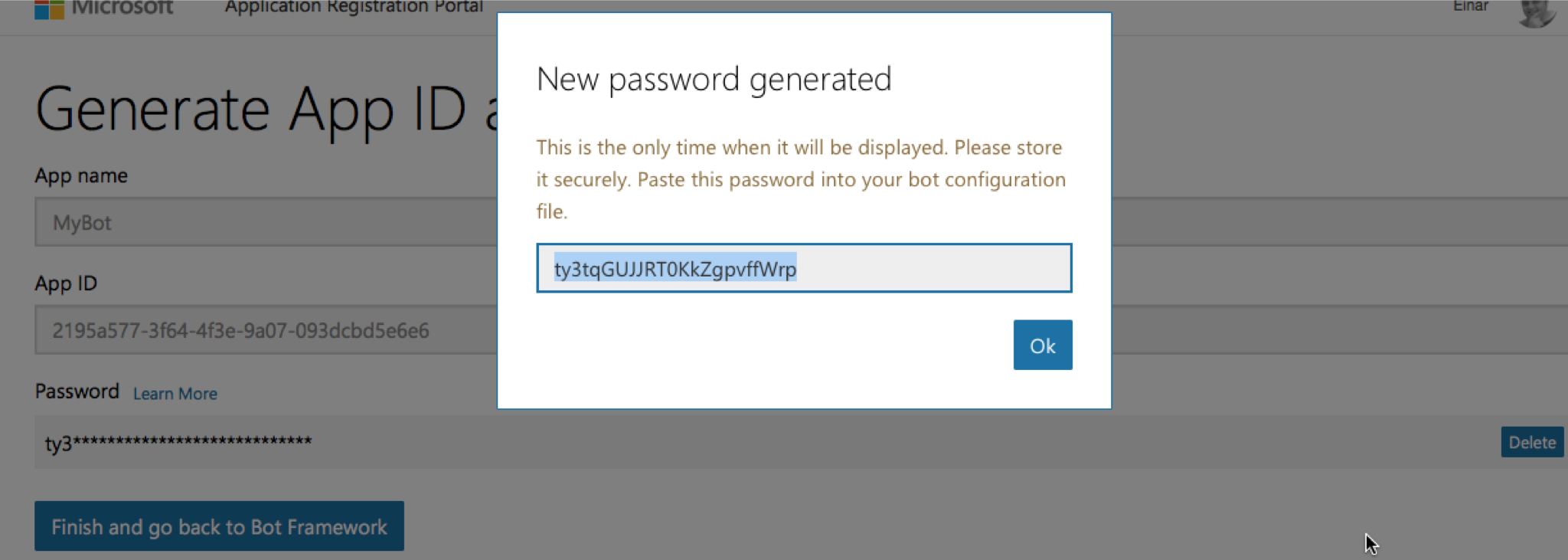
Dette passordet må du også lagre, vi trenger det inn i koden vår. Fullfør ved å trykke Ok og deretter “Finish and go back to Bot Framework”.
Endre koden som instansierer ChatConnector til følgende (appId og appPassword er da de vi har akkurat generert):

Vi er nå klare for å teste Boten vår på hovedsiden for Boten. Trykk på “Test” knappen nede til venstre. Denne skal si “Accepted” om alt er fint.

Nå kan man prøve å kople opp Boten til ulike kanaler, eller benytte Web chat kanalen om man vil. Denne posten går ikke i detalj på hvordan dette gjøres. Men det finnes en gjennomgang for å gjøre det for f.eks. Skype her.
Utover det å kunne bare sende text tilbake, kan man også sende tilbake mer avanserte meldinger som inneholder både linker, bilder og handlinger som brukeren kan utføre. Disse handlingene vil typisk i Skype og Slack være knapper som kan trykkes på.
Cognitive Services
Dette er vel og bra. Men det er jo egentlig strengt tatt ikke noe man ikke kunne laget uten å dra inn noe som helst bibliotek omtrent. Ihvertfall for selve Bot logikken. Bot frameworket støtter knytning til Azures Cognitive Services og da spesielt knytningen til LUIS - Language Understanding Intelligent Service. Det er egentlig her det begynner å bli veldig interessant, og dessverre her denne posten stopper. Det finnes allerede godt med materiell rundt dette her.
Konklusjon
Det er kanskje ikke like innlysende å se hva slags nytteverdi Bots har. Men ser man på muligheten for å slippe å benytte tradisjonelle inputs som mus og tastatur og også det å ikke nødvendigvis få resultatet frem på en skjerm, så begynner Bots å spille en større rolle. Ikke minst åpner dette også for en interaksjon med løsninger som inkluderer brukere som ikke kan benytte seg av tradisjonell inputs og skjerm, som f.eks. blinde. Ved bruk av naturlig språk forståelsestjenester som LUIS, muliggjør man dette på en relativt enkel måte.