Cómo evitar la detección de navegador
Tradicionalmente la única manera de hacer que las páginas web se mostraran de forma correcta en todos los navegadores era utilizando la detección de navegador. Los desarrolladores introducían un código que detectaba el navegador en el que estaba siendo vista la página y en función de él ejecutaban un código u otro. De esta manera conseguían que las páginas web se mostraran de manera correcta en todos los navegadores, pero la experiencia del usuario no era la misma en cada plataforma.
Esta era la forma que tenían los desarrolladores de adaptarse a las características y requerimientos específicos que cada proveedor de navegador establecía. En los últimos años esta tendencia a la no estandarización ha ido revirtiéndose. Ahora todos los navegadores se construyen con una misma idea en mente, la de mostrar las páginas de forma óptima de acuerdo a las últimas especificaciones. El objetivo para los desarrolladores es conseguir escribir un código que funcione en todas las plataformas, pero es un objetivo que aún no se ha alcanzado del todo.
Todos los navegadores utilizan la riqueza de funcionalidades de HTML5, sin embargo, muchas de ellas están aún en desarrollo y pueden sufrir modificaciones. Los proveedores de navegadores van incorporando soporte a estas nuevas funcionalidades, pero no todos lo hacen al mismo ritmo. Las versiones van saliendo al mercado de manera periódica cada una con más características. Esto supone un reto para los desarrolladores y una nueva manera de afrontar el desarrollo web, basada no en la detección de navegador sino en la detección de características.
No por el hecho de saber que tu página está siendo vista en un determinado navegador implica que vaya a soportar una característica en concreto. Esta asunción, hoy en día, ya no es correcta y puede dar lugar a una mala experiencia por parte del usuario. Es como suponer que porque se llama Mercedes es un coche. La detección de navegador presenta, entre otros, estos inconvenientes:
- La cadena userAgent puede ser manipulada fácilmente para cambiar su valor y engañar al desarrollador.
- No es posible predecir qué características ofrecerán los navegadores futuros, por lo que cualquier cambio no predicho provocará que la página se rompa.
- Hay que saber qué características soportan qué navegadores. A veces esto es sencillo, pero cuando quieres usar multitud de características se complica.
- Cuando un nuevo navegador o una nueva versión sale al mercado, es necesario incluirlo en el código de la web.
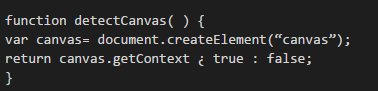
Para garantizar la compatibilidad de tu página web con todos los navegadores y versiones, presentes y futuras, es necesario utilizar detección de características en vez de detección de navegador. La detección de características se basa en determinar si un navegador soporta una cierta funcionalidad y si es así usarla, si no buscar una forma alternativa de conseguir lo mismo. Por ejemplo, si queremos mostrar un elemento canvas, primero hemos de comprobar si esta soportado por el navegador. La siguiente función es una manera para conseguir esto:
Esta función nos devolverá true si el elemento canvas está soportado y false si no es así. De esta forma el desarrollador consigue adaptar el funcionamiento de la web a las características ofrecidas por el navegador consiguiendo que la experiencia del usuario sea completa independientemente de la plataforma.
Hay librerías que simplifican mucho esta labor, como por ejemplo Modernizr que incluye multitud de funciones para la detección de características de la mayoría de los elementos de HTML5 y CSS. Por ejemplo, para detectar si el canvas está soportado con Modernizr solo tendríamos que poner lo siguiente:
La detección de características no es solo para elementos HTML5, gracias a las Media Queries de CSS se puede hacer también en las hojas de estilo. Por ejemplo, podemos ofrecer una determinada apariencia a las pantallas de alta resolución:
Otros ejemplos de detección de características
Para comprobar si el navegador soporta addEventListener, podemos hacerlo de la siguiente manera:
Se ha incorporado la etiqueta <video> a HTML5, evitando así la necesidad de usar plugins para poder reproducir video. Para comprobar si el navegador soporta esta nueva etiqueta podemos hacerlo de la siguiente manera:
Si el navegador soporta video intentará cargar el fichero mp4, si no soporta este formato lo intentará con el webm. En caso de que no se soporte ninguno de estos dos formatos o la etiqueta video, cargará el plugin con el video embebido.
La detección de navegador se creó como una manera de intentar hacer las webs compatibles con todos los navegadores cuando no había otro mecanismo, pero hoy en día ya no es necesario. Existen multitud de formas de ofrecer una navegación satisfactoria al usuario sin tener que usar técnicas que ya se consideran obsoletas por proveedores de navegadores y de librerías, como Mozilla y JQuery. El objetivo es un único código para todas las plataformas, y la única manera de conseguirlo es cumpliendo los estándares.
Beatriz García Roces
Technical Evangelist Intern
@BeRoces