Mejoras en Visual Studio 2015 RC para Apache Cordova
Después de unos meses trabajando con Apache Cordova y su integración en Visual Studio, hemos llegado a la versión RC que presenta algunos cambios y mejoras muy interesantes gracias a los cuales nos vamos a poder ser más productivos con este Framework al crear nuestras Apps.
Estructura de carpetas y archivos en el proyecto
Sin duda la gran novedad de esta versión es que ahora los proyectos de Visual Studio para Apache Cordova han cambiado para ser compatible con la estructura de carpetas de Cordova de manera que ahora cualquier proyecto que no estuviera empezado con Visual Studio, podrá ser totalmente compatible en apenas unos clics.
1. Podremos abrir proyectos creado con Cordova CLI (Cordova, Ionic, etc.)
2. Puedes cambiar la versión de Cordova en cualquier momento de una manera simple.
3. Si fuera necesario podrás interactuar con el IDE o con la consola en cualquier momento sin tener que tocar la estructura de tu proyecto.
Ejemplo de proyecto con TypeScript
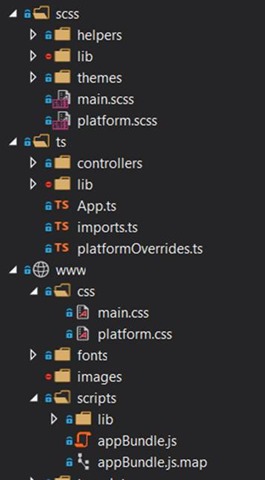
Para ver otra novedad que trae indirectamente esta estructura de archivos en nuestros proyectos, hemos creado una app basada en TypeScript y SASS que tiene configurado Bower y Gulp. Con la que podremos ver un ejemplo de un proyecto real y como sería una psible estructura para los archivos del proyecto.
Lo primero a destacar es que podemos separar nuestra solución en dos proyectos:
· App: En este proyecto tendremos todos los archivos relacionados con nuestra app ya sea directa (css, js, html) o indirectamente (merges, res, ts, scss)
· Tasks: Para alojar todo lo relacionado con Grunt, Gulp, Bower y NPM, es decir lo relacionado con las tareas para gestionar nuestra la creación de nuestra aplicación.
Si nos fijamos con detalle en las partes indirectas podemos observar que de todos los archivos de typescript se va a generar un único JavaScript (de esto se encarga Visual Studio) y de SASS se genera (mediante tarea) los css.
¿Por qué se encarga Visual Studio de la generación de este appBundle.js y no una tarea de Gulp o Grunt?
Por una razón muy sencilla, con esta distribución de carpetas y archivos, todo lo que no está en /www/ no va a estar físicamente en nuestra app con lo que Visual Studio compila directamente nuestros archivos de TypeScript y los concatena en ese appBundle y los “enlaza” de manera que poniendo un punto de depuración en un archivo TypeScript puedo depurar mi app aunque ese archivo no esté físicamente en mi aplicación.
Ionic y OnsenUI publican sus plantillas
Una muestra más de apoyo de estos Frameworks que ya han anunciado que serán compatibles con la UI y UX de Windows en el futuro, ha sido la publicación de sus plantillas en la Visual Studio Gallery junto a muchas otras ya publicadas con anterioridad que se suman a las diferentes opciones que tenemos para trabajar con Apache Cordova en Visual Studio.
Nueva web para Apache Cordova en Visual Studio
Por último se ha rediseñado totalmente la web de aka.ms/vscordova donde puedes encontrar toda la información relacionada con Apache Cordova y Visual Studio.
Así como guías, tutoriales y enlaces de interés que te van a ayudar a interactuar con las herramientas y a trabajar con Apache Cordova en nuestro IDE.
Además de esta web tienes otras herramientas a tu alcance ya sea un UserVoice para enviar y votar sugerencias, Send-a-smile para dar feedback, twitter, StackOverflow de VS Cordova o incluso vía email.
Descarga Visual Studio 2015 RC y empieza a trabajar con Apache Cordova para la creación de aplicaciones con HTML5 para Android, iOS y Windows.
También puedes descargar la plantilla del artículo o ver su código en GitHub.
_____________________________
Quique Fernández
Technical Evangelist Intern