Novedades web de Visual Studio 2015
Estos días están siendo muy excitantes desde el punto de vista del desarrollador, y es que la llegada de una nueva versión de Visual Studio no es algo que ocurra todos los días, y como suele ser habitual, la llegada de Visual Studio 2015 viene acompañada de nuevas entregas de otras muchas tecnologías y herramientas que en los próximos meses tendrán un gran impacto en nuestra productividad. Pese a ello, la llegada de la versión 2015 no implica un abandono de la anterior, hecho que se demuestra con la publicación del Update 5 de Visual Studio 2013.
Pero de lo que no cabe duda, es que el otro gran lanzamiento en sí es la nueva versión 4.6 del .NET Framework, y con él, la cascada de cambios que se desencadena una nueva versión de las bases de .NET, como las nuevas entregas de ASP.NET en su versión 4.6 y Entity Framework versión 6.1.3. Pero también es tiempo de ver el futuro ya palpable de dichas tecnologías de la mano de las nuevas previews de ASP.NET 5 y Entity Framework 7.
Pudimos disfrutar del evento de lanzamiento online el día 21 de julio. Evento que está grabado y colgado en Channel 9: Visual Studio 2015 Release Event.
En el cual pudimos ver a personas tan destacadas en Microsoft como S. Somasegar, Scott Hanselman, Brian Harry, Beth Massi, Amanda Silver y muchos más, enseñándonos las nuevas características de Visual Studio 2015 y haciendo demos, e incluso ver al equipo de ingenieros de Microsoft trabajar y crear una aplicación en tres días.
En este artículo vamos a centrarnos precisamente en las novedades Web, en ASP.NET y EF, y veremos también, algunos de los cambios introducidos en las Visual Studio Web Development Tools que encontramos en Visual Studio 2015.
Mejoras para trabajar con ASP.NET
VS2015 incluye grandes mejoras destinadas a los desarrolladores web. A continuación, veremos tan sólo algunas de ellas:
Editor de JSON
La experiencia de trabajar con archivos JavaScript Object Notation (JSON) en Visual Studio 2015 viene totalmente renovada, proporcionando a los desarrolladores un gran editor de archivos JSON.
Podemos ver muchas mejoras hechas, incluyendo algunas en el ámbito de la eficiencia, como que el esquema JSON se carga asíncronamente y se ha habilitado un cacheamiento de esquemas hijos (se recacheará cada vez que abramos el Visual Studio, o lo forcemos a través del menú contextual).
Pero además hemos mejorado el IntelliSense,
encontraremos soporte a la validación de esquemas JSON o soporte para SchemaStore.org, que que cualquier archivo JSON que tenga un esquema asociado de está página tendrá automáticamente intellisense y suporte de valicación.
Además tenemos operaciones tan útiles como poder des-minificar arrays largos en archivos JSON desde el una opción del menú contextual. Con esto más la detección de propiedades duplicadas, harán de la creación y mantenimiento de archivos JSON una tarea realmente sencilla.
Además, hemos añadido soporte IntelliSense especialmente diseñado para los archivos bower.json y package.json de los administradores de paquete bower y npm. Nos proporcionará, no sólo el nombre del paquete que queremos añadir, sino también las versiones disponibles.
Actualizaciones que nos ayudan a escribir HTML
Para nosotros es clave que el editor HTML 5 de VS2015 trabaje a la perfección tanto con los estándares web, como con los nuevos frameworks y librerías. Es por ello, que ya habíamos integrado bootstrap en nuestras platillas ASP.NET, y ahora, ya proveemos de intellisense para sus clases e indicadores visuales para identificarlas. De este modo, ahora nos resulta más sencillo separar nuestras propias clases de las de bootstrap.

Además, el formateo de las plantillas de HTML5 que incluyen frameworks o librerías JavaScript ha mejorado, para algunas como Angular, Handlebars, Mustache y otras que usan doble llave, hemos conseguido detectar correctamente su sintaxis.
Por ello creemos que tenemos la herramienta con una de las mejores experiencias de usuario de las que existen.
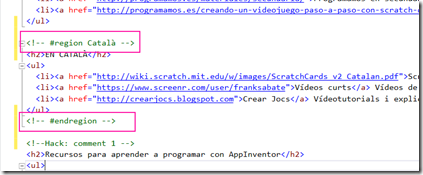
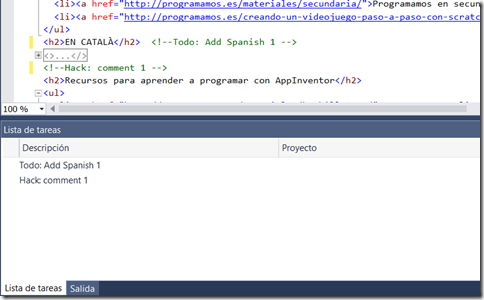
Programar en HTML ahora tiene todas las ventajas de otros lenguajes como C#, por ejemplo, se han añadido tooltips de ayuda en los elementos HTML, que nos ayudarán mostrándonos documentación sobre el elemento, soporte para las #region para colapsar y ocultar parte del HTML y los comentarios en HTML que incluyan TODO y Hack, también formarán parte de la lista de tareas de Visual Studio.
Por último, destacar el hecho de que seguimos dando soporte a los emergentes estándares de componentes web, con el link import:
Enriquecimiento del editor de CSS/LESS y Sass
Las mejoras también han llegado a los estilos, en los que se ha añadido el reconocimiento de palabra clave como Todo y Hack en los comentarios, y para los que programamos LESS observaremos que el error que nos marcaba @viewport ya no aparece.
Por otro lado se han añadido muchos más snippets para facilitar el desarrollo.
Una cosa realmente práctica es que el CSS es automáticamente asíncrono gracias al Browser link: cada modificación que hagas en el CSS se verá reflejado en el navegador, sin guardar, ni refrescar la página.
JavaScript Editor Improvements
Con la llegada de VS2015 hemos introducido soporte para estructuras AngularJS incluyendo controladores, servicios, factorías, directivas y animaciones. También estrenamos soporte para las nuevas funcionalidades que llegan de la mano de EcmaScript 6, como classes, arrow functions y template strings. Veremos también en el editor una nueva barra de navegación que nos ayudará a navegar entre los principales elementos de nuestro código JavaScript, o cómo mediante JSDoc, disfrutaremos de intellisense para que desarrollar con JavaScript sea cada día más sencillo.

Soporte al editor de ReactJS
Con VS2015 los amantes de ReactJS se sentirán más cómodos que nunca.
Cuando escribimos código para ReactJS podemos embeber un tipo de código llamado JSX, que hace que ReactJS no sea JavaScript puro, sino que incorpora una estructura XML, parecido al HTML, pero con una sintaxis especial.
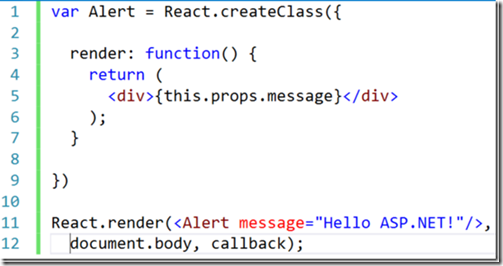
Ahora con VS2015 estrenamos highlighting sintáctico e intellisense para los métodos React.
Soporte para gestores de paquetes JavaScript como Bower y para Task Runners como Grunt y Gulp.
Las nuevas técnicas de desarrollo de la web moderna y JavaScript son el nuevo camino recomendado para escribir el código cliente de nuestras aplicaciones web. VS2015 soporta estas herramientas y técnicas de programación con nuestro nuevo Task Runner Explorer capaz de ejecutar Grunt y Gulp. Estas dos herramientas nos ayudan a automatizar tareas que queremos hacer con nuetro código, como minificarlo, compilarlo, pasar test unitarlos, unificarlos, etc.
La herramienta de Visual Studio incluye plantillas y un panel para facilitar la administración de tareas con Grunt y Gulp. Aparecerán en este panel todas las definidas en el gruntfile.js o en el gulpfile.js y podremos ejecutar una por una con el menú contextual, o todas a la vez. O configurar que se ejecuten automáticamente, podremos vincular la ejecución de tareas a la compilación de nuestro código.
Combinado con el IntelliSense que tienen los editores de JavaScript y JSON, usar Grunt y Gulp es una gran experiencia de usuario.
También podremos añadir grunt y gulp con el nuevo npm package manager capabilities que integramos en VS2015.
Cuando creemos un archive package.json en nuestro Proyecto web, se nos instalarán y actualizarán todas las copias locales de los paquetes referenciados. No solo proveemos de highlighting sintáctico e intellisense para package.json, sino que gestionamos el nombre de los paquetes y sus versiones en función de la galería npmjs.org.
El gestor de paquetes de bower también incluye un gran soporte a IntelliSense, highlighting sintáctico y la misma gestión de nombres y versiones soportada en el archive bower.json que proveemos para package.json.
Estas mejoras en la gestión y escritura de los archivos de configuración JavaScript y la ejecución de tareas de grunt o gulp, nos proporcionan una nueva experiencia renovada que estamos seguros hará las delicias de todos los desarrolladores web que disfruten de su productividad.
Mejoras en el Runtime ASP.NET 4.6
Hablemos ahora de todas las mejoras que, desde la perspectiva del tiempo de ejecución, vienen de la mano de ASP.NET 4.6.
Soporte para HTTP/2
Esta nueva versión del protocolo HTTP nos proporciona un sistema real de peticiones multiplexadas y respuestas entre el navegador y el servidor web. Esta genial actualización es sencilla de disfrutar, mejorando la capacidad de respuesta de nuestras aplicaciones ASP.NET, simplemente activando SSL en nuestros proyectos web.
La diferencia entre protocolos es muy clara si vemos el rendimiento de red que presenta Microsoft Edge cuando peticionamos el mismo sitio web sin SSL (recibiendo HTTP/1.x) y con SSL (recibiendo HTTP/2):
Soporte para la plataforma de compilación .NET
Desde ASP.NET podemos disfrutar de nuevas y apasionantes características en nuestro lenguaje .NET favorita, de la mano de la nueva plataforma de compilación .NET (nombre en clave Roslyn), ya sea directamente desde nuestros Web Forms o mediante MVC. Nuestro código será mucho más sencillo con estas nuevas características, como la interpolación de cadenas:
En vez de construir un enlace en Web Forms así:
<a href="https://blogs.msdn.com/Products/<%: model.Id %>/<%: model.Name %>"><%: model.Name %></a>
Podemos hacer que luzca mucho más sencillo del siguiente modo:
<a href="<%: $"/Products/{model.Id}/{model.Name}" %>"><%: model.Name %></a>
También proveemos el Microsoft.CodeDom.Providers.DotNetCompilerPlatform NuGet package para mejorar de forma significativa la velocidad de compilación de nuestros assets en Web Forms, sin requerir de ningún cambio de nuestro código o proyectos.
Async Model Binding para Web Forms
Model binding fue introducido para aplicaciones Web Forms en ASP.NET 4, e introducimos los métodos async en .NET 4.5. Ahora presentamos la forma más sencilla de ejecutar tus model binding methods en Web Form
de forma asíncrona, simplemente añadiendo un atributo async=”true” a la directiva @Page y devolviendo una Task desde nuestros model binding methods:
public async Task<IEnumerable<Product>> myGrid_GetData()
{
var repo = new Repository();
return await repo.GetAll();
}
ASP.NET 5
En cuanto a lo que nos espera en la version 5, podemos ver en la nueva preview como, ASP.NET 5 funciona perfectamente tanto con el Core de .NET Core con el .NET Framework completo, para proporcionarnos una gran flexibilidad a la hora de planificar el hosting de nuestras aplicaciones web.
En versiones anteriores los controladores MVC eran diferentes a los de Web API, por ejemplo, unos usaban System.Web.MVC.Controller como clase base los otros System.Web.Http.ApiController, así que a veces, cuando se implementaban por separado, encontrábamos duplicado del código e inconsistencias. Se arregla en MVC 6, ya que se combinan en la clase base Microsoft.AspNet.Mvc.Controller.
Web Pages + MVC + Web API = MVC 6
Por otra parte, con ASP.NET 5 introducimos el nuevo HTTP request pipeline modular, para que pudieras añadir los componentes que se necesitaran mediante opt-it, y esto estaba basado en nuestros aprendizajes de Katana. Pero desde la perspectiva de ASP.NET MVC 6 estamos fusionando las características complementarias y funcionalidades de MVC, Web API y Web Pages, esto da lugar a un nuevo y único modelo de programación, más simple y que da lugar a aplicaciones MVC más robustas y mejor mantenibles. Y esta es sólo una de las múltiples características destinadas a mejorar de formas notable nuestra productividad en el desarrollo.
ASP.NET 5 es también open source, con lo que, si tenemos curiosidad, podremos examinar todo su código en GitHub.
Los paquetes de ejecución de ASP.NET 5 Beta 5 siguen en preview, con lo que es bueno recordar que no es recomendable usarlos en entornos de producción.
Entity Framework
Entity Framework también llega con dos nuevas entregas, una actualización de la versión 6 que principalmente incluye corrección de errores y contribuciones de la comunidad, y la nueva versión de la preview de EF 7.
Entity Framework 6.x
A parte de lo comentado, en EF 6.1.3 podemos encontrar nuevas características, como por ejemplo, cuando creamos un nuevo modelo usando Entity Framework Tools en un proyecto que no tenga previamente instalado el runtime de EF, éste es automáticamente instalado por el entorno. Además, el runtime ya viene pre-instalado en los nuevos proyectos ASP.NET, dependiendo de la plantilla que seleccionemos.
Entity Framework 7
Entity Framework 7 sigue como preview, con lo que no está preparado para proyectos en producción, pero en esta versión ya podremos interactuar con nuevas plataformas y data stores. Universal Windows Platform, ASP.NET 5, y las aplicaciones de escritorio tradicionales ahora pueden usar EF7, el cual también puede ser usado en aplicaciones .NET corriendo en Mac y Linux. Visual Studio 2015 incluye una early preview del EF7 runtime que ya viene instalada en los nuevos proyectos ASP.NET 5.
En conclusión…
Visual Studio 2015 y los cambios de la última versión de ASP.NET, han sido un gran paso hacia delante para ayudarnos en el desarrollo web, a ser más productivos, más metódicos y desarrollar software más robusto, evitando inconsistencias.
El desarrollo web, en concreto, el desarrollo front-end, en los últimos tiempos está siendo afectado por importantes cambios. Se está convirtiendo cada vez en más sofisticado y complejo, y sus arquitecturas se parecen cada vez más al desarrollo tradicional de backend.
Estamos enfrentándonos a un nuevo proceso de builds y de despliegues de front-end, y esto incluye preprocesadores CSS, minimificación, bundling, enlazado de gran cantidad de librerías o frameworks de JavaScript, etc… Y ahora que automatizar estos pasos ha pasado a ser imprescindible, ya no hay excusas para no adoptar estas nuevas herramientas gracias a la facilidad que nos ofrece Visual Studio 2015 para trabajar con Task Runners y gestores de paquetes.
Isabel Cabezas
@isabelcabezasm
Technical Evangelist
Comments
- Anonymous
June 09, 2016
Especial saludo Isabel,Actualmente tengo una version profesional de visual studio 2015 en el que estoy desarrollando un proyecto de prueba con Entity Framework. Al momento de intentar crear los controladores y las vistas me genera este error y no se como solucionarlo: "Error al ejecutar el generador de codigos seleccionado"