Post Invitado: Diseño de aplicaciones en Windows 10
Os dejamos con un post invitado escrito por Martín Vega, consultor senior especializado en Aplicaciones Universales de Windows 10 que trabaja en el desarrollo de la aplicación Windows App Studio.
Windows 10 está ya preparado para despegar, a estas alturas del mes de Junio la Build 10130 del Insider program tiene en su versión de escritorio un comportamiento sólido y unos acabados en diseño, apps y configuraciones que a mí particularmente me dejan más que satisfecho. El apartado de diseño es uno de los platos fuertes en Windows 10, pues para las nuevas UWP (Universal Windows Apps) rompemos una usabilidad muy marcada en Windows 8 con la exposición en contenidos horizontales del Hub, el semantic zoom y las barras "flyout" que teníamos (arriba, abajo y la charms bar) y nos preparamos para distribuir contenido y acciones en una aplicación que podrá ser ejecutada en multitud de dispositivos.
Los dispositivos podrían estar categorizados en función de su tamaño: Teléfonos y phablets, tablets y PCs, Surface Hub y dispositivos IoC.
En estas familias se engloban dispositivos desde teléfonos de 5" a Surface Hub de 84" y el objetivo es que la misma aplicación se optimice para todo dispositivo independientemente de su tamaño, resolución o densidad de píxeles, para ello tenemos que analizar dos puntos: las herramientas que el framework nos ofrece y las estrategias de diseño para optimizar el contenido.
Estas son las características destacadas que nos ofrece Visual Studio 2015 RC:
Diseño con capacidad de respuesta
Este bonito título describe el algoritmo de renderizado que nos permitirá diseñar en pixeles efectivos, pixeles que definiremos de forma única y que Windows 10 ajustará al tamaño, resolución y densidad de la pantalla del dispositivo. Esto también es común al tamaño de las fuentes.
En este ejemplo vemos una imagen de 100 pixeles efectivos y texto de 24 puntos en PC, tablet y móvil y como un mismo código XAML produce un resultado u otro según la pantalla.
AdaptativeTriggers
A esto sumamos los nuevos AdaptativeTriggers, que nos permiten modificar propiedades desde XAML en función del tamaño de la pantalla.
<Grid x:Name="layout">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="0"/>
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target="layout.Background" Value="Red"/>
</VisualState.Setters>
</VisualState>
<VisualState>
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="720"/>
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target="layout.Background" Value="Blue"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</Grid>
En este sencillo código usamos los AdaptativeTrigger para cambiar el fondo del contenedor principal de una página, poniéndolo de color rojo en resoluciones inferiores a 720px y azul en las superiores. Además el setter inclute la propiedad Target, que te permite acceder a las propiedades del elemento referenciado con x:Name fácilmente, aunque lamentablemente aún no tiene servicio de autocompletado.
RelativePanel
Seguramente el mejor escenario para sacar el mayor partido a los AdaptativeTriggers. Con este componente XAML podemos organizar elementos en un Layout estructurando unos respecto a otros accediendo a ellos a través de la propiedad x:name de cada elemento. Podemos por ejemplo colocar dos secciones de una vista, A y B, de forma contigua y usar el AdaptativeTrigger para colocar B debajo de A cuando la pantalla se reduzca, de esta forma optimizaremos el espacio.
Nuevos controles
Junto a estos dos cambios que afectan más a la parte XAML de la aplicación, disponemos de un amplio abanico de controles que han sido re diseñados para que se ajusten al dispositivo en el que se está ejecutando la aplicación. Estos elementos están almacenados en Windows.UI.Xaml.Controls e incluyen cualquier elemento para diseñar pantallas: botones, cajas de texto, barras de aplicación, controles de imagen,...
Vemos en detalle "la radiografía" de la nueva CommandBar (click para ampliar)
El segundo factor a tener en cuenta a la hora de planificar nuestra aplicación con Windows 10 es la que afecta a la distribución de contenido. Para ello debemos de tener en cuenta una serie de factores que nos han sido dados a conocer como The 6 R's (las seis erres) que serían: Resize, Reflow, Reposition, Reveal, Re-architect, Replace. Vamos a ver qué significa esto y en que pueden ayudarnos estas directrices en el planteamiento de la aplicación.
1. Resize
Consiste en adaptar nuestro contenido a las dimensiones de la pantalla. No limitar el tamaño a dimensiones fijas y trabajar con el Width y el Height del contenedor.
2. Reflow
Adaptar el contenido en función del tamaño de la pantalla puede darnos una mejor experiencia de usuario. En la imagen vemos cómo usar columnas para adaptar el contenido en pantallas grandes.
3. Reposition
Podemos recolocar el contenido que mostramos para sacar mayor partido al área de visualización.
Vemos como por ejemplo, en la tienda, se reposicionan los elementos (screenshots, comentarios,...) para adaptar el contenido a pantallas más pequeñas. Además podemos fijarnos en que el cuadro de búsqueda en el teléfono se convierte en un botón y en que la imagen de perfil desaparece junto con el menú superior para localizarse en un SplitMenu lateral (Hamburguer control)
4. Reveal
Revelar información para aprovechar el tamaño de las pantallas grandes y ocultarla en teléfonos y tabletas pequeñas es sin duda un punto de vista clave para obtener una mejor experiencia de usuario.
Vemos como en este ejemplo en el que se muestra un listado de restaurantes donde uno de ellos está seleccionado o activo, en el teléfono tenemos separado el listado y el mapa en modo navegación en dos pestañas y en el Tablet o PC los tenemos juntos aprovechando mejor el espacio. Otro detalle es que en el menú superior, al tener más espacio, podemos incluir los textos de las opciones mientras que en el teléfono solo mostramos el icono.
5. Rearchitect
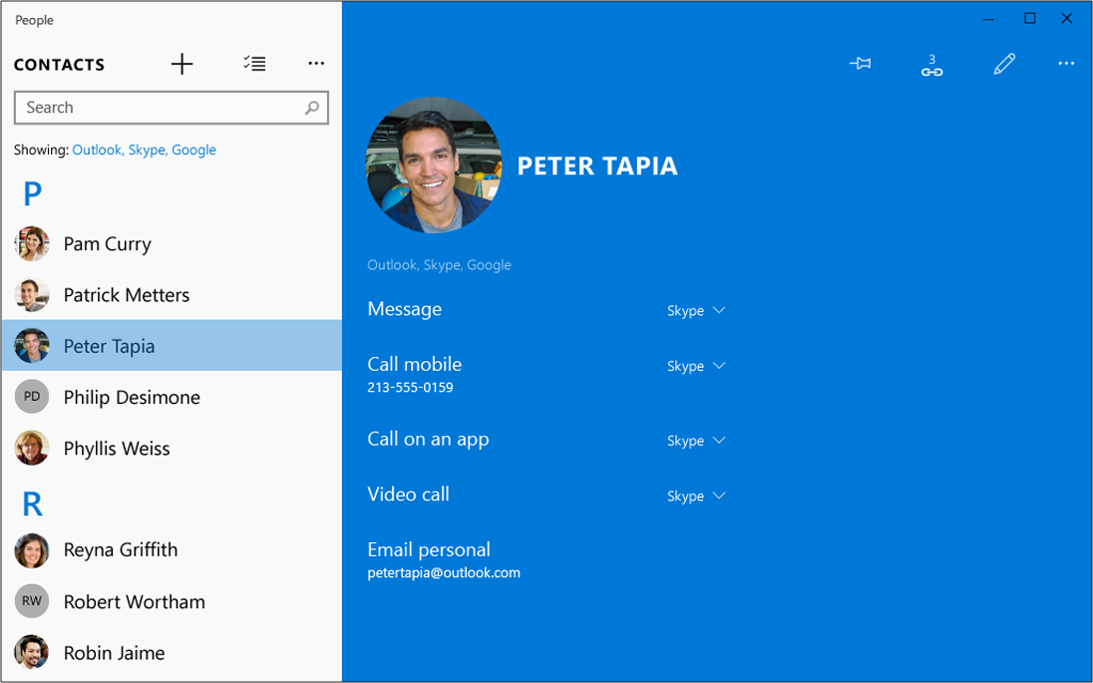
Pensar como reconstruir el funcionamiento de una página o incluso definir pantallas totalmente distintas en función del “Device-Family” es una opción que muchas veces es la mejor en función del contenido. Podemos por ejemplo diferenciar una jerarquía listado-detalle presente en cualquier aplicación para usar navegación entre pantallas listado y detalle en pantallas pequeñas y en las grandes tener ambas presentes pudiendo ver el detalle del elemento que está seleccionado en el listado.
Vemos una aplicación de contactos que pueda llevar esta estructura.
6. Replace
Remplazar controles puede ayudarnos a la hora de pensar, por ejemplo, en las proporciones ancho alto de la pantalla. En un teléfono o una Tablet en posición Portrait, donde el alto es superior al ancho, es aconsejable distribuir los elementos en un Pivot o pestañas ahorrándonos un menú lateral que nos quite espacio de visualización. En tablets en posición landscape y equipos, donde el ancho de la pantalla es mayor que el alto, se recomienda tener un menú lateral que nos permita tener las categorías más visibles en todo momento.
Veamos esto en la galería de fotos del sistema
En pantallas de mayor tamaño es incluso una buena opción que el menú hamburguer de la izquierda esté permanentemente desplegado para poder leer las categorías teniendo espacio suficiente para el contenido. Por ultimo podemos ver como la barra de acciones pasa de la parte superior en Tablet a la parte inferior en teléfono, para estar accesible con el dedo pulgar al usar el teléfono con una mano.
Estos principios de diseño y estas herramientas de desarrollo ponen en nuestras manos todo lo necesario, ahora iremos viendo con que propuestas nos encontramos, que aplicaciones destacan en el Store y que tal es el resultado final en tan amplia gama de dispositivos.
A título personal, creo que no tener directrices tan marcadas en diseño ayudará a que cada App pueda alcanzar diseños más desmarcados y exitosos. Veremos cómo se adapta el Hamburguer Button, el SplitView y los nuevos controles a las primeras Apps y cómo evoluciona Windows con las siguientes Builds.
Más información, plantillas y documentación en https://dev.windows.com/design
Martin Vega
@mvegaca
Comments
- Anonymous
October 18, 2015
Para descargar aplicaciones y juegos