Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
En el evento del Build 2015 Microsoft presentó por sorpresa Visual Studio Code, un nuevo editor de la familia de Visual Studio, pero que cómo novedad principal se puede ejecutar por primera vez fuera de Windows.

En este artículo se va a repasar las novedades que ofrece este nuevo editor desde un sistema operativo Ubuntu 15.10 64bits. Esto último es importante porque Visual Studio Code sólo se ejecuta en máquinas de 64 bits.
Instalación y configuración
Para la instalación primero hay que descargar Visual Studio Code.
Linux
En el caso de Linux hay que descomprimir el zip VSCode-linux-x64.zip y ejecutar el fichero Code para lanzar el software.
sudo ln -s /path/to/vscode/Code /usr/local/bin/code
Max OS X
Para el caso de Mac OS X se descarga el fichero se descomprime y se arrastra el fichero Visual Studio Code.app dentro de la carpeta Application haciéndola disponible para el Launchpad.
Si quieres hacer que se pueda ejecutar desde el terminal añade esto a tu fichero .bashrc
code () {
if [[ $# = 0 ]]
then
open -a "Visual Studio Code"
else
[[ $1 = /* ]] && F="$1" || F="$PWD/${1#./}"
open -a "Visual Studio Code" --args "$F"
fi
}
Lo básico
Al ser Visual Studio Code un editor, se puede utilizar para editar un fichero individual o abrirlo sobre una carpeta para trabajar con todos los ficheros de una carpeta como si fuera un proyecto.
Para abrir un fichero individual:
code index.html
Para abrir una carpeta:
code c:\src\contents
Cuando se abre una carpeta que contiene un proyecto, Visual Studio Code lo muestra en la barra de estado:
El editor
La interfaz de usuario del editor está divida de manera que se pueda utilizar el espacio como el usuario quiera. Se puede descubrir cuatro áreas de trabajo:
- Editor: Es el área donde se editan los ficheros, se pueden hacer side by side.
- SideBar: Contiene el árbol de ficheros de la carpeta abierta, así como una categoría donde aparecen los ficheros abiertos.
- StatusBar: Es la barra de estado del fichero que se tiene abierto en este momento.
- ViewBar: En la parte de la izquierda aparece cuatro botones que permiten cambiar entre diferentes vistas del editor.
Soporte de JavaScript/TypeScript
Antes de comentar el soporte que Visual Studio Code tiene para JavaScript hay que mencionar cual es el acercamiento de Microsoft con respecto a este lenguaje. Microsoft creo el lenguaje TypeScript para que los desarrolladores de JavaScript tuvieran un lenguaje moderno, con orientación a objetos, pero que al final la salida del lenguaje fuera JavaScript. Gracias a eso, cualquier fichero de JavaScript es un fichero valido de TypeScript, con lo que Microsoft en Visual Studio Code utiliza el parser e intellisense de TypeScript en todo momento.
Sabiendo esto, en TypeScript hay unos ficheros llamados .d.ts que son definiciones de tipos en TypeScript para ficheros JavaScript, que permiten darle información extra al servicio de lenguaje de TypeScript. Actualmente hay repositorio de Github https://github.com/borisyankov/DefinitelyTyped que contiene definiciones de tipos de la mayoría de liberias de JavaScript que hay en el mercado, haciendo que se puedan utilizar por ejemplo, jQuery, como si fuera una librería hecha en TypeScript. Puedes encontrar más información sobre este repositorio de TypeScript en esta web. https://definitelytyped.org/
VSCode soporta la directiva de variables globales /*gloal varName*/ para declarar variables. Estas son almacenadas en un fichero llamado .d.ts.
Para más información sobre la gestión de lenguajes de Visual Studio Code se puede consultar este sitio web, https://code.visualstudio.com/Docs/languages
Depuración
Una de las características más interesantes de Visual Studio Code es que, no solo es un editor estupendo multiplataforma, sino que también permite depurar el código de tu aplicación. Esta es una de las características más usadas de Visual Studio así como la más deseada por los desarrolladores.
Visual Studio Code soporta depraución de código Node.js y de ASP.NET pero por ahora solo está disponible para Node.js, en el futuro se habilitará la depuración de ASP.NET para Linux y Mac OS X.
Para poder habilitar la depuración hay que generar un fichero llamado launch.json que permita configurar VSCode para lanzar la depuración. En el momento en que se pulsa la rueda de depuración se genera un fichero automático que tiene este aspecto.
{
"version": "0.1.0",
// List of configurations. Add new configurations or edit existing ones.
// ONLY "node" and "mono" are supported, change "type" to switch.
"configurations": [
{
// Name of configuration; appears in the launch configuration drop down
menu.
"name": "Launch server.js",
// Type of configuration. Possible values: "node", "mono".
"type": "node",
// Workspace relative or absolute path to the program.
"program": "src/server/server.js",
// Automatically stop program after launch.
"stopOnEntry": true,
// Command line arguments passed to the program.
"args": [],
// Workspace relative or absolute path to the working directory of the
program being debugged. Default is the current workspace.
"cwd": ".",
// Workspace relative or absolute path to the runtime executable to be used.
Default is the runtime executable on the PATH.
"runtimeExecutable": null,
// Environment variables passed to the program.
"env": { }
},
{
"name": "Launch server on port",
"type": "node",
"program": "src/server/server.js",
"args": ["--port=8080"]
},
{
"name": "Attach",
"type": "node",
// TCP/IP address. Default is "localhost".
"address": "localhost",
// Port to attach to.
"port": 5858
}
]
}
Breakpoints
Se pueden establecer breakpoints en cualquier punto del código simplemente haciendo click sobre el número de la línea y así aparece un círculo de color rojo, que establece el breakpoint en esa línea.
Inspección de datos
Durante la sesión de depuración se puede inspeccionar los valores de las variables en ejecución para obtener información extra sobre los objetos.
Características del editor
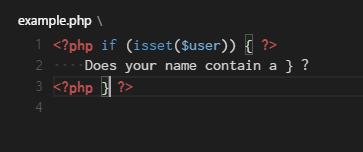
Bracket matching
Coincidencia de parentesis en el momento en el que usuario coloca el curso en alguno de ellos. Todo ello con independencia del lenguaje, en la foto un script de PHP.
Tip: Puede saltar entre parentesis usando Ctrl+Alt+]
Selection & Multi-cursor
Visual Studio Code tiene soporte para varios cursores. Puedes añadir cursores secundarios (que se dibujan más pequeños que el cursor principal) pulsando Alt+Click. Cada cursor opera de manera independiente en base al contexto donde está. La manera más común de añadir cursores es con Ctrl+Alt+Down o Ctrl+Alt+Up que inserta cursores debajo o encima.
IntelliSense
Siempre se ofrece el completado de palabras, para para ciertos lenguajes como JavaScript, JSON, HTML, CSS, Less, Sass, C# y TypeScript, se ofrece una experiencia IntelliSense. Si el servicio de lenguaje obtiene sugerencia de lenguaje para completar la palabra aparecerá un menú desplegable que te permita completar la palabra. Se puede forzar el completado utilizando la combinación de teclas Ctrl+Space.
Tip: El IntelliSense puede ser configurado a través de estas dos propiedades editor.quickSuggestions y editor.suggestOnTriggerCharacters en configuración.
Parameter Hints
En JavaScript, TypeScript o C#, la sugerencia de parametron aparecerá conforme que escribes el código para permitirte elegir la sobrecarga del método que más te interesa. Incluso puedes iterar por todas las posibles opciones con el cursor y el teclado. En este menú podrás ver las parámetros, el nombre de los mismos así como su tipo.
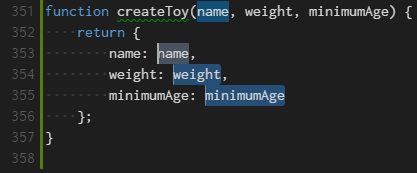
Snippets
Se ofrece un servicio de piezas de código integrado directamente en el editor, que soporta abreviaciones Emmet.
Go to definition
Si el lenguaje lo soporta, se puede ir a la definición del símbolo pulsando Ctrl+F12
Si pulsas Ctrl y mantienes el curso sobre un simbilo, entonces aparecerá la previsualización
Goto Symbol
Se puede navegar dentro de los símbolos de un fichero utilizando Ctrl+Shift+O.
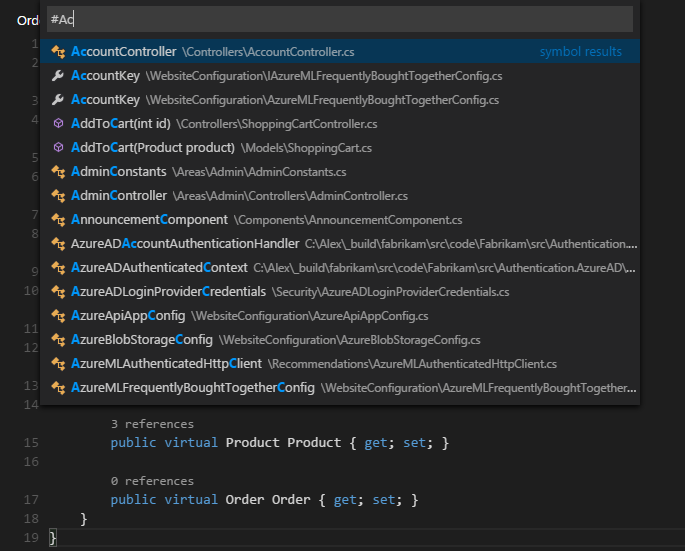
Open symbol by name
Tanto en C# como en TypeScript, se puede saltar a un símbolo a través de diferentes ficheros usando Ctrl+T. O escribe la primera letra del tipo al que quieres navegar, independientemente del fichero donde este ese tipo y pulsa Enter.
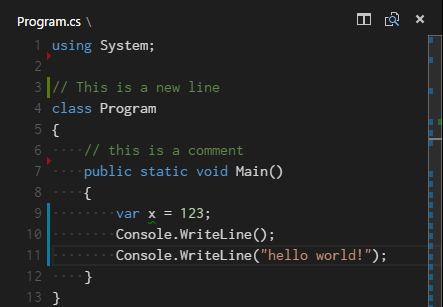
Gutter indicators
Si abres una carpeta que está en un repositorio de git e inicias cambios en ese fichero, Visual Studio Code añadirá información útil para saber qué tipo de cambio se ha producido.
- Un triángulo rojo indica líneas que se han eliminado.
- Una barra verde indica que se han añadido nuevas líneas.
- Una barra azul indica que se han modificado líneas.
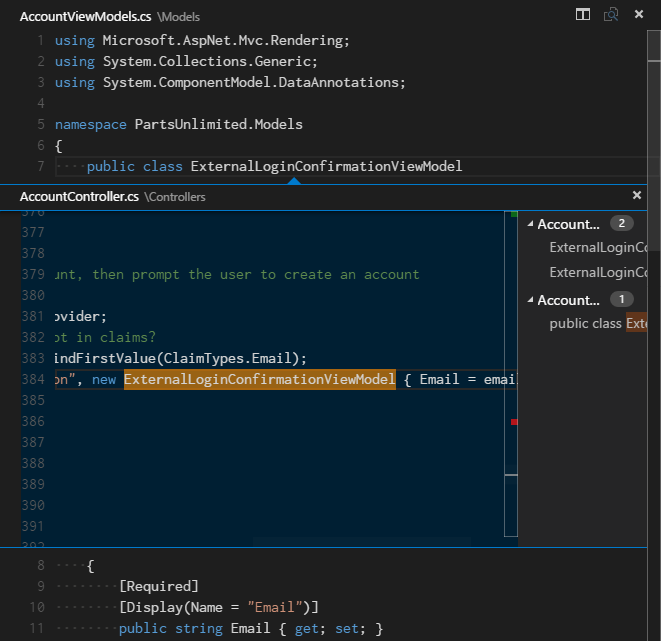
Peek
Pensamos que no hay nada peor que un cambio de context tan grande cuando se quiere comprar un trozo de código. Por eso con Peek se puede echar un vistazo al código fuente de un símbolo directamente (vía Shift+F12)
Hover
Para lenguajes que lo soportan, hover permitirá mostrar información util sobre el simbolo, en este caso se está mostrando un trozo de un fichero CSS y muestra donde está aplicando esa regla CSS.
Code action
JavaScript y CSS soportan acciones de código. Un icono con forma de bombilla aparece si hay alguna acción para un problema que se ha encontrado en el código. En JavaScript por ejemplo, el uso de la variable __dirname la cual es una variable del propio node.js, puede ser confuso. Para eso la recomendación es añadir un comentario arriba del todo en el fichero a una referencia a node.d.ts, que contiene todas las definiciones de node.js.
Conclusión
Visual Studio Code es la primera inclusión de Microsoft, en el mudo de los editores fuera de Windows. Por ahora queda mucho recorrido, pero ofrece todo lo necesario para que un desarrollador de Node.js que trabaja en Mac o Linux lo utilice de manera procesional, incluso ofrece más que otros editores que hay actualmente en el mercado como depuración, IntelliSense, soporte de TypeScript y de Git.
Luis Guerrero.
Technical Evangelist Microsoft Azure.