Creando WebSlices en Internet Explorer 8
 Hace mas o menos un mes que se anunció la liberación de Internet Explorer 8 que entre muchas mejoras incluye dos características muy interesantes para publicar contenido en Web: las Activities y los WebSlices . Ambas funcionalidades son pequeñas aplicaciones basadas en microformatos ( micro porque son pequeños, no porque sean de Microsoft ).
Hace mas o menos un mes que se anunció la liberación de Internet Explorer 8 que entre muchas mejoras incluye dos características muy interesantes para publicar contenido en Web: las Activities y los WebSlices . Ambas funcionalidades son pequeñas aplicaciones basadas en microformatos ( micro porque son pequeños, no porque sean de Microsoft ).
En este post voy a explicar brevemente cómo crear un WebSlice para IE8 , del cual ya he puesto un ejemplo en este blog. Para verlo es necesario que instales el Internet Explorer 8 beta . Si no lo has hecho puedes descargarlo desde el sitio de Internet Explorer 8.
1) ¿Qué es un WebSlice?
 Un Webslice (o rebanada web) es un segmento de una página Web escrita con un formato particular dentro del contexto de XHTML. Este formato se apega a estándares Web pero permite que IE8 pueda detectarlo para agregarlo como un marcador vivo, de forma que se pueda tener un fragmento de una página Web como marcador que incluso refleja los cambios que puedan tener los datos del webslice.
Un Webslice (o rebanada web) es un segmento de una página Web escrita con un formato particular dentro del contexto de XHTML. Este formato se apega a estándares Web pero permite que IE8 pueda detectarlo para agregarlo como un marcador vivo, de forma que se pueda tener un fragmento de una página Web como marcador que incluso refleja los cambios que puedan tener los datos del webslice.
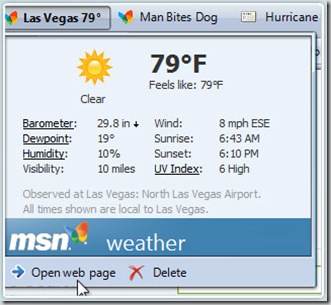
Se pueden tener tantos webslices en un sitio como se necesiten, y aunque no es posible incorporar funcionalidad con lenguajes de scripting como JavaScript, si es posible generar datos dinámicos desde el servidor con un lenguaje activo como ASP.NET. Un webslice típico puede verse así:
¿Cómo se hacen? Es lo más simple del mundo:
2) Formato del WebSlice
Un webslice tiene el siguiente formato:
<div class="hslice" id="1">
<p class="entry-title">Item</p>
<div class="entry-content">Content</div>
</div>
La clase hslice es obligatoria, pero es posible aplicarle formato desde una hoja de estilo (como siempre, |es mejor usar estilos externos que estilos embebidos) y el valor de id puede variar para diferentes webslices en la misma página. La clase entrytitle define el texto que se publica como título en el webslice.
En la clase entry-content se define el contenido del webslice. Como mencionaba antes, el contenido válido puede ser HTML o XHTML válido, pero no código JavaScript o VBScript, y puede ser tan largo como se desee, aunque el contenido corto funciona mejor en este caso.
3) Agregando WebSlices
Para agregar el webslice en un sitio simplemente hay que colocar el código dentro de los tags <body> de la página. IE8 los detecta automáticamente y se puede agregar a la barra de marcadores dando clic en el ícono morado  sobre el webslice o en el mismo ícono del navegador para ver todos los webslices en una página. Si quieres inténtalo en este blog, hay un pequeño webslice en la barra lateral de la izquierda debajo del mapa.
sobre el webslice o en el mismo ícono del navegador para ver todos los webslices en una página. Si quieres inténtalo en este blog, hay un pequeño webslice en la barra lateral de la izquierda debajo del mapa.
Lo mejor de todo: un webslice es compatible con estándares y no rompe la validación de XHTML si está correctamente implementado.
4) Ejemplos, referencias, etc.
Hay un documento técnico en MSDN que explica a más detalle las opciones y características del microformato para webslices en IE8.
Hay varios ejemplos que vale la pena ver, pero especialmente recomiendo el de los webslices para vigilar artículos en eBay, o el que sirve para estar al día sobre las actualizaciones de tus amigos en Facebook.
Si haces algún webslice no dudes en dejarme un link en este blog, tal vez pronto creemos una galería de los más relevante de los webslices para IE8.
Comments
Anonymous
April 18, 2008
PingBack from http://www.travel-hilarity.com/airline_travel/?p=3931Anonymous
May 16, 2008
Además de los Webslices , Internet Explorer 8 (aún en beta, pero ya disponible) otra característicaAnonymous
July 23, 2008
jajaja, seguimos copiando de Apple eh? Ah, no...se llaman WebSlices y lo que lleva safari son WebClips...claro, no es lo mismo... en fin...Anonymous
September 01, 2008
Después de algunos meses después del anuncio del beta 1 de Internet Explorer 8 en MIX 08 en la VegasAnonymous
November 13, 2008
Aún en beta 2 , ya hay muchísima información y ejemplos de sitios sobre la nueva versión de InternetAnonymous
December 15, 2008
Es muy fácil – y hasta divertido - hablar y presentar las nuevas funcionalidades de Internet ExplorerAnonymous
December 16, 2008
Lo bueno de los estándares es que todos podemos tomarlos e implementarlos sin ningún problema y siempreAnonymous
January 07, 2009
Aún en beta 2 , ya hay muchísima información y ejemplos de sitios sobre la nueva versión de InternetAnonymous
January 26, 2009
Hace apenas un par de días el usuario “ Soum Yasch ” de la Wikipedia comenzó a construir plantillas paraAnonymous
February 25, 2009
The comment has been removed