Silverlight 5(Beta)で Teapot + Blinn-Phong ①
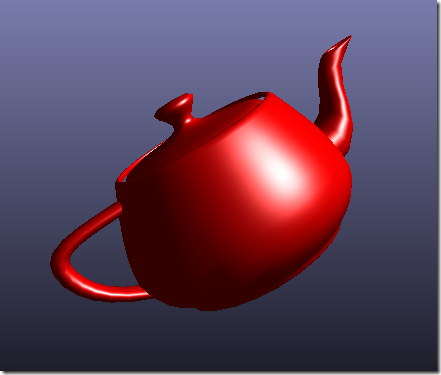
Silverlight 5(Beta)で GPU を使った XNA 互換の直接モード 3D が書けるようになったので、Blinn-Phongスペキュラーでシェーディングしたティーポットを表示させてみました。トラックボール クラスでマウス操作による回転縮小も実装しました。数回に分けて解説します。
- 開発環境の準備と DrawingSurface
- Teapot クラス
- Blinn-Phong シェーダー
- 描画
- トラックボール
- シェーダー パラメータの操作
開発環境の準備
すでに Visual Studio 2010 がインストールされているという前提で話を進めます。この「Silverlight 5 で Teapot + Blinn-Phong」開発にはさらに以下のものが必要です、ダウンロードしてセットアップしましょう。
- Visual Studio 2010 SP1
- Silverlight 5 Beta Tools for Visual Studio 2010 SP1
- DirectX SDK
- XNA Math Helper Library
XNA Math Helper Library はダウンロードしたプロジェクト内にある Microsoft.Xna.Framework.Math.dll を自分のプロジェクト内にコピーしてください。このままだとアクセスが許可されないので、マウス右ボタンでプロパティを選択し、セキュリティの[ブロック解除]をクリックしてください。このヘルパーがないと Vector3 とか Matrix などの 3D に必要な型(構造体)が使えません。
DrawingSurface
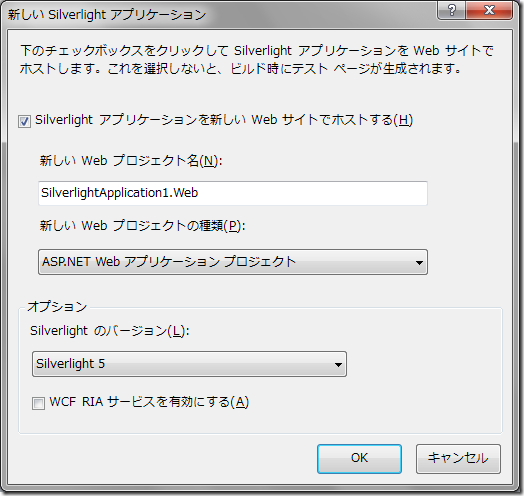
Visual Studio で新しい Silverlight プロジェクトを作成します、デフォルトで Silverlight 5 プロジェクトが作成されるはずです。
ソリューション エクスプローラーの Web プロジェクト(ここでは SilverlightApplication1.Web)内の .aspx ファイル(ここでは SilverlightApplication1TestPage.aspx)の<object>タグに以下の行を挿入。これで GPU を使った描画が可能になります。
<param name="EnableGPUAcceleration" value="true" />
MainPage.xaml を開き以下のように DrawingSurface を追加します。Border はあとでトラックボールに使う透明なオーバーレイです。
<Grid x:Name="LayoutRoot" Width="500" Height="500">
<Grid.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FF8D90C7" Offset="0" />
<GradientStop Color="#FF111119" Offset="1" />
</LinearGradientBrush>
</Grid.Background>
<DrawingSurface Draw="DrawingSurface_Draw"
SizeChanged="DrawingSurface_SizeChanged"
Loaded="DrawingSurface_Loaded"/>
<Border Name="myElement" Background="Transparent" />
</Grid>
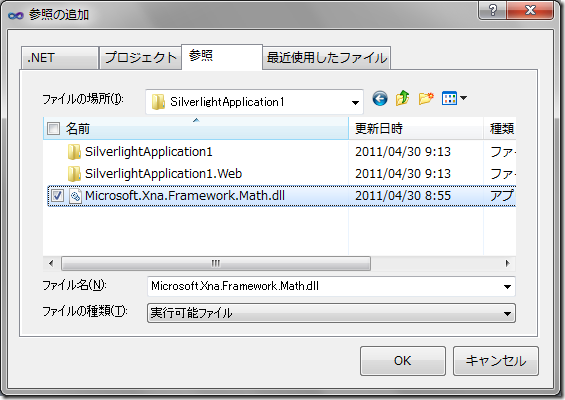
作成したプロジェクト内に先の Microsoft.Xna.Framework.Math.dll をコピーして、[プロジェクト]→[参照の追加]で参照に追加します。ビルド時に参照できないというエラーが出るときは再度プロパティでセキュリティ設定を確認してください。
MainPage.xaml.cs に以下の DrawingSurface_Draw と DrawingSurface_SizeChanged と DrawingSurface_Loade のコールバックが挿入されていることを確認して(コピペだと作ってくれない)、ビルド・デバッグ実行(F5)します。
private void DrawingSurface_Draw(object sender, DrawEventArgs e)
{
}
private void DrawingSurface_SizeChanged(object sender, SizeChangedEventArgs e)
{
}
private void DrawingSurface_Loaded(object sender, RoutedEventArgs e)
{
}
次回は、この DrawingSurface に描画するティーポット用のクラスを作成します。