Create a link to display, edit and create new items from a dialog (layover) in SharePoint
Some times when you design your page in SharePoint whether you use the publishing framework (Pages) or just regular wiki pages (Site Pages), you want to create a link that will allow you to display and manipulate lists items in a layover dialog as oppose to move away from the current page to do that.
This can be accomplished using the SharePoint dialog framework. There are a lot of resources on MSDN and blogs that talks in details how you can use the dialog framework. Here are some:
- How to Open a List Form in a Modal Dialog Box
- How to Display a SharePoint Dialog from Ribbon Button and Get Selected Item Context
- How to: Display a Page as a Modal Dialog Box
- SharePoint 2010: Using JavaScript to Show Dialog Boxes
- Opening a SharePoint 2010 Modal Dialog Box from an InfoPath Form
I’m going to focus on how you can create links in SharePoint to display, modify or create a list item.
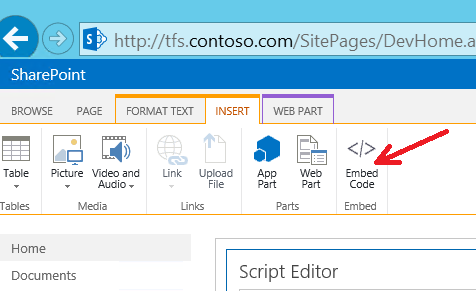
If you are using SharePoint 2013 you will need to use a Script Editor, Embed Code or content editor webpart.
Please note if you try to add javascript code within the HTML code of of a Wiki page (page under SitePages library) SharePoint will remove your JS code after you save your page.
The script is simple, we will create a generic function to call that will display the dialog as follows:
<script type="text/javascript">
function displayLayover(url) {
var options = SP.UI.$create_DialogOptions();
options.url = url;
options.dialogReturnValueCallback = Function.createDelegate(
null, null);
SP.UI.ModalDialog.showModalDialog(options);
}
</script>
Now you can use the created function to display a SharePoint dialog for any list. Here is an example of how you can create a link to open the display form for an item:
<a href='javascript:displayLayover("/Lists/Contacts/DispForm.aspx?ID=4&IsDlg=1")'>Display Item </a>
/Lists/Contacts/ |
List URL |
DispForm.aspx |
Display form |
ID=4 |
Item ID number to display |
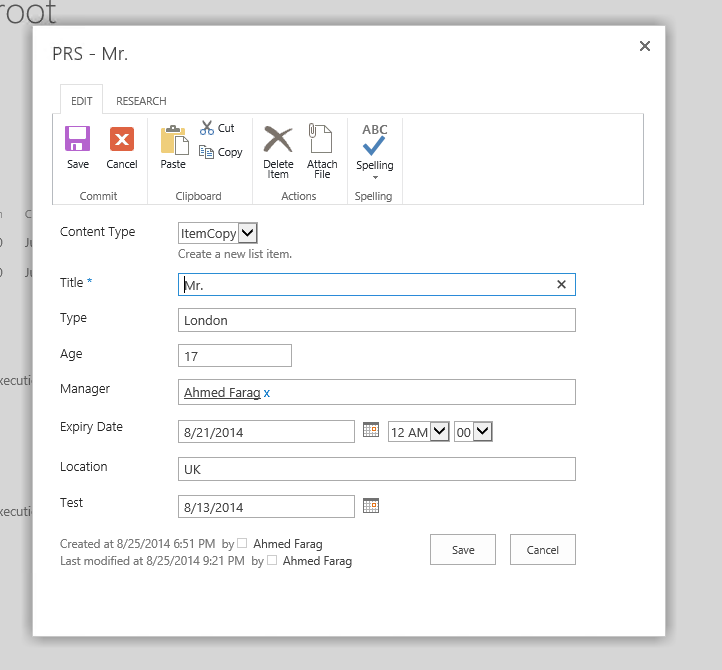
Here is how you display and edit form for a certain item:
<a href='javascript:displayLayover("/Lists/Contacts/EditForm.aspx?ID=4&IsDlg=1")'>Display Item </a>
/Lists/Contacts/ |
List URL |
EditForm.aspx |
Edit form |
ID=4 |
Item ID number to edit |
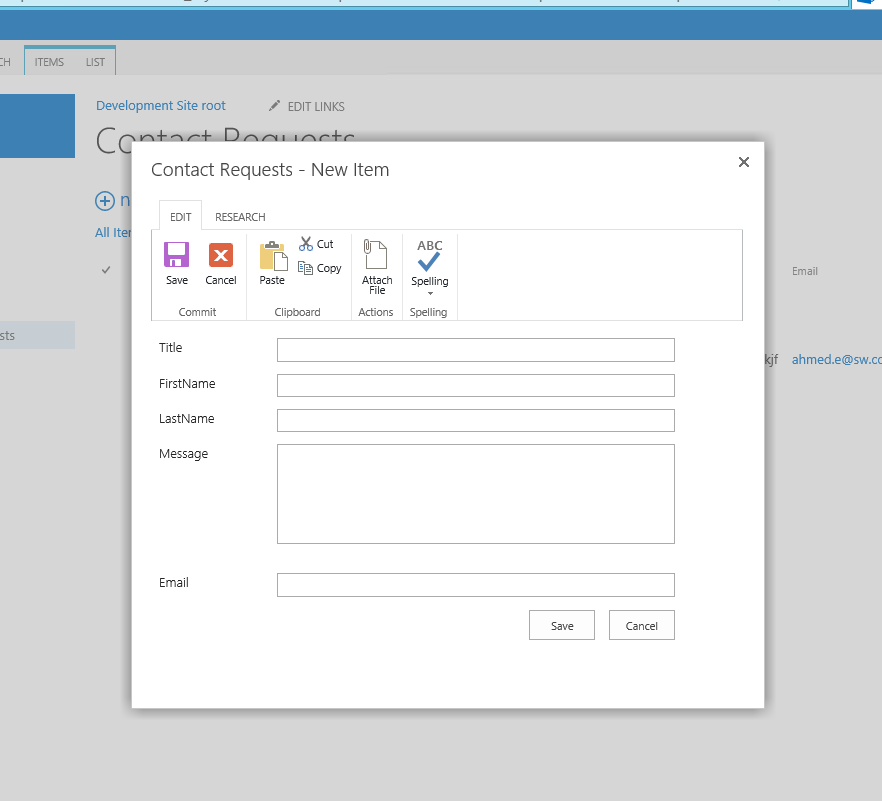
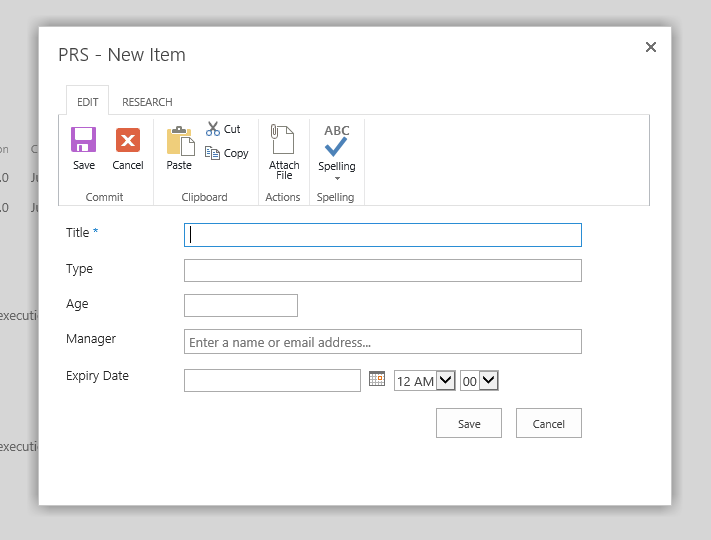
And finally this is how you create a link for displaying the new item form for a list in a dialog:
<a href='javascript:displayLayover("/Lists/Contacts/NewForm.aspx?IsDlg=1")'>Display Item </a>
/Lists/Contacts/ |
List URL |
NewForm.aspx |
New form |
Hope this helps
Comments
Anonymous
November 14, 2014
Thanks Ahmed, I was looking for this solution, you saved my day. Thanks, ChalaAnonymous
December 10, 2014
Great! I've implemented this for a Contact Us form and it works. I wonder if there is a way to have it link to a "Thank you" page after the user fills out the form?Anonymous
February 17, 2015
Not very well explained unfortunately. This is mean to be read by experts I guess. I wouldn't know where to type all the scripts you are giving. Thank youAnonymous
March 18, 2015
Hi, can you explain too.. how to get the ID number of item of a list? I struggle to get it when i call List Edit Form, The form become empty without item ID information. Thks very much.Anonymous
June 04, 2015
Hi, is there a way to make each list item in Share Point 2010 as hyperlink to other pages(Dashboard.aspx)Anonymous
July 28, 2015
Niiiice one!! Works a treat, thanks heapsAnonymous
July 28, 2015
Hello Ahmed, could you please assist me to do work this if i want to sent link via email to another person?Anonymous
July 29, 2015
@Vyacheslav, Can you explain more what you are trying to accomplish?Anonymous
January 07, 2016
Hi Ahmed, I trued the same , it works till the page is not published after publishing the page my hyperlink is not working. Any ideas where I am gong wrong? I am using SharePoint 2013 and publishing site with Oslo master page. Thank youAnonymous
January 11, 2016
@Ashwani, are you using Office 365 or on-premises SharePoint farm deployment? Cause maybe running scripts is disabled