Getting to the Content You Want, Faster in IE11
Internet Explorer 11 helps overcome the effects of network latency, making every day browsing feel fast and responsive without hurting battery life, CPU, network bandwidth, or memory. Network latency is a problem that holds back Web performance, even though we enjoy more bandwidth now than ever before. IE11 reduces the effects of network latency by downloading and preloading pages and Web resources in the background, downloading multiple resources in parallel using the SPDY/3 protocol, and prioritizing downloads of the most important resources on the page.
Page Prediction, Preload, and Prefetch
Page Prediction, preload (also called prerender), and prefetch in IE11 give the browser a head start in downloading and rendering the next page or downloading resources for the next page. For common browsing patterns, pages are pre-emptively fetched and even constructed in the background in a hidden tab so they appear instantly when you click on that link. These techniques speed up things you commonly do on the Web, such as searching, reading articles, browsing photos, and so on, making them feel like browsing local content.
Page prediction, preload, and prefetch capabilities in IE11 speed up the things you commonly do on the web
IE11 uses two sources of information to determine what to preload or prefetch: IE’s “Page Prediction” technology and markup provided by site developers.
Preloading Web Pages with Automatic Page Prediction
With automatic Page Prediction, Internet Explorer can predict where you will go next and load that page ahead of time, making navigation nearly instantaneous. The predictions are done using our understanding of browsing patterns, user browsing habits, and common cues in Web pages, like “next” links and pagination. Bing’s extensive knowledge of the Web and data mining help make these predictions laser sharp.
For example, when reading an article in the modern browser, you can just swipe forward to the already rendered next page using Flip Ahead. You can enjoy a magazine-like reading experience that is fast and feels natural and enjoyable. You can explore this capability with the Page Prediction Test Drive.

The Page Prediction Test Drive demonstrates nearly instantaneous page load performance in IE11 with Flipahead, page prediction, and page preloading
Preloading Web pages using developer-provided hints in markup
While IE can predict your navigation and preload pages and content automatically, Web developers can also control the experience on their sites by using simple markup. If a site developer is confident about which link you will click next, they can include a hint in their page so that IE can download and prepare that next page ahead of time. They can do this with the <link rel=”prerender”> tag, which is being standardized by the W3C Web Performance Working Group. This can result in substantial performance improvements and greater user engagement on Web sites.
<link rel="prerender" href="https://example.com/nextpage.html" />
We used preload to improve the search experience on Bing and help you complete search tasks faster. Go ahead and try this on Bing using this example search. Bing includes a hint to load the top search result in the background whenever they have high confidence that you will click on the top result.
Prefetching Individual Resources Using Developer-Provided Hints in Markup
IE11 also introduces the ability to prefetch resources individually rather than preload an entire page. Unlike preload, prefetch uses almost no memory or CPU resources. For example, prefetch is very useful for retrieving stylesheets and script files that are used for several pages on a site. This way, if you are equally likely to click on several links on the site, you can benefit from a browser cache that is primed with critical blocking resources needed for page load—no matter which link you actually click on. Web developers can use the <link rel=”prefetch”> tag for this purpose:
<link rel="prefetch" href="https://example.com/style.css" />
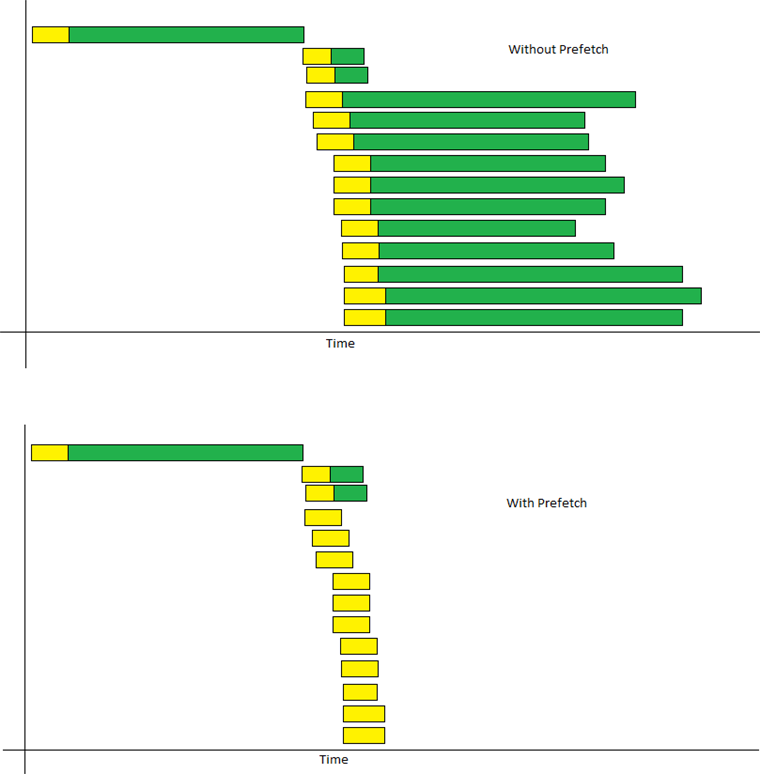
Here’s a simplified rendering of the network timeline for a simple scenario with and without prefetch. Notice that even for a simple page, the page load time is reduced by about 66% if a few of its resources are prefetched. The green bars show the time spent downloading the resources over the network. With prefetch, there are far fewer green bars because the resources are fetched from the local cache.

Example of how prefetching big resources speeds up page load time by 66%
Page Prediction, preload and prefetch extend a concept we introduced in IE10 that pre-emptively kicks off a DNS resolution for the specified hostname saving up to 500ms in page load time. Here is an example:
<link rel="dns-prefetch" href="https://example.com/" />
MSDN provides detailed documentation for preload and prefetch.
Fast, Without Wasting Battery, CPU or Bandwidth
IE11 delivers these performance improvements without impacting battery life, incurring unexpected data charges from your Internet service provider, or affecting the performance of pages in the foreground. To control resource usage, IE limits what resources are downloaded in the background and manages the timing and priority of background downloads.
IE11 only downloads resources that have high likelihood of impacting navigation performance. For example, IE11 preloads pages and content only when there is high confidence that you are going to visit them. Uniquely, IE also prevents sites from draining your device’s resources, by limiting the number of preload and prefetch operations from each Web page.
IE11 also manages the timing and priority of pre-emptive downloads. Unlike other browsers, IE does not preload pages or prefetch content when you are on a metered network that charges you per byte or when you are close to your data limit. IE11 is the only browser that kicks off prefetch and preload operations after the active page has loaded, so these background activities do not impact the performance of your active tab. Only in IE, prefetch and preload requests from background pages are deferred until you bring that page to the foreground. This minimizes memory usage and ensures that the system resources are devoted to the task that you are focused on and to your next navigation. Finally, these requests are also treated as lower priority so that they do not compete for bandwidth with your active tasks.
We were immediately able to see the benefit of IE’s approach on the Bing search results page. As mentioned earlier, Bing adds a preload hint for the first search result. In another browser we saw a page load time regression of 4.36% on the search results page, because the background page load competes for networking and processing resources with the foreground page. IE waits until the foreground page has loaded before kicking off the preload requests, ensuring that background activity does not impact the load time of the active page.
To further illustrate the benefits of IE11’s resource management approach, let us look at an example scenario comparing IE and a leading browser that also implements preloading. In this scenario, I am searching for a Halloween costume on Bing. The top search result is preloaded. I open the top two search results in background tabs, so I can comparison shop. The second result page contains a preload hint. I switch to the first result tab and find the costume I was looking for. I never switch to the second search result tab. You can see below that IE11 use the network and the system memory more efficiently:
| Internet Explorer 11 | Other browser | |
| Total number of requests sent | 260 | 373 |
| Total number of DNS resolutions | 30 | 57 |
| Bytes sent | 209,151 | 232,605 |
| Bytes received | 2,879,642 | 3,918,390 |
| Memory used | 102.4 MB | 152.7 MB |
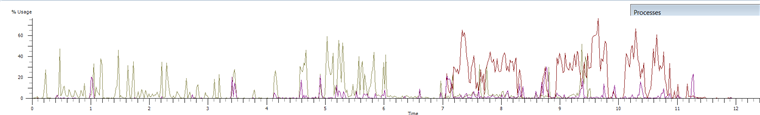
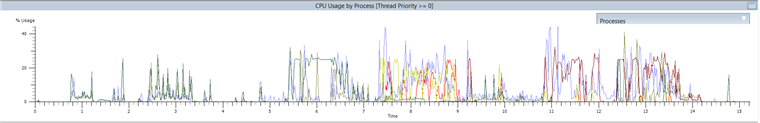
The CPU usage graphs are below, and IE11’s CPU usage graph are clearly less busy.


CPU usage graphs for preload scenario in IE11 (top) and another browser (bottom) demonstrate that IE11 keeps the CPU more idle
These resource differences accumulate over time as you browse the Web. On your portable devices that have limited resources, the IE11 approach can end up making a big difference to battery life and system performance. On metered networks these savings translate directly into money saved for you!
Seeing Page Prediction, Preload, and Prefetch in Action
If you would like to observe preload and page prediction in action more closely, watch for the following tooltips:
-
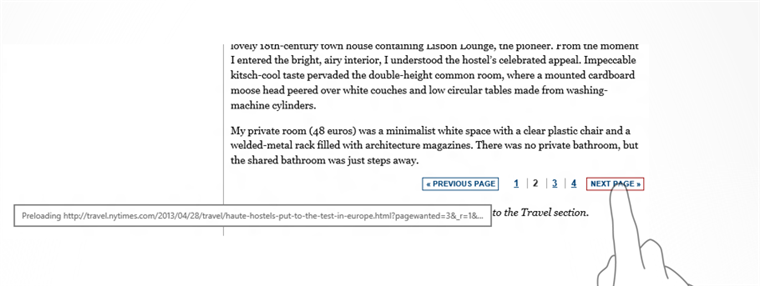
When you touch and hold (or hover with a mouse) over the link that is being loaded in the background, you will see a tooltip indicating the background page loading:

IE11 tooltip on hovering over a link indicates preload in progress
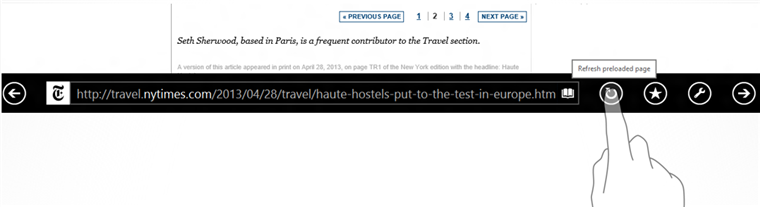
When you touch and hold (or hover with a mouse) over the refresh button on the preloaded page, you see a tooltip indicating that the page was pre-loaded:

IE11 tooltip on hovering over the refresh button indicates a preloaded page
You can also see the pre-emptive traffic in an HTTP debugger such as Fiddler.
Controlling Page Prediction, Preload and Prefetch
You can toggle Page Prediction on/off using the new Privacy tab under Settings.

Page Prediction setting in IE11 is accessed under the Privacy tab
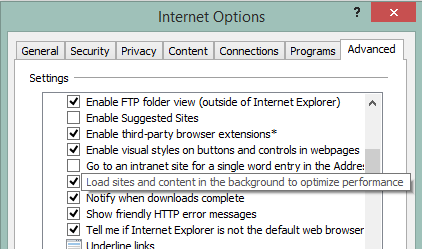
You can turn off all preloading and prefetch operations by unchecking an Advanced setting:

IE11 advanced setting to control preload and prefetch
Faster Page Loads Using SPDY/3, Preparing for HTTP/2.0
IE11 includes support for SPDY/3—an experimental protocol that can speed up page load time by combining multiple requests into a single network connection. In addition to providing faster page loads, IE11’s support for SPDY enables Web developers to begin tuning Web sites in preparation for the forthcoming HTTP/2.0 standard, which is currently under development.
Modern Web sites usually include many separate resources. Browsers typically open multiple parallel connections to speed up page downloads. However, browsers limit the number of simultaneous downloads to avoid overloading the network, and when opening these connections, the browser must wait for the connection to complete and is blocked while the connection “warms up.” As a result, the browser spends time waiting for requests and responses to travel, especially in higher latency mobile networks. It can take much longer than necessary to download and display a page containing lots of resources.
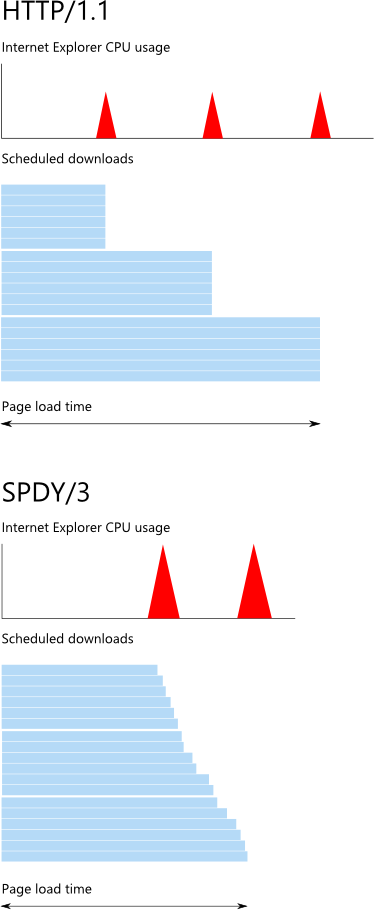
IE11 supports the SPDY/3 protocol to overcome this limitation and improve page load time and responsiveness of modern Web sites. SPDY/3 implements multiplexing of request / responses on a single connection. SPDY/3 improves page load time by removing the limitation on number of outstanding requests and by using a “warm” connection for each parallel download. Here is chart showing page load time improvements to a page with many resources blocking page completion:

For this sample page, SPDY/3 improves page load time by getting multiple resources faster and using CPU more efficiently than HTTP/1.1
IE11 automatically negotiates SPDY/3 with sites that support the protocol. Users do not need to take any special actions. Several popular Web sites (including Facebook and Twitter) have deployed SPDY/3 already. If you would like to know whether IE is using SPDY/3 while connecting to a site or downloading resources, you can use the network tab in the new F12 developer tools.
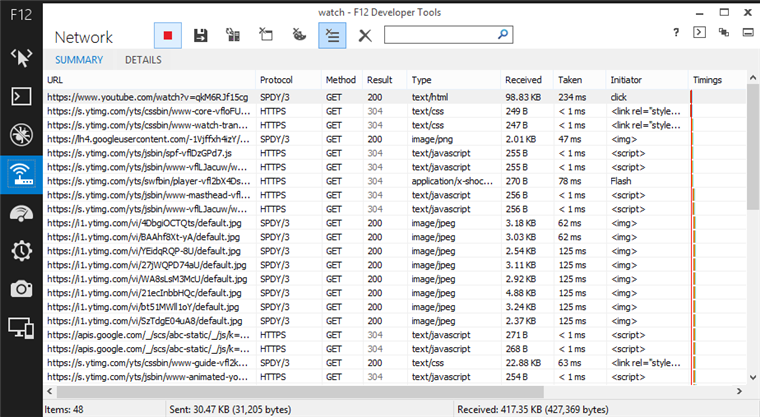
The F12 developer tools in IE11 show which resources are being downloaded using SPDY/3
SPDY/3 is an experimental protocol but is the foundation for development of the emerging HTTP/2.0 standard. Microsoft is actively participating in the HTTP/2.0 standardization effort. As a part of our engagement with the IETF, Microsoft published a set of user requirements outlined in our HTTP Speed+Mobility proposal, including the importance of enabling a smooth migration from the existing Web to HTTP/2.0., respecting bandwidth usage, and managing battery impact. IE11’s SPDY/3 implementation is consistent with this approach.
Prioritizing Resources for Efficient Page Load
IE11 prioritizes resource download requests that are most important for loading the page, resulting in faster, more responsive browsing. The highest priority resources are downloaded first and are downloaded using the fastest available TCP connections. For example, IE11 gives higher priority to requests that block page load.
Here are some examples of requests that are prioritized/deprioritzed:
- Blocking resources like CSS and Javascript and the root HTML are prioritized
- Calls initiated by the UI thread and synchronous XHR are prioritized
- Content from background tabs is deprioritized (this includes preloaded pages)
- iFrame content is deprioritized
Developers can fine-tune the way that IE11 prioritizes resource download. The built in priority scheme may not be sufficient for some Web pages. For example, developers may want to indicate that images located “below the fold” should be prioritized lower than more important resources located “above the fold.”
Developers can lower the priority of a resource by adding the lazyload tag:
<img src="image.jpg" lazyload />
IE is the first browser to support this capability for developers and we are working within the W3C Web Performance Working Group to standardize this behavior.
Conclusion
IE11 reduces the impact of network latency by pre-emptively fetching pages and content, using the network more efficiently with the SPDY/3 protocol, and prioritizing resources that speed up browsing. We built upon the network performance optimizations and cache improvements that we introduced in IE9 and in IE10.
Try out IE11, and as always, we look forward to your feedback via Connect.
Happy and speedy browsing!
Ritika Kapadia and Bogdan Brinza
Program Managers
Internet Explorer
Comments
Anonymous
December 04, 2013
Great stuff and very detailed overview. Slight issue: link and rel need a space in between them in your code examples.Anonymous
December 04, 2013
Update the Tracking protection mechanism to support default adblock plus filters (instead of useless tpl) and it IE will be betterAnonymous
December 04, 2013
So I have a Angular Directive called "LazyLoad" .... is your implementation of "LazyLoad" going to break mine ?!! I think it will right?!Anonymous
December 04, 2013
You forgot to add the "Won't properly load a Sharepoint 2013 site" featureAnonymous
December 04, 2013
w.r.t "Unlike other browsers, IE does not preload pages or prefetch content when you are on a metered network that charges you per byte or when you are close to your data limit.", how does IE find out that i'm on a metered network?Anonymous
December 04, 2013
@mvark Windows 8 includes top-to-bottom integration of intelligence for network cost. In most cases, Windows will automatically obtain cost information from your mobile broadband provider -- there's an API for network drivers to expose the data plan parameters from the mobile broadband provider. If you connect to your Windows Phone's connection sharing hotspot, the phone will even pass along costing information from its own mobile broadband interface. Once Windows knows the costing information, it uses the information to schedule OS and store app updates, file and setting synchs, and other background data transfers. The costing information is also made available to apps through the GetConnectionCost API. The quote you selected from this article indicates that Internet Explorer uses this API to make an informed trade-off between maximizing responsiveness and minimizing network data usage.Anonymous
December 04, 2013
@Craig: no, bad people are those who spend their time posting hateful, non-constructive messages. Not people who are doing their job.Anonymous
December 05, 2013
I have noticed that IE11 still won't allow me to open a data URI that works perfectly well in Firefox. Here's a link for the data URI that I am using. http://pastebin.com/yNJqR98w I hope you look into this and release a patch soon.Anonymous
December 05, 2013
@Angular Directives: you should blame yourself (and Google as well) for that. HTML5 has standardized that attributes starting with "data-" are reserved for applications/frameworks use. Any other attribute (such as "lazyload") might be used in a future html standard or by a browser extension or whatever. So you had it coming; you should have used "data-lazyload" instead. Actually, Google is guilty of the same sin by using non data- attributes in Angular. At least they often use "ng-" which is highly unlikely to be used by future browsers, if only not to break Angular, <_>.Anonymous
December 05, 2013
In ie.microsoft.com/.../PagePrediction , specifically in ie.microsoft.com/.../FeatureDetection.js you declare var browserVersion = 0; but then later use browserVerison (notice "ris and not "rsi"). Anyway, browser ("sniffing") detection (based on parsing navigator.userAgent) has been obsolete for more than a decade now and method/feature detection is more reliable, more manageable, more forward-compliant. We are back again to basics.
In ie.microsoft.com/.../Demo.js we have: function detectIE() { if (browserVerison != 11) { alert("Please run this demo in IE 11. Thank you!"); } } What if a Chrome 11 user or Firefox 11 user or Opera 11 runs into such browser detection code?
The main goal of tests is to verify support of web standards and compliance. So, why are Firefox users, Chrome users, Opera users told to run this demo in IE 11 ? For your information, link prefetching has been supported by gecko-based browsers as soon as Netscape 7.0.1: developer.mozilla.org/.../Link_prefetching_FAQ "IE11 is the only browser that kicks off prefetch and preload operations after the active page has loaded" Are you absolutely sure of this? Gérard Talbot
Anonymous
December 05, 2013
Great article. Wrt Page Prediction you mention "browsing patterns" and "user browsing habits". Are there any docs that explain this further? For example: How are the "browsing patterns" gathered? Where are they stored? Is there a way for a user to see the "browsing habits" data being used by Page Prediction? Is this "browsing habits" data cleared when I clear my cache? If so, which parts of the cache? Thanks!Anonymous
December 05, 2013
Is it true?????? Unbelievable. IE11 is very very very slow.Anonymous
December 05, 2013
@Jeffrey Tippet: Thanks for you detailed answer. Am I right in assuming that IE 11 knows that i'm on a metered network only on Windows 8 (and Windows Phone 8?) but not on IE 11 on Windows 7 as the GetConnectionCost API is available on Windows 8?Anonymous
December 05, 2013
The comment has been removedAnonymous
December 05, 2013
Won't page preloading break web analytics? Is there a way to detect a preloaded page vs one a user has actually clicked too?Anonymous
December 05, 2013
The comment has been removedAnonymous
December 05, 2013
@Mike - If I am not mistaken, if it follows Chrome, document.visibilityState should be set to "prerender" or something like that while the page does not 'have' a tab/window (foreground or background). The "visibilitychange" event would be dispatched once the page 'has' a tab. (Perhaps the property and the event are prefixed, beware)Anonymous
December 05, 2013
The comment has been removedAnonymous
December 05, 2013
I work in support for a software company. Our software is a web based app that is developed with MS Visual Studio. Every time there is a new release of IE something breaks. Additionally other websites I use either don't work, have features that do not work, or the pages do not display correctly after each upgrade of IE. For example, blocks of text overwriting each other. I recently updated my version of IE 10 to IE 11 and now the webpage to my bank does not work properly. I can see most content, but not all, especially the content I need. I looked it up on the internet and found suggestions to uncheck "Use Microsoft Compatibility lists" but that did not help. In the past toggling compatibility view would usually help, but not this time, its really getting frustrating. As I said before, I work in support, and have to try many different browsers when trouble shooting issues. Of the websites I use, Chrome has always worked correctly and without fail through each upgrade for about the past 3 years.Anonymous
December 06, 2013
I am sure about your claims. IE11 is the worst browser. I don't have once instance of IE11 that loaded the page without crash. It always goes into crashing and recovering loop on windows 8.1 ultimate.Anonymous
December 06, 2013
I think IE release period is very long ! june Firefox 25 , july firefox 26 .... 2012 IE10 , 2013 IE11 ....Anonymous
December 06, 2013
The comment has been removedAnonymous
December 06, 2013
@Ritika Kapadia [MSFT] and Bogdan Brinza[MSFT] In ie.microsoft.com/.../FeatureDetection.js and in the anonymous function ( browserInfo = (function () ) which is querying information about browsers, what the following instructions do if (version = /Firefox/(d+.d+)/.exec(navigator.userAgent)) { isFirefox = true; browserVerison = parseFloat(version[1]); } else if (version = /Chrome/(d+.d+)/.exec(navigator.userAgent)) { isChrome = true; browserVerison = parseFloat(version[1]); } else if (version = /Opera.*Version/(d+.d+)/.exec(navigator.userAgent)) { isOpera = true; browserVerison = parseFloat(version[1]); } else if (version = /Version/(d+.d+).*Safari/.exec(navigator.userAgent)) { isSafari = true; browserVerison = parseFloat(version[1]); is browser "sniffing" detection and this is not feature/method detection. userAgent string information is entirely user-settable. So, it's not reliable. And in this case, it is not useful, meaningful to do so. Your goal is to test and verify prerender, prefetch, preloading and parsing the userAgent string information is not relevant for testing those, for achieving such goal. Gérard TalbotAnonymous
December 07, 2013
why bother with IE. move along people.Anonymous
December 07, 2013
The comment has been removedAnonymous
December 07, 2013
IE11 is both great and a mess at the same time! I'm in love with the new F12 dev tools, they're very close to Chromes & FF now. However, it would be nice to get rid of the rendering artifacts during startup, they should be drawn off screen, not on! IE11 won't allow you to drag a link to a tab as IE10 does... this is a huge productivity killer! Also, it's disturbing that so many sites that worked in IE10 and render the same way in Chrome & FF, fail to work in IE11! I know you guys are going as fast as you can, and making good progress, but I'm hoping for a patch release soon!Anonymous
December 07, 2013
@Fallon, so true. There is a major disconnect between F12DT and IE11's frame window. Like with firebug, when you press f5, it propagates the key-combo to frame. In F12 DT of IE11, you need to activate the frame, even though the F12 DT was fired on the same frame. I have compiled these issues in this bug report: connect.microsoft.com/.../f12-developer-tools-disconnected-with-browser-window @Microsoft Internet Explorer team, please consider this in your on going efforts. And Thank You for fixing IELTS website issue: connect.microsoft.com/.../ielts-website-is-not-loading-in-ie11Anonymous
December 09, 2013
The comment has been removedAnonymous
December 09, 2013
Can someone please follow up on this bug: connect.microsoft.com/.../conditional-comments-do-not-work-when-emulating-document-modes-via-f12-developer-tools It's a major bug that breaks conditional comments in IE11's emulation mode. I understand that VMs are the preferred method for legacy testing, but if you're going to ship an emulator, please don't ship a broken one.Anonymous
December 10, 2013
disappoint for everyone . crash . crash and again crash . everyday ? no . every minute or second !? IE is exactly out of stage.Anonymous
December 11, 2013
It would speed up many pages to apply prefetch logic to image files in css "hover" tags such as "a.like:hover { background-image:url(like-bright.gif)}". This would simplify and speed up a non-script standard method of making web pages "fluid" in IE.Anonymous
December 15, 2013
I like the subtleties about how IE prioritizes (to avoid hurting the loading page, avoid racking up data charges, etc.). Would like to see that from other vendors, too. Deprioritizing IFrame content strikes me as particularly clever and nonobvious--I'd noticed that some sites have a really prodigious number of frames for social buttons, and had even noticed very perceptible slowdowns from it in a worst-case situation (involving a netbook and an extension that ran code in every frame). An actual question: The IE blog has previously suggested you really don't like server push, and you refer to sticking by your previous philosophy in this post. So does your SPDY/3 implementation not support server push? Maybe it replies RST_STREAM to any pushed resource that IE wouldn't have prefetched on its own?Anonymous
December 16, 2013
The comment has been removedAnonymous
December 17, 2013
The comment has been removed