Ab sofort lassen sich in JavaScript internationale Anwendungen erstellen
Wir hören häufig von Entwicklern, dass es dem heutigen JavaScript-Standard an einigen grundlegenden Hilfsfunktionen für Objekte und Bibliotheken mangelt, die für die Erstellung von funktionsreichen Webanwendungen für den internationalen Markt unverzichtbar sind. Im vergangenen Jahr haben wir eine Referenzimplementierung eines zukünftigen Vorschlags einer Internationalisierungs-API für JavaScript vorgestellt. Diese API unterstützt die Formatierung von Zahlen, Datum und Uhrzeit sowie die Sortierung bzw. den Zeichenfolgenvergleich unter Berücksichtigung des jeweiligen Gebietsschemas. Die oben genannten Einschränkungen verhindern auf fundamentale Weise, das einfache Erstellen von Sites für den internationalen Markt mithilfe der Standard-Webplattform. Die Arbeitsgruppe, die aus Mitgliedern von Amazon, Google, Mozilla und Microsoft besteht, hat daher noch vor dem Entwurf der ECMAScript 6-Spezifikation eine gemeinsam die genannte Entwurfsspezifikation erarbeitet. Vor einigen Wochen hat das Standards Committee bei einer Tagung im Informatik-Fachbereich der Northeastern University die vorgeschlagene API fertig gestellt. Wir haben unsere Referenzimplementierung an den aktuellen Entwurf der Spezifikation angepasst.
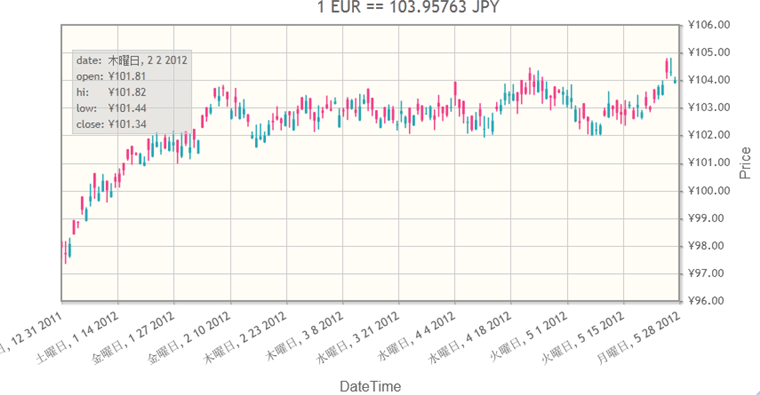
Außerdem haben wir eine Demo veröffentlicht, die die Verwendung dieser API am Beispiel der grafischen Darstellung von Wechselkursen verdeutlicht. Derartige Anwendungen müssen im Web derzeit mithilfe eines Plug-Ins, einer Browser-Erweiterung oder über die Interaktion mit dem Server realisiert werden. Machen Sie sich mit der Demo vertraut, sehen Sie sich die API in der JavaScript-Konsole an und geben Sie uns Feedback.
Erstellen eines Wechselkursdiagramms mit der Internationalisierungs-API
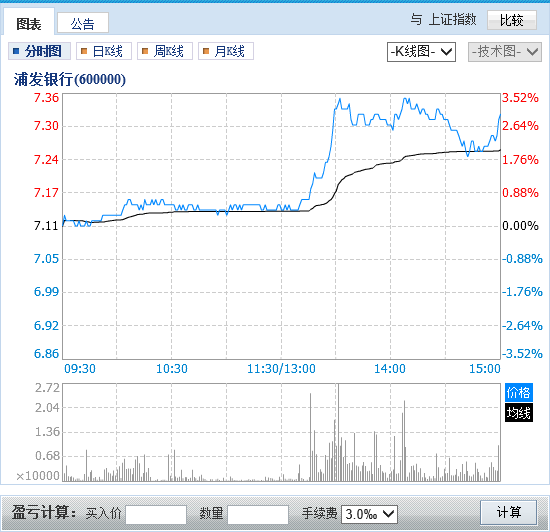
Betrachtet man Sites mit Wechselkursen wie beispielsweise Google Finance, Yahoo Finance, FXCM, ForXCharts usw. fällt Folgendes auf: Diese Sites realisieren die jeweilige Darstellung mithilfe einer Kombination von Plug-Ins, Erweiterungen oder Konstrukten, die Umwege über den Server erforderlich machen. Da auf diesen Sites Währungen im landesüblichen Format dargestellt, Daten entsprechend eines spezifischen Gebietsschemas angezeigt und Zeichenfolgen, wie beispielsweise Börsenticker, mithilfe eines gebietsschemaspezifischen Zeichenfolgenvergleichs sortiert werden müssen, ist die Webplattform derzeit noch wenig vorteilhaft.


1) Yahoo Finance ForEx-Diagramm, die Zahlen werden mithilfe von Flash formatiert. 2) Google Finance, Datum und Uhrzeit wird mithilfe von Flash formatiert.
Abgesehen von dem ActiveX-Steuerelement, das die API unterstützt, erfolgt die Darstellung unserer ForEx Test Drive-Demo ausschließlich mit JavaScript. Dabei wird jqPlot verwendet, um die Datumsformate und Währungen der Wechselkurse in JavaScript einzubinden. Im oberen Bereich der Demo können Sie ein Wechselkurspaar festlegen, wie beispielsweise EUR/JPY, und es mit dem Datumsformat für ein spezifisches Gebietsschema anzeigen, indem Sie den Sprachtag „ja-JP-u-nu-latin“ auswählen. Wenn Sie „Plot with Intl“ auswählen, sehen Sie die JavaScript-API in Aktion.

Übersicht über die Internationalisierungs-API für JavaScript
Die Internationalisierung von Webanwendungen ist viel schwieriger als die von systemeigenen Anwendungen, da bislang mit JavaScript kein Zugriff auf das Datums- und Währungsformat des zugrunde liegenden Betriebssystems möglich ist. Alle JavaScript-Implementierungen werden auf Betriebssystemen ausgeführt, die umfangreiche Internationalisierungsbibliotheken mit jeweils unterschiedlicher Unterstützung umfassen. Mit der Einführung der API wird es eine Standardschnittstelle für den Zugriff auf diese Bibliotheken geben. Die Internationalisierungsbibliothek von Windows 8 bietet 364 Gebietsschemata, 18 Zahlenformate, viele Datumsformate sowie die gregorianische, islamische, hebräische, buddhistische, koreanische und japanische Zeitrechnung.
Im Rahmen dieser Test Drive-Demo ist die Referenzimplementierung des kommenden Standards als ActiveX-Erweiterung implementiert, funktioniert aber nach der Installation und Aktivierung genauso wie die geplante JavaScript-API. Sie können im Fenster der JavaScript-Konsole mit der Demo experimentieren.
Die API ermöglicht der Webplattform drei grundlegende Funktionen:
- Zahlenformatierung – Formatiert Zahlen mit festgelegten Nachkommastellen bzw. als Währung oder Prozentsatz
- Datums- und Uhrzeitformatierung – Konvertiert einen Zeitwert in eine Zeichenfolge mit Zeitzone, Sekunde, Minute, Stunde, Tag, Monat, Jahr, Wochentag oder Zeitrechnung
- Ordnungszeichenfolgenvergleich – Bisher als Sortierung bezeichnet, durch die ein Zeichenfolgenvergleich anhand des jeweiligen Gebietsschemas vorgenommen wird
Im Folgenden finden Sie ein Beispiel für die API in Aktion:
// Number formatting var nf = new Intl.NumberFormat(["en-US"], { style: "currency", currency: "CNY", currencyDisplay: "symbol", maxmimumFractionDigit: 1 }) nf.format(100); // "¥100.00" // Date formatting var dtf = new Intl.DateTimeFormat(["ar-SA-u-ca-islamic-nu-latin"], { weekday: "long" }); dtf.format(new Date()); // Prints today's week day in long format //Collation sample var co = new Intl.Collator(["de-DE-u-co-phonebk"]); co.compare("a", "b"); // returns -1
Die nächsten Schritte auf dem Weg zum ECMAScript-Standard
Während sich die Internationalisierungs-API im Ratifizierungsverfahren befindet, arbeitet das Standards Committee weiter an der Liste der Vorschläge für die nächste Version des Standards ECMAScript 6, der 2013 fertig gestellt werden soll. Genau wie bei der Internationalisierungs-API freuen wir uns auf Ihre Meinung zu diesen Vorschlägen. Dank Ihres Feedbacks können wir das Anliegen der Webentwickler bei den Treffen des Standards Committee angemessen vertreten.
Die beste Möglichkeit, ein Gefühl für die Vorschläge zu entwickeln, besteht darin, mit den Referenzimplementierungen zu experimentieren. Wir möchten Sie ermuntern, die Beispiel-App oder die Prototyp-API in der JavaScript-Konsole auszuprobieren, damit Sie sich einen Eindruck verschaffen können. Teilen Sie uns anschließend Ihre Meinung oder Ihre Anregungen mit. Wir freuen uns darauf, JavaScript zu verbessern und die Erstellung großartiger Webanwendungen mithilfe von Standard-APIs immer weiter zu vereinfachen.
– Suresh Jayabalan und Amanda Silver, Programmmanager, JavaScript-Team