Debuggen und Optimieren von Websites und Apps mit F12-Entwicklungstools in IE11
Internet Explorer 11 enthält unter Windows 8.1 und Windows 7 eine vollständig neuentwickelte und erweitere Suite von browserinternen Entwicklungstools, die Entwickler beim Erstellen sowie der Diagnose und Optimierung von modernen Websites und Apps auf zahlreichen Geräten unterstützen. Die neuen Tools, von uns kurz als F12 bezeichnet, ermöglichen Webentwicklern ein schnelles und effizientes Arbeiten.
Die Visual Studio- und IE-Teams haben F12 gemeinsam und mit dem Grundgedanken erstellt, Ihnen eine umgehende Problemlösung anhand aussagekräftiger Daten zu ermöglichen. Die neue F12-Suite ermöglicht Ihnen mithilfe von Tools zur Diagnose und zur Behebung von Leistungsproblemen sowie weiteren Tools, die Ihnen als Entwickler einen tieferen Einblick in Layout und Rendering Ihrer App durch IE bietet, das Erstellen schneller und innovativer Websites. F12 unterstützt den schnellen iterativen Workflow moderner Webentwickler.
Umfassendes Toolset
Die neue F12-Suite hilft Entwicklern bei der raschen Problemlösung. Einiger der herausragenden, neuen Funktionen umfassen:
- Tools für die Reaktionsfähigkeit der Benutzeroberfläche sowie die Speicherprofilerstellung zur Entwicklung schneller, innovativer Web-Apps
- Live DOM-Explorer- und CSS-Inspektionstools, die mit der Seite aktualisiert werden, sodass Entwickler iterativ untersuchen können, wie sich dynamische Inhalte auf Layout oder Formate auswirken
- JavaScript-Debugging mit schnellem Start ohne Seitenaktualisierung, sodass Sie schneller arbeiten können
Beim Arbeiten mit F12 werden Sie zahlreiche andere Verbesserungen entdecken, die einen schnellen, iterativen Workflow ermöglichen:
- Schneller Einstieg in die Tools mit einem Kontextmenüpunkt zum Untersuchen von Elementen.
- Praktische Tastaturbedienung.
- Elemente und Codebestandteile lassen sich aus den Tools problemlos und ohne erneute Formatierung direkt in einen beliebigen Editor einfügen.
Besonders wichtig: Die Tools bieten ab sofort genaue und umfassende Informationen – von „@media“-Regeln und „!important“-Direktiven im DOM-Explorer bis hin zur auf Elementebene benötigten Leistung im Profiler für die Reaktionsfähigkeit der Benutzeroberfläche. Darüber hinaus stellen die Tools aussagekräftige Daten bereit. Beispielsweise kann die Speicherprofilerstellung alle aktiven DOM-Knoten ermitteln, auf die weder im Markup noch in der Renderingstruktur verwiesen wird.
Die neue F12-Suite hat viele dieser Features mit Visual Studio gemeinsam, sodass Entwickler in den Webentwicklungstools und -plattformen von Microsoft stets von der vertrauten Bedienung profitieren.
Werfen wir nun einen Blick auf ein paar Tools im praktischen Einsatz.
Optimieren einer App mit dem Tool für die Reaktionsfähigkeit der Benuteroberfläche
Dieses Tool hilft Ihnen beim Ermitteln der Elemente mit hoher CPU-Last, um Ihre App hinsichtlich der Leistung zu optimieren. Das Tool bietet die notwendigen Einblicke in die internen Prozesse von IE. Hierbei wird die Ausführung von HTML, CSS und JavaScript und wichtiger Seiteneffekte, wie beispielsweise Layout oder Speicherbereinigung (Garbage Collection), an einer Zeitachse grafisch verdeutlicht. So erkennen Sie auf einen Blick die Reaktionsfähigkeit Ihrer App und mögliche Probleme beim Rendering. Dadurch können Sie optimierungsbedürftigen Quellcode besser ermitteln und anpassen.
Optimieren einer Website
Erkennen des Speicherbedarfs der App mit der Speicherprofilerstellung
Das Speichertool unterstützt Sie beim Verhindern von Arbeitsspeicherverlusten oder übermäßigem Speicherverbrauch. Das Erstellen von Webanwendungen, die Benutzer den ganzen Tag ausführen, oder von komplexen interaktiven Apps erfordert von Ihnen oft eine größere Aufmerksamkeit hinsichtlich des Speicherbedarfs dieser Apps.
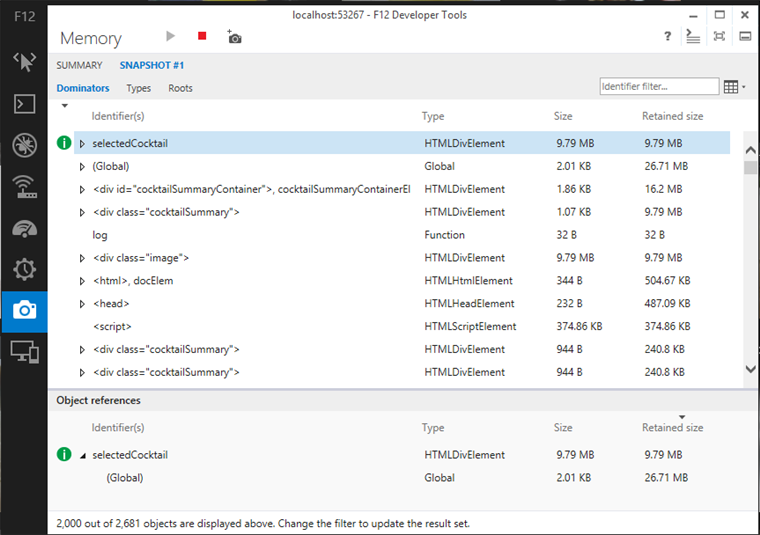
Obwohl JavaScript über eine integrierte Speicherbereinigung verfügt, belegen Apps in der Regel mehr Speicher als notwendig. Dies liegt daran, dass Objektreferenzen nicht freigegeben werden und die Speicherbereinigung folglich nicht zum Einsatz kommt. Das Speichertool ermittelt derartige Probleme, indem Informationen zu allen Objekten einer Seite angezeigt werden (JavaScript-Code und DOM-Elemente). Mit diesen Informationen können Sie beispielsweise erkennen, wie viel Speicher ein „<img>“-Element belegt und aufgrund welcher Objekte es aktiv bleibt. Das Beste: Sie können zwei Snapshots vergleichen und die Änderungen anzeigen. Dadurch können Sie ermitteln, warum Ihre App mehr Speicher benötigt und das Problem anschließend beheben.
Heap-Snapshot mit einzelnen DOM-Elementen
Unmittelbarer Einblick in die Leistung der App mit dem Leistungsdashboard
IE11 verfügt über ein Leistungsdashboard-Widget. Diese dient zum raschen Ermitteln von Leistungsproblemen auf der ausgeführten Seite. Das Widget wird direkt auf der Seite angezeigt, wenn dieses über STRG+UMSCHALT+U oder über die Menüoption ALT+T aufgerufen wird. Das Widget stellt in IE Echtzeitstatistiken zu wichtigen Leistungskennzahlen bereit, z. B. Renderingdauer, Speicherbedarf, Anzahl der Frames pro Sekunde (FPS) und CPU-Auslastung. Für das Leistungsdashboard ist F12 nicht erforderlich. Außerdem kann es im immersiven Browser verwendet werden.
Das Leistungsdashboard bietet Ihnen einen raschen Überblick über die Vorgänge auf der Seite, die Frameratedrops oder eine hohe CPU-Auslastung verursachen. Sie können anschließend zu den F12-Tools wechseln, um das Problem zu reproduzieren und zu beheben.


Untersuchen von Elementen und Bearbeiten von Layout und Formaten im DOM-Explorer
Der DOM-Explorer vereinfacht die interaktive Optimierung von „@media“-Abfragen und zugehöriger CSS-Regeln sowie deren Eigenschaften deutlich. Dadurch reagiert die Benutzeroberfläche Ihrer App geräteübergreifend reibungslos. Sie können direkt auf der Webseite ein Element überprüfen, indem Sie per Rechtsklick auf dieses die F12-Tools starten. Das Element ist im DOM-Explorer dann bereits ausgewählt – mit Live-DOM und angewendeten CSS-Regeln. DOM und CSS werden in Echtzeit angezeigt. So sehen Sie, wie IE Markup, Formate und CSS-Regeln interpretiert. Beim Testen der Seite oder der Bearbeitung über den DOM-Explorer werden Änderungen unmittelbar dargestellt.
Untersuchen von Markup und Formaten
Der DOM-Explorer erleichtert das Bearbeiten von CSS-Regeln durch die Auswahl von erwünschten Eigenschaften oder Werten mit IntelliSense. Sie erkennen Sie sofort, welche Eigenschaften Probleme verursachen. Sie können das Problem beheben und die geänderte Regel anschließend wieder in den Quellcode einfügen.
Debuggen von JavaScript mit Debugger und Konsole
Der neue JavaScript-Debugger stellt Ihnen die erforderlichen Werkzeuge bereit, um fehlerhaften Code schnell zu ermitteln und zu korrigieren. Im JavaScript-Debugger können Sie mehrere Dateien öffnen und anzeigen, selbst wenn das Skript komprimiert ist. Sie können Halte- und Ablaufverfolgungspunkte setzen, JavaScript-Objekte, Werte und Bereichsketten überprüfen sowie Stapelüberwachungen anzeigen. Beim Starten von F12 wird der JavaScript-Debugger ebenfalls gestartet – so können Sie sofort mit der Arbeit beginnen
Vermutlich möchten Sie Ihre Website während des Debuggens testen. Hierfür eignet sich die Konsole. Sie können jederzeit auf die Konsole zugreifen und die interaktive Umgebung mit IntelliSense und Objektvisualisierungen verwenden. Die Konsole stellt gleichzeitig eine Reihe spezifischer APIs zur Verfügung, die das Protokollieren von Ausgaben ermöglichen, die benötigte Zeit in bestimmten Codeabschnitten ermitteln oder Objektvisualisierungen anzeigen können, wenn Sie JavaScript-Objekte eingehender prüfen möchten.
Zusammenfassung
Diese Beitrag kratzt nur an der Oberfläche der neuen Funktionen von F12. Eine vollständige Liste aller neuen Funktionen für Entwickler finden Sie in Neues bei den F12-Tools und unter Internet Explorer 11 Preview: Handbuch für Entwickler. Weitere Informationen finden Sie auch im IE Test Drive F12 Adventure.
Installieren Sie die Windows 8.1 Preview aus dem Windows Store und testen Sie IE11 oder verwenden Sie die Internet Explorer 11 Developer Preview für Windows 7.
Wir freuen uns auf Ihr Feedback und Ihre Beteiligung an der Entwickler-Community. Teilen Sie uns Ihre Vorschläge über das IE11-Tool „Feedback senden“ oder über Connect mit.
— PJ Hough
Vice President, Visual Studio