Geräteausrichtung und -bewegung
Heute haben wir auf HTML5Labs.com einen Prototyp der Implementierung des W3C-Entwurfs für die DeviceOrientation-Ereignisspezifikation veröffentlicht. Diese Spezifikation definiert neue DOM-Ereignisse, die Informationen über die physische Ausrichtung und Bewegung von Geräten bereitstellen. Webentwickler können mithilfe derartiger APIs die Sensoren moderner Geräte für erweiterte Webfunktionen nutzen.
Möglichkeiten für Entwickler
Mit der Device Orientation-API lassen sich neue Eingabemethoden für Spiele, neue Gesten für Apps (z. B. „Zum Leeren des Bildschirms schütteln“ oder „Zum Zoomen kippen“) sowie Augmented Reality-Anwendungen entwickeln. In der Installation des Prototyps ist ein Beispiel-Spiel enthalten, das Ihnen die ersten Schritte im Umgang mit der API erleichtert.
Video zu den in diesem Beitrag erläuterten Konzepten
Funktionsweise
Die Device Orientation-API stellt zwei unterschiedliche Arten von Sensordaten bereit: Ausrichtung und Bewegung.
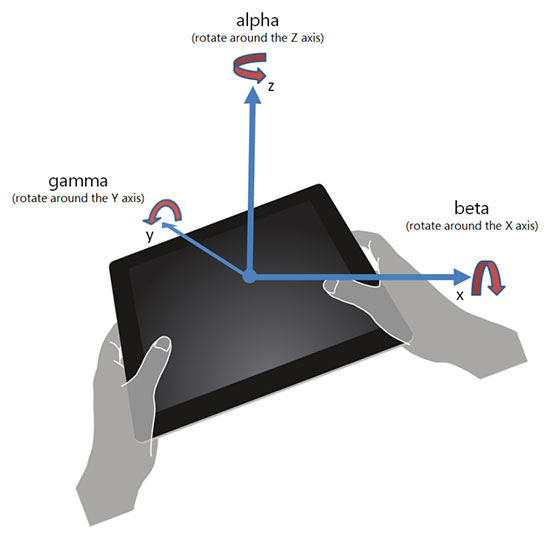
Bei einer Änderung der physischen Ausrichtung eines Geräts (z. B. Kippen oder Drehen durch den Benutzer) wird das deviceorientation-Ereignis für das Fenster ausgelöst. Zusätzlich werden die Drehwinkel „Alpha“, „Beta“ und „Gamma“ (in Grad) zurückgegeben:

<div id="directions"></div>
<script>
window.addEventListener("deviceorientation", findNorth);
function findNorth(evt) {
var directions = document.getElementById("directions");
if (evt.alpha < 5 || evt.alpha > 355) {
directions.innerHTML = "North!";
} else if (evt.alpha < 180) {
directions.innerHTML = "Turn Left";
} else {
directions.innerHTML = "Turn Right";
}
}
</script>
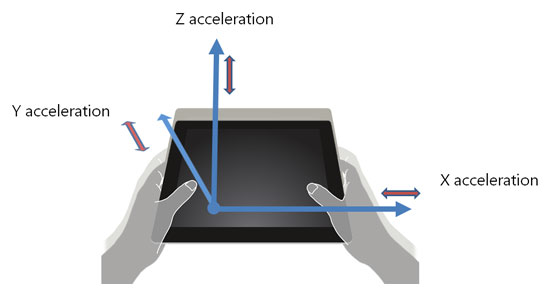
Wenn ein Gerät bewegt oder gedreht (genauer gesagt: beschleunigt) wird, werden das devicemotion-Ereignis für das Fenster ausgelöst und Informationen zur Beschleunigung entlang der Achsen X, Y und Z (mit und ohne Einfluss der Erdbeschleunigung auf das Gerät (in m/s2)) sowie zur Änderung der Drehwinkel „Alpha“, „Beta“ und „Gamma“ (in Grad/Sek.) bereitgestellt:

<div id="status"></div>
<script>
window.addEventListener("devicemotion", detectShake);
function detectShake(evt) {
var status = document.getElementById("status");
var accl = evt.acceleration;
if (accl.x > 1.5 || accl.y > 1.5 || accl.z > 1.5) {
status.innerHTML = "EARTHQUAKE!!!";
} else {
status.innerHTML = "All systems go!";
}
}
</script>
Testen des Prototyps
Sie können den Prototyp unter HTML5Labs herunterladen. Zur Verwendung dieses Prototyps ist Internet Explorer 10 auf Geräten mit von Windows 8 unterstützten Beschleunigungssensoren erforderlich. Der Prototyp ist eine Erweiterung für die Desktop-Version von Internet Explorer, die Entwicklern einen direkten Einblick in die APIs ermöglicht. Installieren Sie den Prototyp, und fügen Sie anschließend einen Verweis auf die Skriptdatei „DeviceOrientation.js“ (eine Kopie befindet sich nach der Installation auf dem Desktop), um eigene Seiten zu erstellen:
<script type="text/javascript" src="DeviceOrientation.js"></script>
Wir freuen uns auf Ihr Feedback
Wir freuen uns auf Entwickler-Feedback zu dieser vorläufigen Implementierung der W3C-Ereignisspezifikation „DeviceOrientation“. Kommentieren Sie einfach diesen Beitrag, oder senden Sie uns eine Nachricht.
– Abu Obeida Bakhach, Programmmanager, Microsoft Open Technologies Inc.
– Jacob Rossi, Programmmanager, Internet Explorer