Accédez plus rapidement aux contenus que vous souhaitez avec IE11
Internet Explorer 11 contribue à surmonter les effets de la latence réseau, pour que la navigation au quotidien soit la plus rapide et la plus réactive possible, sans pour autant mettre à mal l'autonomie, les ressources processeur, la bande passante réseau ou la mémoire. Même si nous profitons pour la plupart d'une bande passante plus importante que jamais, la latence réseau influe de façon significative sur les performances Web. Par différents moyens, IE11 limite les effets de la latence réseau : en téléchargeant et en préchargeant les pages et les ressources Web en arrière-plan, en téléchargeant plusieurs ressources en parallèle via le protocole SPDY/3, et en donnant la priorité au téléchargement des ressources les plus importantes de la page.
Prédiction, préchargement et prérécupération des pages
Les fonctionnalités de prédiction, de préchargement (également appelé prérendu) et de prérécupération de page d'IE11 permettent au navigateur de prendre de l'avance, en téléchargeant la page suivante et en générant son rendu, ou en téléchargeant ses ressources. Pour les comportements de navigation courants, les pages sont prérécupérées de façon préemptive et elles sont même composées en arrière-plan dans un onglet masqué, de sorte qu'elles s'affichent instantanément lorsque vous cliquez sur le lien. Ces techniques accélèrent vos activités courantes sur le Web : recherche et lecture d'articles, visionnage de photos, etc. Vous avez ainsi l'impression de consulter des contenus locaux.
Les fonctionnalités de prédiction, de préchargement et de prérécupération des pages d'IE11 accélèrent les activités courantes sur le Web
IE11 utilise deux sources d'informations pour déterminer les éléments à précharger ou à prérécupérer : la technologie de prédiction de page d'IE et le code fourni par les développeurs du site.
Préchargement des pages Web grâce à la fonctionnalité de prédiction automatique des pages
Grâce à la fonctionnalité de prédiction automatique des pages, Internet Explorer peut prévoir votre comportement de navigation et charger la page suivante à l'avance, pour rendre la navigation quasi instantanée. Ces prédictions prennent en compte nos connaissances en matière d'habitudes de navigation, les propres habitudes de navigation des utilisateurs et les signaux courants présents dans les pages Web (liens intitulés « Suivant » et pagination, par exemple). Les connaissances de Bing en matière de ressources Web et d'exploration de données rendent ces prédictions très précises.
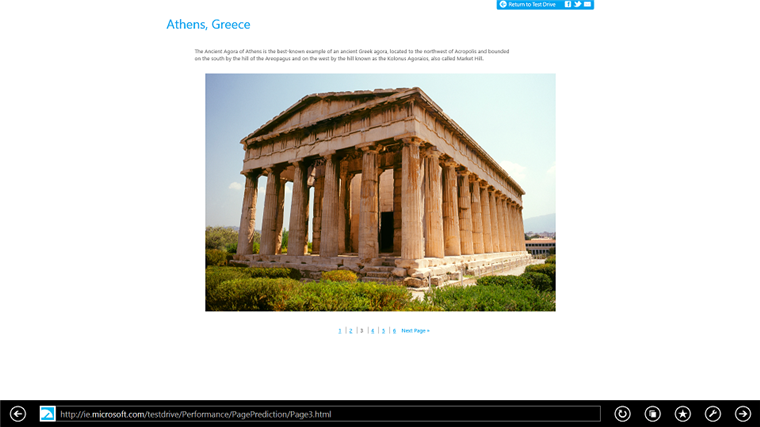
Par exemple, lorsque vous lisez un article dans la version moderne du navigateur, vous pouvez simplement balayer l'écran pour accéder à la page suivante, dont le rendu a déjà été généré, grâce à l'avance rapide. Vous pouvez profiter d'une expérience de lecture digne d'un magazine, à la fois rapide, naturelle et confortable. Vous pouvez découvrir cette fonctionnalité en pratique grâce à la démonstration Test Drive Page Prediction.

La démonstration Test Drive Page Prediction montre que le chargement des pages est quasi instantané dans IE11 grâce à l'avance rapide et aux fonctionnalités de prédiction de page et de préchargement de page.
Préchargement des pages Web à l'aide des indices fournis dans le code par le développeur
IE est capable de prédire votre comportement de navigation et de précharger les pages et les contenus automatiquement, mais les développeurs Web peuvent aussi contrôler l'expérience de leurs propres sites grâce à des balises simples. Si le développeur d'un site sait que vous avez toutes les chances de cliquer sur tel ou tel lien, il peut insérer un indice dans sa page, qui permettra à IE de télécharger et de préparer à l'avance cette page suivante. Pour cela, il peut utiliser la balise <link rel=”prerender”>, qui est en cours de standardisation au sein du groupe de travail Web Performance du W3C. Cette approche permet d'améliorer de façon significative les performances et le pouvoir de fidélisation des sites Web.
<linkrel="prerender"href="http://example.com/nextpage.html"/>
Nous avons utilisé la technique de préchargement pour améliorer l'expérience de recherche sur Bing et pour vous aider à accomplir plus rapidement vos activités de recherche. Pour continuer, essayez d'utiliser cet exemple de recherche sur Bing. Bing intègre un indice permettant de charger le meilleur résultat de recherche en arrière-plan lorsque vous avez de fortes chances de cliquer sur le meilleur résultat.
Prérécupération de ressources individuelles à l'aide des indices fournis dans le code par le développeur
Pour la première fois, IE11 dispose également d'une fonctionnalité permettant de prérécupérer des ressources individuellement au lieu de précharger une page entière. Contrairement au préchargement, la prérécupération n'utilise presque pas de mémoire ni de ressources processeur. Elle est par exemple très utile pour récupérer des feuilles de style et des fichiers script utilisés dans plusieurs pages d'un même site. Ainsi, si vous avez autant de chances de cliquer sur tel ou tel lien d'un site, vous profitez d'un cache de navigateur dont le rôle principal est de récupérer les ressources indispensables au chargement de la page, et ce, quel que soit le lien sur lequel vous cliquez réellement. Pour cela, les développeurs Web peuvent utiliser la balise <link rel=”prefetch”> :
<linkrel="prefetch"href="http://example.com/style.css"/>
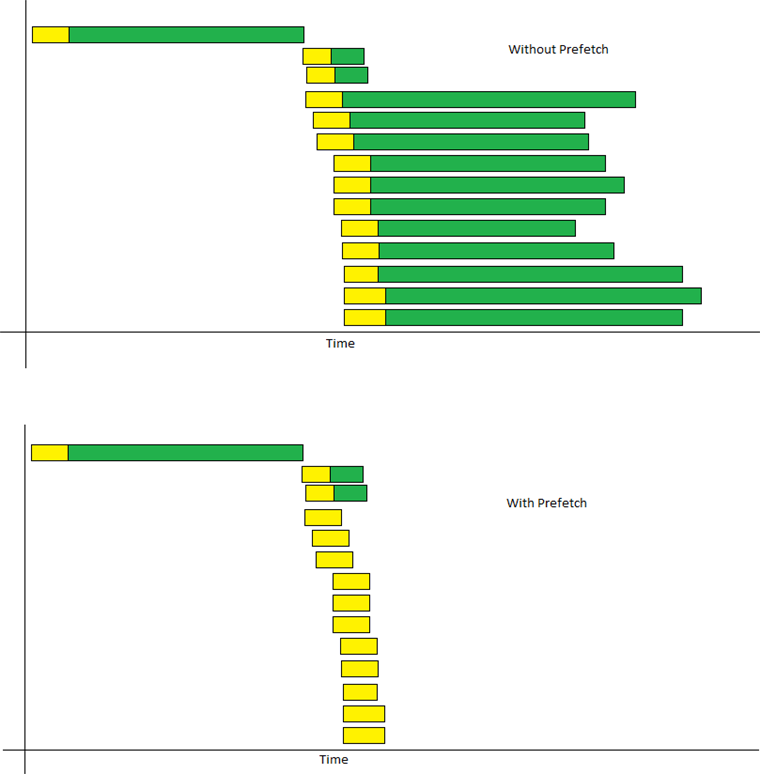
Voici un rendu simplifié de la chronologie réseau pour un scénario simple, avec et sans prérécupération. Vous remarquerez que même pour une page simple, le temps de chargement est réduit d'environ 66 % si quelques-unes de ses ressources sont prérécupérées. Les barres vertes indiquent le temps passé à télécharger les ressources via le réseau. Si une prérécupération est mise en œuvre, les barres vertes sont bien moins nombreuses, car les ressources sont récupérées auprès du cache local.

Exemple montrant que la prérécupération des ressources volumineuses diminue le temps de chargement de 66 %
Les fonctionnalités de prédiction, de préchargement et de prérécupération de page élargissent un concept introduit dans IE10, qui déclenche de façon préemptive une résolution DNS pour le nom d'hôte spécifié, ce qui permet de réduire de jusqu'à 500 ms le temps de chargement de la page. Voici un exemple :
<linkrel="dns-prefetch"href="http://example.com/"/>
MSDN fournit une documentation détaillée relative aux fonctionnalités de préchargement et de prérécupération.
Un navigateur rapide qui ne gaspille pas d'énergie, de ressources processeur ni de bande passante
IE11 met à votre disposition toutes ces améliorations de performances sans influer sur l'autonomie de la batterie, sans entraîner des frais de connexion imprévus et sans non plus affecter les performances des pages affichées au premier plan. Pour contrôler l'utilisation des ressources, IE limite les ressources téléchargées en arrière-plan et gère le minutage et la priorité des téléchargements en arrière-plan.
IE11 télécharge uniquement les ressources qui ont de grandes chances d'influer sur les performances de navigation. Par exemple, IE11 précharge les pages et les contenus uniquement lorsqu'il existe une forte probabilité pour que vous les consultiez. Seul navigateur à proposer une telle fonctionnalité, IE empêche également les sites de mettre à mal les ressources de votre appareil, en limitant le nombre d'opérations de préchargement et de prérécupération pour chaque page Web.
IE11 gère également le minutage et la priorité des téléchargements préemptifs. Contrairement à d'autres navigateurs, IE ne précharge pas les pages et ne prérécupère pas les contenus si votre connexion réseau est limitée, c'est-à-dire si vous êtes facturé en fonction de votre consommation ou si vous vous approchez de la limite de votre forfait. IE11 est le seul navigateur qui déclenche les opérations de prérécupération et de préchargement après le chargement de la page active. Par conséquent, ces activités d'arrière-plan n'influent pas sur les performances de l'onglet actif. Dans IE et uniquement dans IE, les demandes de prérécupération et de préchargement issues des pages d'arrière-plan sont différées jusqu'à ce que vous placiez la page au premier plan. Cette approche réduit l'utilisation de la mémoire et permet de faire en sorte que les ressources système soient consacrées à la tâche que vous êtes en train de réaliser et à la suite de votre navigation. Enfin, ces demandes sont également considérées comme des demandes de faible priorité, de sorte qu'elles ne viennent pas consommer la bande passante utilisée par vos tâches en cours.
L'approche adoptée par IE a immédiatement porté ses fruits sur la page des résultats de recherche Bing. Comme nous l'avons déjà évoqué, Bing ajoute un indice de préchargement pour le premier résultat de recherche. Dans un autre navigateur, nous avons constaté une régression de 4,36 % du temps de chargement de la page des résultats de recherche, car la charge liée à la page d'arrière-plan consomme des ressources réseau et des ressources de traitement, au détriment de la page affichée au premier plan. IE11 attend que la page affichée au premier plan soit chargée pour déclencher les demandes de préchargement, de sorte que l'activité d'arrière-plan n'influe pas sur le temps de chargement de la page active.
Pour mieux illustrer les avantages de l'approche d'IE11 en matière de gestion des ressources, examinons un exemple de scénario qui compare IE avec l'un des principaux navigateurs du marché, qui possède également une fonctionnalité de préchargement. Dans ce scénario, je recherche un déguisement d'Halloween sur Bing. Le premier résultat de recherche est préchargé. J'ouvre les deux premiers résultats de recherche dans des onglets d'arrière-plan, pour pouvoir faire un vrai comparatif. La page du deuxième résultat contient un indice de préchargement. Je bascule sur l'onglet du premier résultat et je trouve le déguisement que je cherchais. Je n'affiche jamais l'onglet du deuxième résultat de recherche. Comme vous pouvez le constater ci-dessous, IE11 utilise le réseau et la mémoire système plus efficacement :
| Internet Explorer 11 | Autre navigateur | |
| Nombre total de demandes envoyées | 260 | 373 |
| Nombre total de résolutions DNS | 30 | 57 |
| Octets envoyés | 209,151 | 232,605 |
| Octets reçus | 2,879,642 | 3,918,390 |
| Mémoire utilisée | 102,4 Mo | 152,7 Mo |
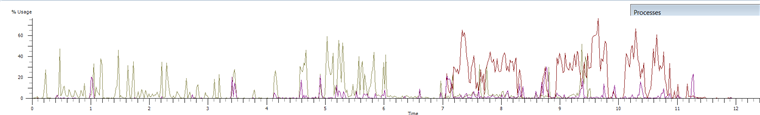
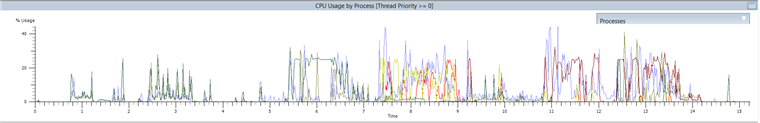
Les graphiques ci-dessous montrent l'utilisation du processeur. Les graphiques d'IE11 sont indiscutablement moins confus.


Les graphiques d'utilisation du processeur pour le scénario de préchargement dans IE11 (en haut) et dans un autre navigateur (en bas) montrent qu'IE11 sollicite moins le processeur.
Plus vous naviguez sur le Web, plus les différences de consommation des ressources s'accentuent. Sur vos appareils mobiles aux ressources limitées, l'approche d'IE11 peut au final faire une vraie différence sur le plan de l'autonomie et des performances du système. Sur les réseaux à connexion réseau limitée, cela se traduit directement par des économies sur votre forfait !
Les fonctionnalités de prédiction, de préchargement et de prérécupération de page en action
Si vous souhaitez observer de façon plus précise le comportement des fonctionnalités de préchargement et de prédiction de page, surveillez les infobulles suivantes :
-
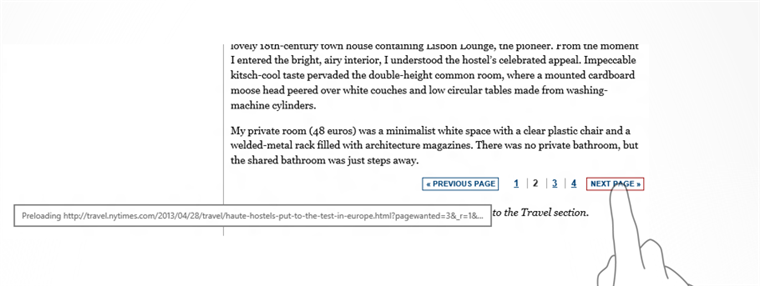
Lorsque vous maintenez appuyé le lien chargé en arrière-plan (ou lorsque vous le pointez avec la souris), une infobulle s'affiche pour indiquer que la page est chargée en arrière-plan :

L'infobulle affichée par IE11 au survol d'un lien indique qu'un préchargement est en cours
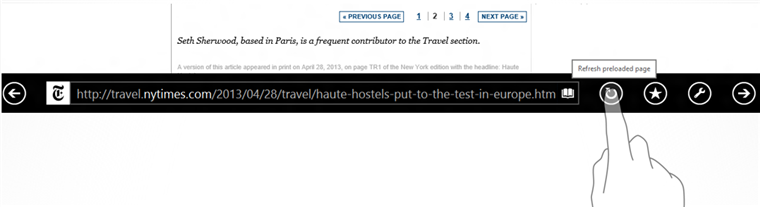
Lorsque vous maintenez appuyé le bouton d'actualisation de la page préchargée (ou lorsque vous le pointez avec la souris), une infobulle s'affiche pour indiquer que la page a été préchargée :

L'infobulle affichée par IE11 au survol du bouton d'actualisation indique une page préchargée
Vous pouvez également consulter le trafic préemptif dans un débogueur HTTP tel que Fiddler.
Contrôle de la prédiction, du préchargement et de la prérécupération des pages
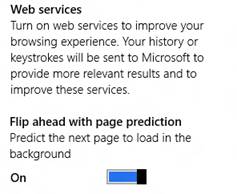
Vous pouvez activer ou désactiver la prédiction des pages via le nouvel onglet Confidentialité qui figure dans Paramètres.

Le paramètre de prédiction de page d'IE11 figure sous l'onglet Confidentialité
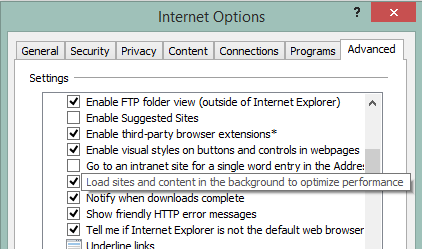
Vous pouvez désactiver l'ensemble des opérations de préchargement et de prérécupération en décochant un paramètre avancé :

Paramètre avancé d'IE11 permettant de contrôler le préchargement et la prérécupération
Des chargements de pages plus rapides avec SPDY/3 et préparation à HTTP/2.0
IE11 intègre la prise en charge de SPDY/3, un protocole expérimental capable d'accélérer le temps de chargement des pages en regroupant plusieurs demandes dans une seule connexion réseau. En plus de réduire le temps de chargement, la prise en charge de SPDY dans IE11 permet aux développeurs Web de commencer à adapter leurs sites Web au futur standard HTTP/2.0, en cours d'élaboration.
Les sites Web modernes incluent généralement de nombreuses ressources séparées. La plupart du temps, les navigateurs ouvrent plusieurs connexions en parallèle pour accélérer le téléchargement des pages. Toutefois, les navigateurs limitent le nombre de téléchargements simultanés pour éviter de surcharger le réseau. Lors de l'ouverture de ces connexions, le navigateur doit attendre la fin de la connexion et reste bloqué pendant la préparation de la connexion. Par conséquent, le navigateur perd du temps à attendre l'envoi des demandes et des réponses, en particulier sur les réseaux mobiles soumis à une forte latence. Ainsi, le téléchargement et l'affichage d'une page contenant de nombreuses ressources peuvent prendre beaucoup plus de temps que nécessaire.
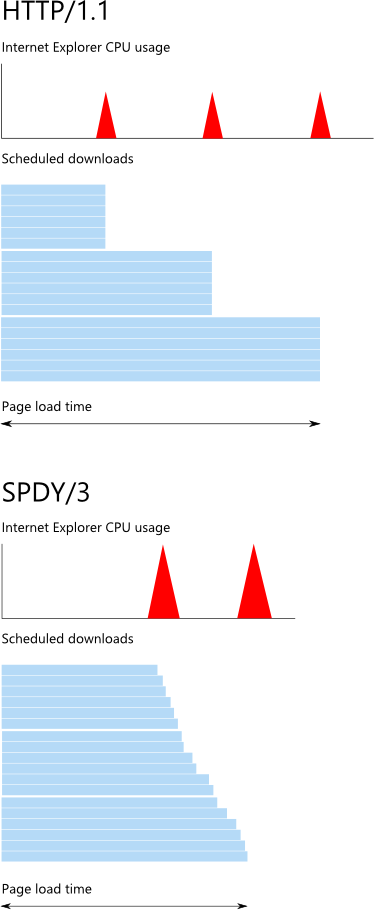
Pour surmonter cette limitation et améliorer le temps de chargement des pages et la réactivité des sites Web modernes, IE11 prend en charge le protocole SPDY/3. SPDY/3 met en œuvre un multiplexage des demandes et des réponses, en les regroupant dans une seule connexion. SPDY/3 réduit le temps de chargement des pages en supprimant la limitation liée au nombre de demandes en attente et en utilisant une connexion à chaud pour chaque téléchargement parallèle. Voici un graphique montrant l'amélioration du temps de chargement d'une page, alors que de nombreuses ressources bloquent la finalisation de la page :

Pour cet exemple, SPDY/3 améliore le temps de chargement de la page en récupérant plus rapidement plus de ressources et en utilisant le processeur de façon plus efficace que HTTP/1.1
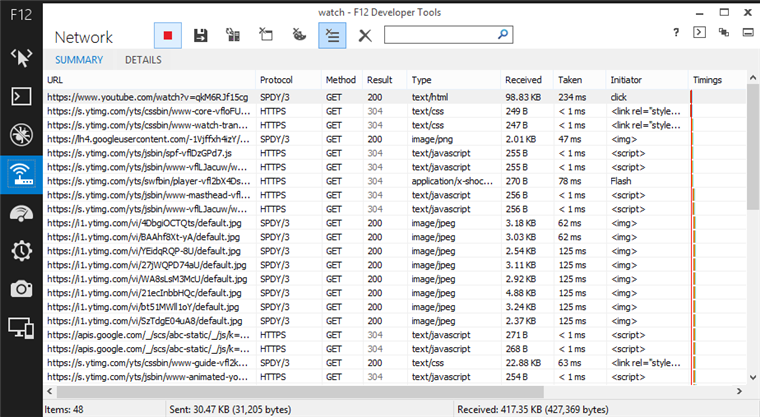
IE11 négocie automatiquement le protocole SPDY/3 avec les sites qui prennent en charge le protocole. Aucune action spécifique n'est requise de la part de l'utilisateur. Plusieurs sites Web populaires (notamment Facebook et Twitter) ont d'ores et déjà déployé SPDY/3. Pour savoir si IE utilise SPDY/3 lors de la connexion à un site ou lors du téléchargement de ressources, vous pouvez utiliser l'onglet réseau des nouveaux Outils de développement F12.
Les Outils de développement F12 d'IE11 indiquent quelles ressources sont téléchargées via SPDY/3
SPDY/3 est un protocole expérimental, mais il constitue le socle de base pour le développement du standard émergent HTTP/2.0. Microsoft participe activement aux efforts de standardisation de HTTP/2.0. Dans le cadre de son engagement auprès du groupe de travail IETF, Microsoft a publié une série d'exigences utilisateur dans sa proposition HTTP Speed+Mobility. Elle souligne notamment l'importance d'une migration en douceur du Web existant vers HTTP/2.0., qui respecte l'utilisation de la bande passante et l'autonomie. L'implémentation SPDY/3 d'IE11 s'inscrit dans cette approche.
Classement des ressources par ordre de priorité pour un chargement plus efficace des pages
IE11 classe par ordre de priorité les demandes de téléchargement qui sont les plus importantes pour charger la page, ce qui permet une navigation plus rapide et plus réactive. Les ressources prioritaires sont téléchargées en premier, via les connexions TCP les plus rapides disponibles. Par exemple, IE11 attribue la priorité la plus élevée aux demandes qui bloquent le chargement de la page.
Voici quelques exemples de demandes définies comme prioritaires ou au contraire comme non prioritaires :
- Les ressources génératrices de blocages telles que les feuilles CSS, le code Javascript et le code HTML racine sont prioritaires.
- Les appels initiés par le thread d'interface utilisateur et le code XHR synchrone sont prioritaires.
- Le contenu figurant dans les onglets d'arrière-plan n'est pas prioritaire (y compris dans le cadre des pages préchargées).
- Le contenu des éléments iFrame n'est pas prioritaire.
Les développeurs peuvent ajuster précisément la manière dont IE11 gère la priorité du téléchargement des ressources. Le schéma intégré de gestion des priorités peut ne pas être suffisant pour certaines pages Web. Par exemple, il peut être utile pour certains développeurs d'indiquer que les images situées sous la ligne de flottaison doivent être moins prioritaires que les ressources plus importantes situées au-dessus de la ligne de flottaison.
Les développeurs peuvent abaisser la priorité d'une ressource en ajoutant la balise lazyload suivante :
<imgsrc="image.jpg" lazyload />
IE est le premier navigateur à offrir cette possibilité aux développeurs, et nous travaillons main dans la main avec le groupe de travail Web Performance du W3C pour standardiser ce comportement.
Conclusion
IE11 réduit l'incidence de la latence réseau en récupérant les pages et les contenus de façon préemptive, en utilisant plus efficacement le réseau via le protocole SPDY/3 et en donnant la priorité aux ressources qui accélèrent la navigation. Nous consolidons ainsi un peu plus les optimisations des performances réseau et les améliorations de cache introduites dans IE9 et IE10.
Essayez IE11 et comme toujours, pensez à nous faire part de vos réactions via Connect.
Nous vous souhaitons une navigation agréable et rapide !
Ritika Kapadia et Bogdan Brinza
Chefs de projet
Internet Explorer