Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
現在の JavaScript の標準には、リッチでグローバルな Web アプリケーションを開発するために必須の基本オブジェクトやライブラリ ヘルパーが不足しているという開発者の声をよく耳にします。昨年、私たちは、JavaScript 用の国際化 API (英語) に対する新しいプロポーザルのリファレンス実装を公開 (英語) しました。この API によって、数値の書式、日付と時刻の書式、ロケール依存の照合順序または文字列比較がサポートされます。こうしたサポートがない場合、標準の Web プラットフォームを基盤にして相互運用可能な形でグローバル対応サイトを作成できません。Amazon、Google、Mozilla、マイクロソフトが参加するワーキング グループでは、メンバーが協力して、ECMAScript 6 (英語) 仕様の草案に先んじて、この API の草案仕様を完成させました。2、3 週間ほど前に、標準化委員会はノースイースタン大学 (英語) のコンピューター サイエンス学部で会合を開き、API のプロポーザルを完成させました。そしてワーキング グループは、仕様 (英語) の現在の草案に合わせて、リファレンス実装を更新しました。
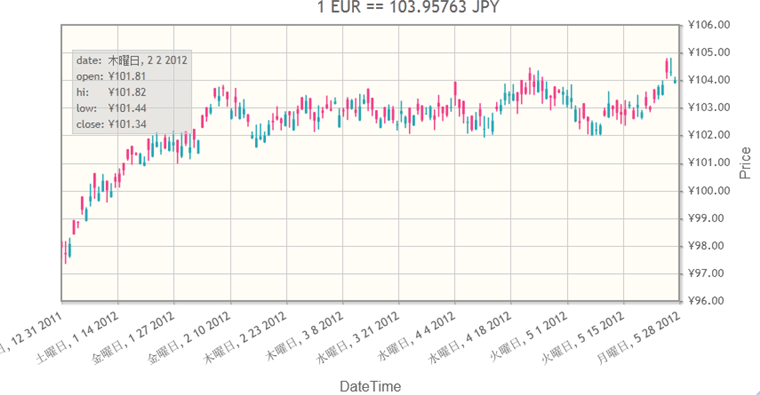
また、この API を使って外国為替データを視覚化する方法を紹介するデモ (英語) も公開しています。外国為替データの視覚化は現在、プラグインやブラウザー拡張機能を使うか、サーバーとの対話処理を利用しなければ実現できない一般的な Web シナリオの 1 つです。ぜひ、このデモをお試しいただき、JavaScript コンソール開いて API を操作してください。そして、フィードバックをお寄せください。
国際化 API を使った時系列の外国為替チャートの作成
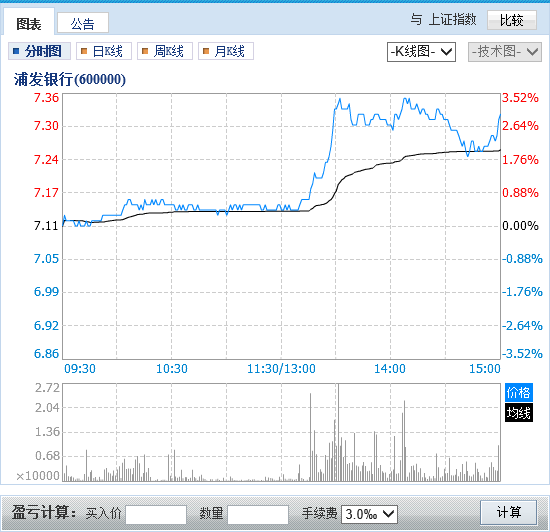
Google Finance、Yahoo! ファイナンス、FXCM、ForXCharts をはじめとする外国為替サイトを分析すると、あるパターンが見えてきます。それは、このようなサイトでは例外なく、プラグイン、拡張機能、またはサーバーとのラウンド トリップが必要になるコントラクトを組み合わせて、ユーザー エクスペリエンスの対話処理を実装しているということです。こうしたサイトでは、通貨の書式設定、特定のロケールに従った日付の表示、ロケール固有の文字列比較を使った文字列 (証券コードなど) の並べ替えが必要になるため、現在の Web プラットフォームでは対応できません。


1) 数値の書式設定に Flash を使っている Yahoo! ファイナンスの外国為替チャート 2) 日付と時刻の書式設定に Flash を使っている Google Finance
外国為替の Test Drive デモは、国際化 API のサポートを提供する ActiveX コントロールを除いて、完全に JavaScript で記述されています。このデモは jqPlot (英語) を使って為替チャートを作成し、JavaScript で日付と通貨の書式を設定しています。デモの最初で、EUR/JPY など、為替の通貨の組み合わせを指定でき、ja-JP-u-nu-latin 言語タグを選択することで、ロケール固有の日付形式で、選択した為替を表示できます。[Plot with Intl] をクリックすると、JavaScript API の実際の動作を確認できます。

JavaScript 国際化 API の概要
JavaScript では基盤の OS にネイティブな日付と通貨の書式にアクセスできないため、ネイティブ アプリケーションと比較して Web アプリケーションのグローバル化は困難です。どの JavaScript 実装も、サポートの程度は異なりますが、包括的な国際化ライブラリが用意されているオペレーティング システムを基盤に稼動します。この API が導入されると、このようなライブラリにアクセスするための標準のインターフェイスが誕生します。Windows 8 の国際化ライブラリには、利用可能な 364 種類のロケール、18 種類の進法、多数の日付パターンのサポートと、グレゴリオ暦、イスラム歴、ヘブライ暦、仏暦、韓国の暦、日本の暦のサポートも含まれます。
この Test Drive デモでは、新しい標準のリファレンス実装を ActiveX の拡張機能として実装していますが、インストールして実行できる状態にすると、予定されている JavaScript API とまったく同じように動作します。このデモは、JavaScript コンソール ウィンドウで開いて操作を試すことさえできます。
この API 自体は、Web プラットフォームに次の基本の 3 機能を実装します。
- 数値の書式設定 – 指定した小数点以下の桁数を使って、または通貨やパーセンテージとして数値の書式を設定できる
- 日付と時刻の書式設定 – タイム ゾーン、秒、分、時、日、月、年、曜日、または時代の指定に従って、時刻値を文字列に変換する
- 序数文字列比較 – 正式には照合順序と呼ばれ、ロケール固有の文字列比較を実行する
以下のコードでは、API が実際にどのように使われているか確認できます。
// Number formatting var nf = new Intl.NumberFormat(["en-US"], { style: "currency", currency: "CNY", currencyDisplay: "symbol", maxmimumFractionDigit: 1 }) nf.format(100); // "¥100.00" // Date formatting var dtf = new Intl.DateTimeFormat(["ar-SA-u-ca-islamic-nu-latin"], { weekday: "long" }); dtf.format(new Date()); // Prints today's week day in long format //Collation sample var co = new Intl.Collator(["de-DE-u-co-phonebk"]); co.compare("a", "b"); // returns -1
ECMAScript 標準の次のステップ
国際化 API は承認プロセスに入りましたが、標準化委員会は、引き続き標準の次期バージョンである ECMAScript 6 に向けて、2013 年の完了を目標にプロポーザル (英語) の内容の整理に取り組んでいます。数か月に一度開かれる標準化委員会で、私たちが Web 開発者のニーズを正確に伝えられるように、国際化 API と同様に、これらのプロポーザルについてもフィードバックをお寄せください。
プロポーザルがどのようなものかを理解するには、リファレンス実装をお試しいただくことが最適です。サンプル アプリ (英語) をお試しいただくか、JavaScript コンソールでプロトタイプ API をお試しいただき、感じをつかんでください。そしてぜひ、フィードバックやご提案をお聞かせください。JavaScript が進化し、標準の API を使ってすばらしい Web アプリケーションを、かつてないほど簡単に開発できるようになることを楽しみにしています。
— JavaScript チーム、プログラム マネージャー、Suresh Jayabalan および Amanda Silver
Comments
- Anonymous
October 09, 2012
翻訳ありがとうございます。 もはやJava Scriptは切っても切れない存在になってきました。 今後もさらなる進化が続くんでしょう。 ただHTML5がいまいち普及しませんね。 CSSもバージョン3は愚か、バージョン4の話まで出てきています。 こちらの対応強化も徹底してお願いしたいところですね。 ここはMicrosoftを始めとして、多くのブラウザ企業やPCメーカーが共同して進化させて欲しいと思います。 頑張って下さい。