FileAPI Prototype Added to HTML5 Labs, More Prototypes Coming
Last December, when we launched HTML5 Labs, the place where Microsoft shares prototypes of early and unstable standards, we committed to regularly update these prototypes and add additional prototypes based on what will most help with the testing of the specifications.
Ongoing Prototype Updates, Spec Analysis and Investigation
Since then, we have updated the WebSockets prototype three times and we have analyzed a number of specifications, with three new areas currently under active investigation. Today I am truly pleased to announce that we have also added a new prototype - FileAPI - as well as made an announcement on our plans for the MediaCapture API.
We have also been working with, and listening to, the feedback from early users, and have updated the HTML5 Labs site and given it a new look and feel.
Introducing the FileAPI Prototype
The Interoperability team at Microsoft developed the File API prototype, which is based on the draft W3C standard that provides an API for representing file objects in web applications. The main goal here is to solve an old problem for web applications that want to allow the user to select some files and, for instance, upload them on the server in a secure manner. The prototype includes a demo that shows how FileAPIs can be used to select some images on the local machines, preview them on the browsers, and then upload them to the server. In order to enable these scenarios today, browser extensions need to be installed in some cases.
WebSockets has Been Updated 3 Times, New Demo Available
Last month we released the third update to our WebSockets prototype since we released it on the HTML5 Labs site in December. This update is based on the IETF WebSockets 06 Protocol Specification, and extended interoperability testing with other 06 protocol implementations: LibWebSockets; Jetty, an Eclipse community open-source project which provides an HTTP server, HTTP client and javax.servlet container; as well as a test Firefox build. We also hosted a chat demo page on Azure, which can be opened in Firefox and will use native browser WebSocket instead of the Silverlight-based one.
We also previously updated the IndexedDB prototype to bring it in line with the latest version of the specification, and have just added a new WebSockets demo.

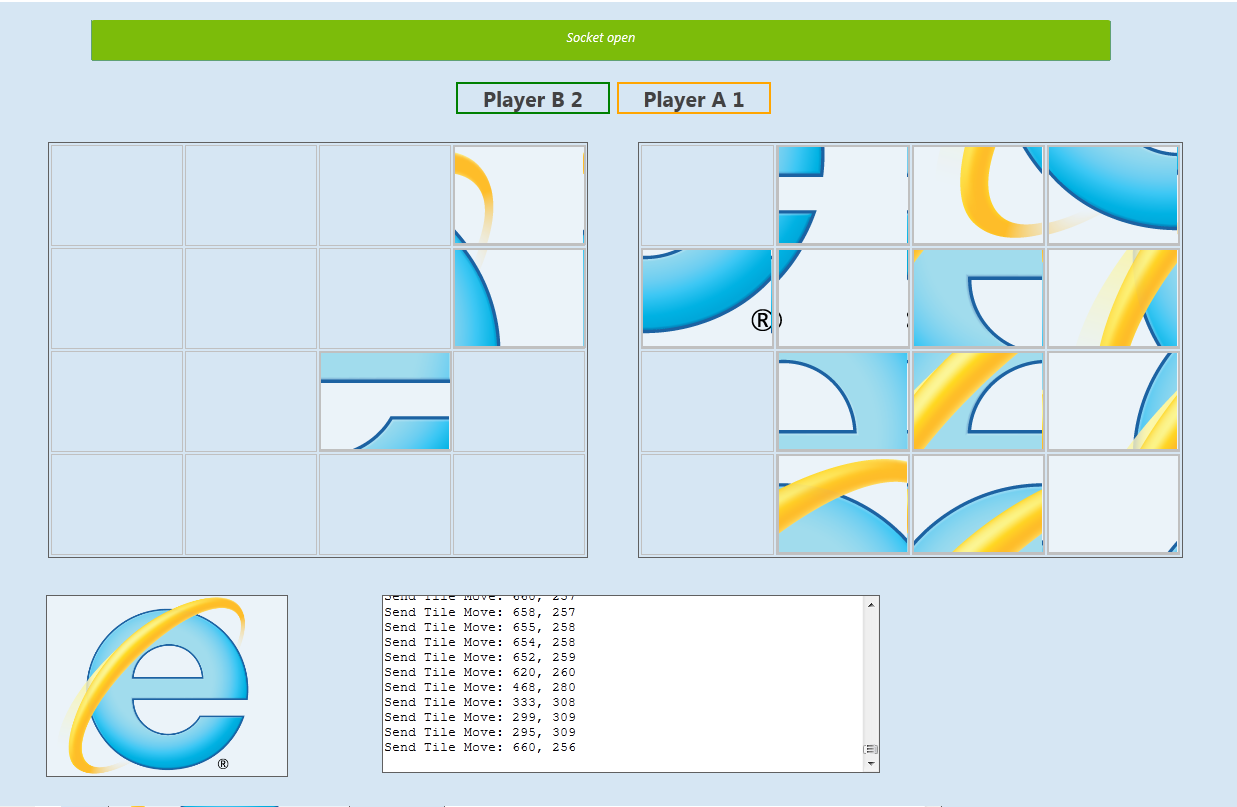
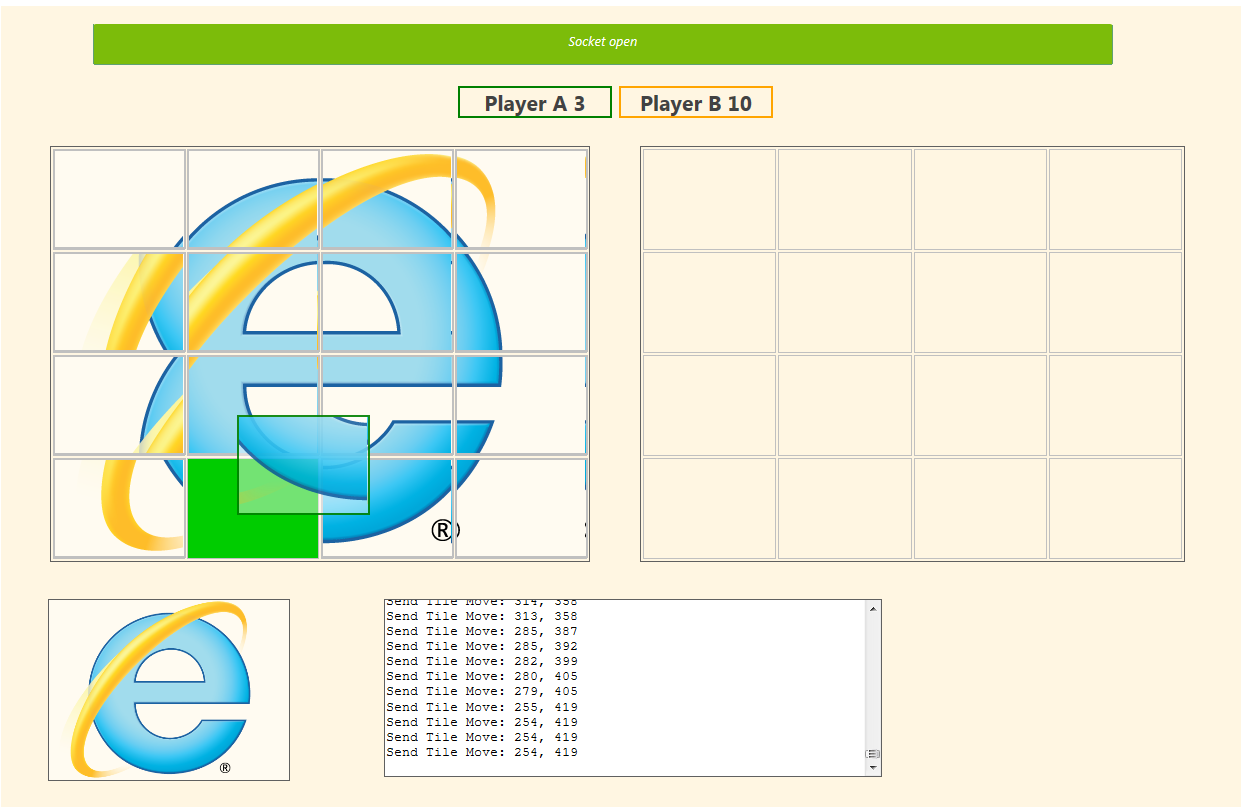
Game In Progress: When a player drags a tile, its position is communicated to the other browser
via WebSockets and drawn accordingly on the screen, as shown above and below.

The source code for this game is available on the HTML5 Labs web site.
Media Capture Prototype is in the Cards
The next prototype we are already planning for the site will cover Media Capture API, a draft specification that defines HTML form enhancements to provide access to the audio, image and video capture capabilities of a device. The first release of the prototype includes Audio capabilities only, but we plan to add video support shortly after the release of the first version. So, stay tuned for the Media Capture prototype and other new ones that we are working on right now.
Microsoft's approach with Internet Explorer as outlined in this blog post by Dean Hachamovitch, the Corporate Vice President for Internet Explorer, is to implement standards as they become site-ready for broader adoption.
Our Thanks
I also really want to thank you for helping Microsoft and the Internet Explorer team build a better and more interoperable Web, and encourage you to participate in the appropriate standards bodies to help finalize the specifications.
Many thanks,
Claudio Caldato,
Principal Program Manager, Interoperability Strategy Team