Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
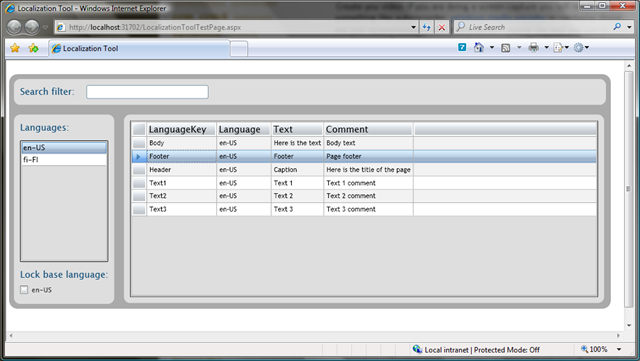
Since Silverlight 2 is in Beta 2 phase it’s definately time to create small application with it. Together with my friend we’e created small example application called Localization Tool. Idea in our example application is pretty simple... allow end users to modify texts used in application. And for the end user it should be easy, intuitive and of course fast. We used a lot of information available from internet in order to help us in the implementation (see links at the end of this post).
Before going into implementation details you can check out the final solution in action (click the image to open video in new window):
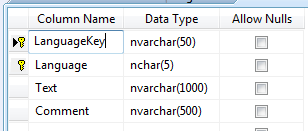
In our solution we took WCF + LINQ + SQL approach and created following simple datatable:

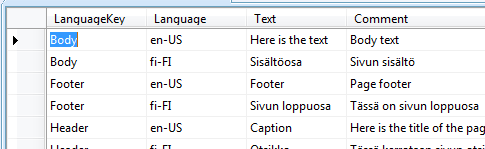
That table is then used to store data like this:

After that we’ve created LINQ to SQL data class for our table:
Then we created service that provides data access to our localization table. All code behind that service is here:
|
|
Now we’re ready to create UI for our application! We’ve used stackpanels for the layout management and then we used few Style elements to make things look little bit better.
Here is small example about the styles in our App.xaml:
|
|
At the UserControl_Loaded we query for all the possible locales so that we can list them add the ListBox. Here is the code for that (unfortunately the code looks terrible since it’s splitted into several rows only for display reasons):
|
|
Using that same method we query all the localizations specific for that selected locale. There’s nothing fancy about that.. but let’s look at the search functionality little bit closer.
Our search button was defined like this in our Page.xaml:
|
|
And in our code behind we had following code to execute the query:
|
|
And you can probably pretty easily see that actually that search box functionality doesn’t retrieve data from server at all. It uses the previously retrieved data (variable rows) and filters out it by using linq. Therefore the performance is really good.
We also added functionality to view two different languages at the same time. This helps to make the translations since the user can directly see what’s the equivalent row in another language. This was implemented withthe concept base language. User can select what language he/she wants to use at the compare. Here’s example of that:
This was implemented by using the RowDetails of datagrid. Here is the xaml of our datagrid:
|
|
And in resultsDatagrid_LoadingRowDetails we just searched for the corresponding data row from our local base language array. If row was found then we dynamically created TextBoxes to display the values of base language.
This was just small example application that demonstrates the possibilities of Silverlight. Hopefully you got the idea that you can do pretty cool business applications with it.
Anyways... Happy hacking!
J
Links:
Silverlight.Net - Getting started
Silverlight 2 Beta1 + WCF + LINQ to SQL = a powerfull combination
Displaying SQL Database Data in a DataGrid using LINQ and WCF
Scott Guthrie: Silverlight Tutorial Part 3: Using Networking to Retrieve Data and Populate a DataGrid
Comments
Anonymous
June 08, 2008
Nice tool. Can u post the source code ? Thanks, GopiAnonymous
June 08, 2008
Hi Gopi! I've attached LocalizationTool.zip to the post. You can see it under the links section (or direct link: http://blogs.msdn.com/jannemattila/attachment/8580696.ashx) Anyways... Happy hacking! JAnonymous
August 01, 2008
Thanks Janne! This is great. I have this working on my end, but when I change my computer's culture, the change is not respected in the example. Can you explain how to make the above example respect the client's culture? Thanks so much! Lee