Modern programming: A tale of four frameworks
After starting my new job in Core OS, it became clear that I would need to brush up on my old COM-programming skills, which I haven’t used in about, oh, eight years. It’s been all .NET Framework since I hired on as a full-time employee at MSFT.
A good place to get acquainted with the COM world is the excellent ATL Tutorial topic on MSDN, which shows how to build a simple ActiveX control and host it in a web page. It comprises seven hefty steps and a fair amount of C++ code. I have to admit that it was a bit of a shock to revisit the old skool world of native Windows programming after being spoon-fed .NET Framework sugar for so many years.
My idea is to perform the same task in other frameworks and compare the ease of implementation. I hear people claim that Microsoft doesn’t know what “modern programming” is about, so let’s put this claim to the test.
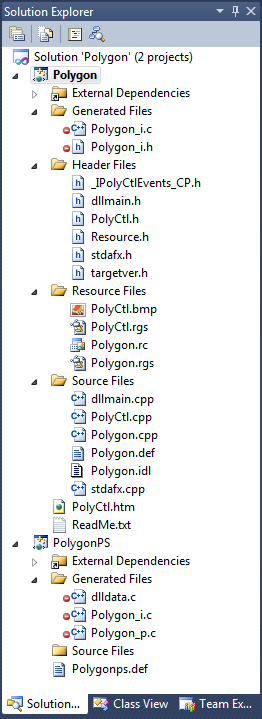
For reference, here’s what the project looks like once you’ve performed all the steps in the ATL Tutorial topic.
Solution Explorer view of the completed ATL Tutorial project, in Visual Studio 2010.
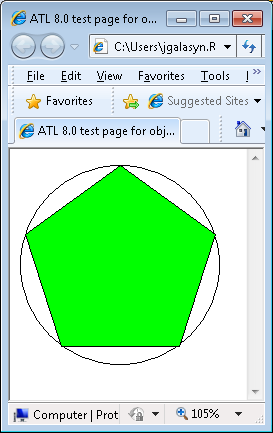
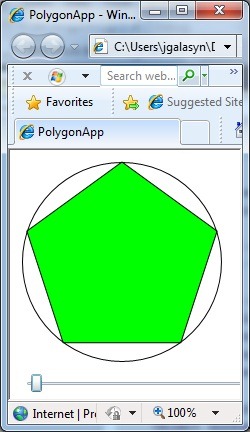
Here’s the Polygon ActiveX control, hosted in Internet Explorer 8.
The completed Polygon ActiveX control from the ATL Tutorial project, hosted in Internet Explorer 8.
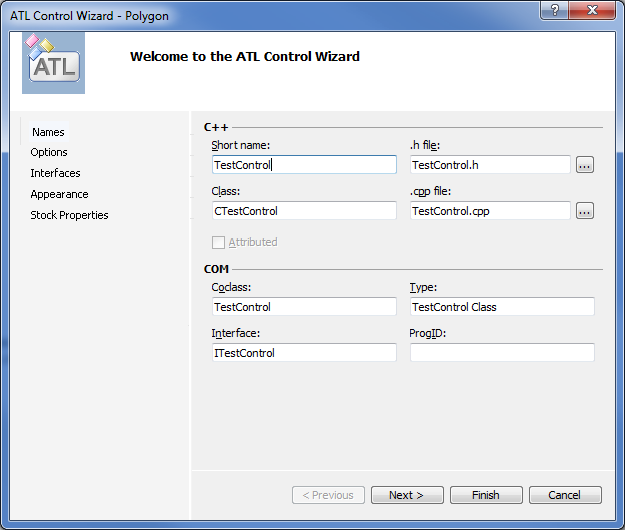
The overall experience for implementing the Polygon ActiveX control isn’t too bad, although I found myself getting lost among the .h, .cpp, and .idl files, especially when connection points entered the picture – all that IDispatch business feels needlessly complicated nowadays. In fact, the experience is completely unchanged since the last time I implemented COM objects in the previous millennium; the ATL dialogs in Visual Studio 2010 appear to be identical to those used in Visual Studio 6.
The ATL Control Wizard in Visual Studio 2010.
Because Visual Studio 2010 is a managed application with a WPF user interface, I wouldn’t be at all surprised if these are, in fact, the original comctl32.dll-based dialogs running in an HwndHost control. This is both comforting and disturbing, as if ATL development had been frozen in amber for the last decade.
Debugging was not entirely convenient, requiring the discovery, download, and build of a semi-supported external test application, named TstCon. I was reduced to message-box debugging when the control was running on the web page. UPDATE: Franci Penov points out in comments: “You don't have to use external tools to debug the ATL ActiveX. You can use WinDbg to start IE and debug your code as it is executed on the page; with all the bells and whistles the debugger gives you - full symbols and source code support, breakpoints and stepping through the code, memory inspection and so on. In fact, you can even use Visual Studio for that, though setting it up is a little bit tricky and it's a bit slower.” Thanks, Franci!
From the perspective of “modern” software development, here are the important observations:
- The ATL/COM implementation has a large ratio of framework files to user files. Depending on how you count, it’s about 5 or 6 to 1.
- The implementation is distributed across 3 files with arbitrary locations for code in .h or .cpp.
- There is no support for declarative layout.
- There is no visual designer support.
- The implementation uses lower-level abstractions, such as HDC and WPARAM.
- Analysis tools are not readily available.
- Several hours to implement and debug.
With the unmanaged ActiveX implementation in hand, I turned to Silverlight for a comparison to a “modern” framework. This turned out to be immensely simpler to implement; the hardest part was converting the core C++ code to C#.
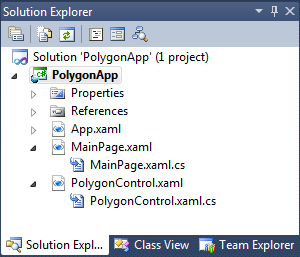
Here’s what the Silverlight project looks like.
Solution Explorer view of the completed Silverlight control project in Visual Studio 2010, adapted from the ATL Tutorial topic.
Here’s the PolygonControl implementation in Silverlight, hosted in an autogenerated page on Internet Explorer 8.
The completed Polygon Silverlight control, adapted from the ATL Tutorial project, hosted in Internet Explorer 8.
I added a slider control to change the number of sides in the polygon, just because it was easy. I briefly considered doing the same thing with a comctl32 slider in the ATL/COM implementation, but the thought made me hyperventilate.
From the perspective of “modern” software development, here are the important observations:
- The Silverlight implementation has a small ratio of framework files to user files, about 1 to 2.
- The implementation is in 1 or 2 files (code-behind plus optional XAML).
- Declarative and imperative layout are supported.
- There is full visual designer support.
- Silverlight provides free graphics and layout sugar.
- The implementation uses high-level abstractions, such as data binding and events.
- The debugging environment is fully integrated.
- Analysis tools are fully supported.
- Two hours to implement and debug.
For the modern programmer, Silverlight is the clear winner. But what of other frameworks? In particular, modern programmers want to author mobile apps. I happen to own an HTC Droid Eris, which I like very much, so it seemed natural to explore the Android Development Tools (ADT).
It’s been awhile since I’ve done any serious Java programming, so it took a few hours to install Eclipse and get the ADT to play with it. Once that was done, it was a simple matter to port the C# code to Java and run it in the device emulator. Happily, the core code that calculates the polygon vertices ported from C# to Java with no tweaking necessary.
Here’s what the Android project looks like in the Eclipse IDE.

Package Navigator view of the completed Android control project in Eclipse, adapted from the ATL Tutorial topic.
The project structure is comparable to the Silverlight project in simplicity, which is nice. Deployment to an Android Virtual Device (AVD) emulator is straightforward and supports full debugging in the IDE. Devs who are worried about Java VM performance can rest easy: starting with Android 2.2 (“Froyo”) the Dalvik runtime engine (Google’s bytecode interpreter) now supports just-in-time (JIT) compilation, like the .NET Framework.
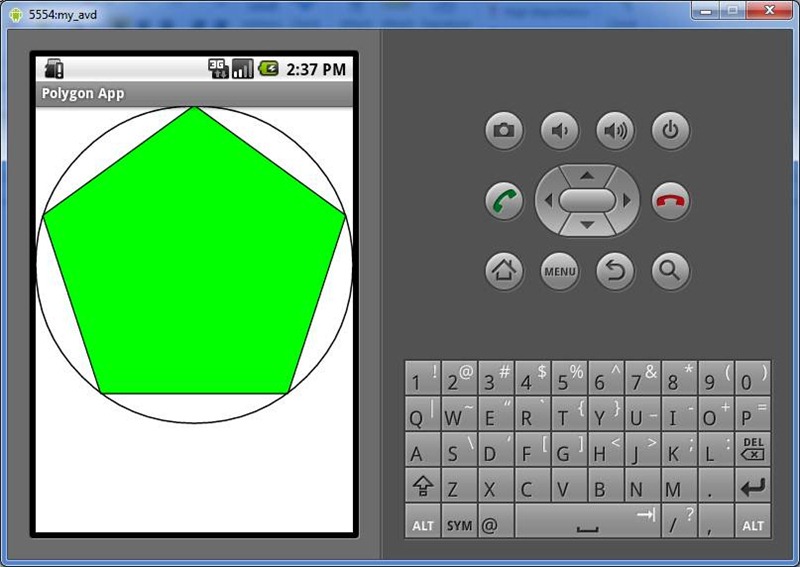
Here’s the Java-based implementation of the PolygonApp running in an Android Virtual Device.
The PolygonView control running in an Android Virtual Device emulator, adapted from the ATL Tutorial topic.
Touch events and gestures come free with the ADK framework. The downside is that there’s no visual designer in Eclipse. UPDATE: Spence corrects me in comments – there is visual design support in Eclipse. My bad.
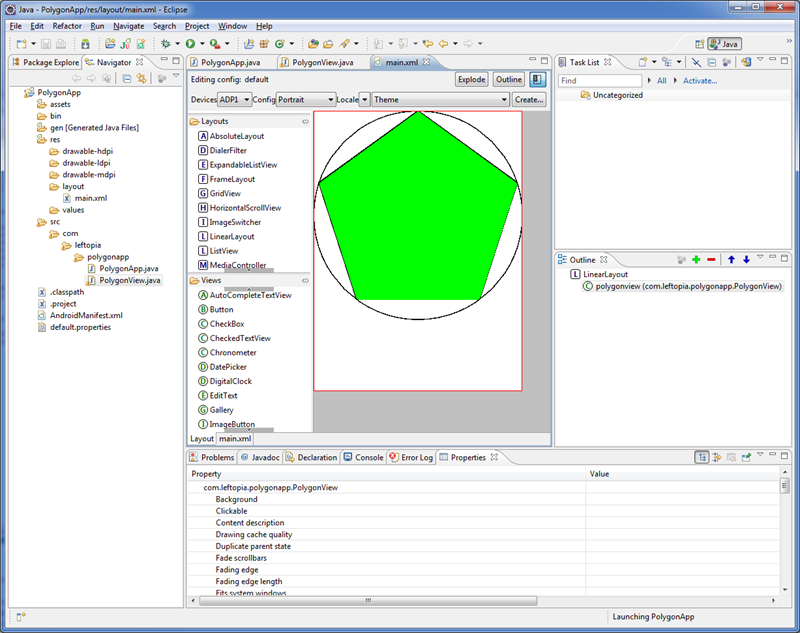
Here it is:
The PolygonView implementation running in the Eclipse visual designer.
From the perspective of “modern” software development, here are the important observations:
- The Android implementation has a small ratio of framework files to user files, about 2 to 1.
- The implementation is in 1 or 2 files (code-behind plus optional XML).
- Declarative and imperative layout are supported.
- There is
novisual designer support. - The Android framework provides free graphics and layout sugar.
- The implementation uses mid-level abstractions, such as layout views and Java graphics.
- The debugging environment is fully integrated.
- Analysis tools are supported but not as fully featured as Visual Studio 2010.
- Two hours to implement and debug.
This post was going to be a “tale of three frameworks,” but after success with Android, it seemed obvious to compare with the new Windows Phone 7 framework.
Installing the Phone 7 development environment turns out to be painless: there’s a special Express SKU of Visual Studio 2010 that you download from the Windows Phone developer site. Fortunately, the Visual Studio Express SKUs install side-by-side with the other Visual Studio SKUs, so you can have Visual Studio 2010 Express for Windows Phone on the same machine that has your main Visual Studio installation.
The biggest win for Windows Phone development is that it’s based on the .NET Framework, with Silverlight providing the user interface for your apps. I was able to lift my PolygonControl implementation and drop it directly into my Windows Phone project with zero changes – well, one: I used Visual Studio’s refactoring support to change the namespace for the control to the default namespace of the Windows Phone project, and it even refactored into the XAML. Thank you, Cider team.
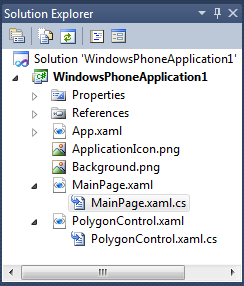
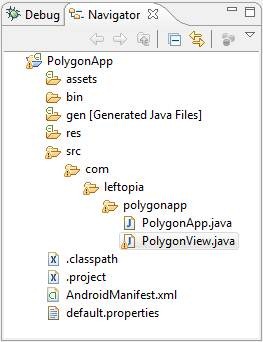
Here’s what the Windows Phone 7 project looks like.
Solution Explorer view of the completed Silverlight control project in Visual Studio 2010 Express for Windows Phone, adapted from the ATL Tutorial topic.
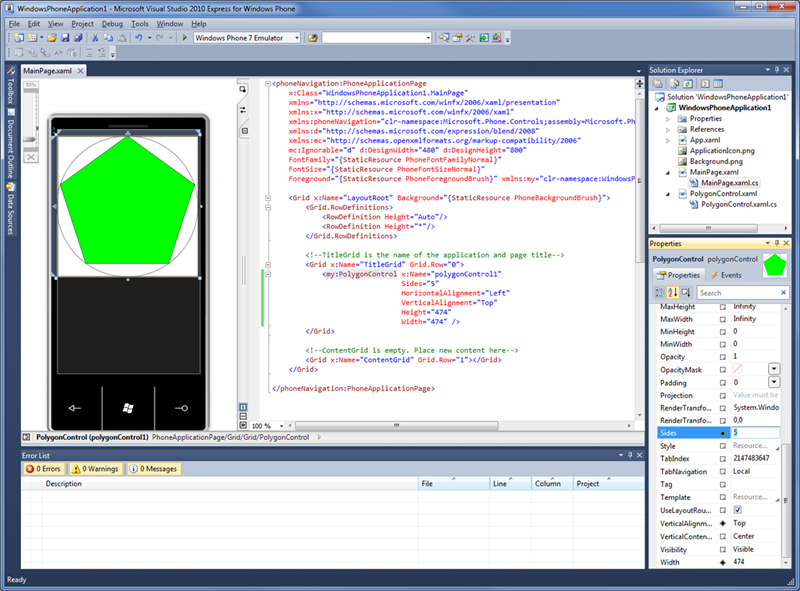
And here’s what the Windows Phone development environment looks like.
The completed Silverlight control project in Visual Studio 2010 Express for Windows Phone, adapted from the ATL Tutorial topic.
The big win here is the visual designer support, which looks exactly like what you get with the WPF and Silverlight Designer for Visual Studio. You drag and drop controls from the Toolbox onto the design surface, which represents your target device’s display, and you set properties on controls by using the familiar Properties window. The XAML view automatically updates to reflect these changes. VS automatically added my PolygonControl to the Toolbox, so I was able to drag it from the Toolbox and drop it onto the design surface. This is what we used to call RAD – Rapid Application Development.
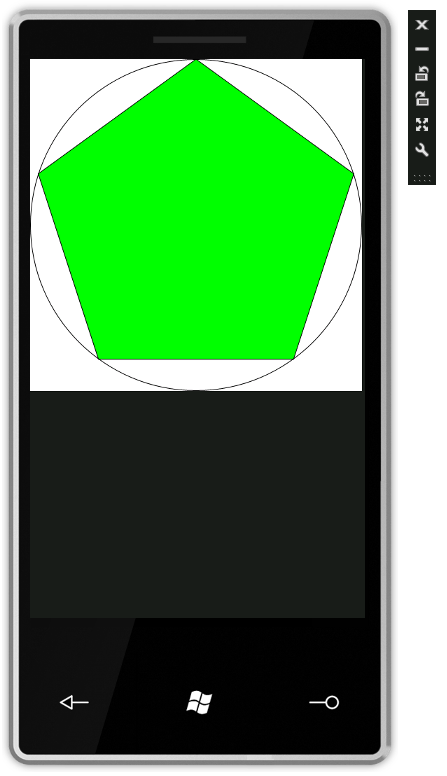
Here’s the Silverlight implementation of PolygonControl, hosted in the Windows Phone Emulator.
The PolygonApp running in the Windows Phone Emulator, adapted from the ATL Tutorial topic.
The most exciting feature is the Windows Phone compatibility with Silverlight – I could hardly believe my eyes when the same PolygonControl implementation ran both in the browser and in the phone emulator. Potentially, this is a huge win for Windows apps developers and may be the single strongest argument for favoring Silverlight over the other frameworks.
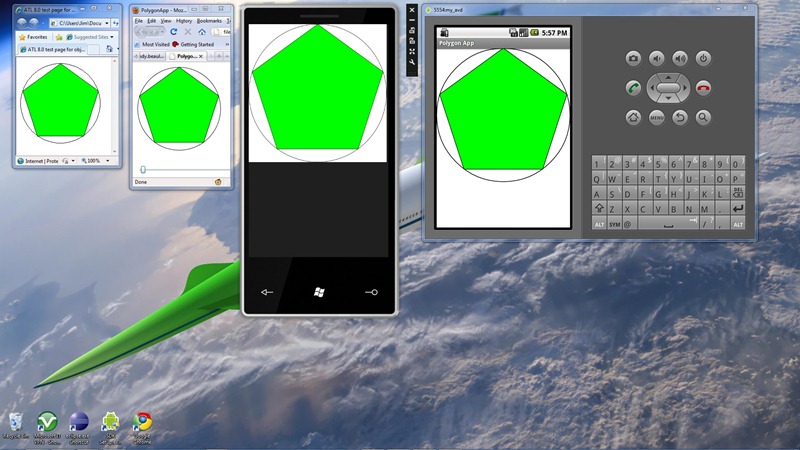
Here are the running apps, shown side-by-side for comparison.
The Polygon control, adapted from the ATL Tutorial topic, running as an ActiveX control (left), a Silverlight control running in Firefox, a Windows Phone control, and an Android Virtual Device emulator (right).
What’s a modern programmer to make of all this? The following table summarizes what we’ve discovered.
| Declarative Support | Abstractions | Graphics & Layout | IDE Integration | Designer Support | Dynamic Languages | Code Size SL=1 | |
| ATL/COM | No | Low-level | GDI | Simple | No | No | ~5 |
| Silverlight | Yes | High-level | D3D | Complete | Yes | Yes | 1 |
| Android | Yes | Mid-level | Java | Complete | No | ~1 | |
| Phone 7 | Yes | High-level | D3D | Complete | Yes | Yes? | 1 |
It’s a toss-up between Android and Silverlight, but for my money, the possibility of authoring Silverlight controls that also run – with no XAML changes – on Windows Phone makes Silverlight the more compelling story. Conceivably, modern developers can double their income from a single code base, by selling the usual desktop/browser apps as well as corresponding Windows Phone apps.
What of the claim that Microsoft is oblivious to modern programmers? To my mind, it doesn’t hold water – it’s hard to imagine a more modern framework than Silverlight. Once Windows Phones start to ship, Microsoft will have complete parity with Android in the developer story.
The code for all four projects is posted at my Code Gallery site. Check it out and tell me if you agree with my conclusion.
UPDATE: Don Burnett compares iPhone development to Windows Phone development here: iPhone versus Windows Phone 7 Coding Comparison.
Technorati Tags: Visual Studio,WPF Designer,WPF,Silverlight,Windows Phone,Android,Java,COM,C++,C#,XAML
Comments
Anonymous
July 07, 2010
Digging deeper, there are huge advantages on the Microsoft stack with lambdas, linq, and extension methods to name a few. The readability of code is remarkable using declarative linq syntax. Also, the ability to extend types with methods that express logic more fluently (i.e. 15.Minutes().FromNow();) is proof that software development on the Microsoft stack is indeed "modern".Anonymous
July 07, 2010
Word. LINQ and the others you mention are awesome, also the new dynamic keyword holds lots of promise.Anonymous
July 07, 2010
Just out of curiosity, why did you drop the slider from the WP7 app?Anonymous
July 08, 2010
Thanks, great article, but, after two years, I'm having second thoughts about SL. The only thing keeping me from going back to Java/Eclipse is the two years that would be wasted. I really don't like xaml (it is a copy then change technology) but I must use it because classes like ControlTemplate are sealed and its Content property is private (so, I can't use C# to do any OO styling). Yes, there is a lot of very cool technology in SL/.net (eg. dynamic) but it is like having a $300K car that you are not licensed to drive (I need ControlTemplate). Once you get past "Hello World" kind of examples you'll need expensive tools: Blend and Visual Studio 2010. (Then there's problems with Microsofts attidude toward the world: Linux, Html 5. Plus, I need to worry about what Microsoft is going to allow in xaml that they won't allow in C#, eg. ControlTemplate.) So, if you like expensive tools and the NEED to know two languages hands down go with SL.Anonymous
July 08, 2010
Hi Misha, Just laziness. It should be a simple matter to drop the slider onto the design surface and wire it up with a data binding. JimAnonymous
July 08, 2010
The android development suite using eclipse has a visual designer. More so, you only show the package manager in Eclipse. Lots and lots missing in this post.Anonymous
July 08, 2010
You should provide a iPhone iOS4 comparison as well! I'd be interested in seeing how that stacks up with the others.Anonymous
July 08, 2010
Hi Spence, Thank you for the feedback. I looked all over for a designer view, so I've gotta say that it's not very discoverable. Can you point me to it? That's why this blog is named "Learning Curve"! JimAnonymous
July 08, 2010
You don't have to use external tools to debug the ATL ActiveX. You can use WinDbg to start IE and debug your code as it is executed on the page; with all the bells and whistles the debugger gives you - full symbols and source code support, breakpoints and stepping through the code, memory inspection and so on. In fact, you can even use Visual Studio for that, though setting it up is a little bit tricky and it's a bit slower.Anonymous
July 08, 2010
Hi Brett, I considered that but was too lazy to install Cocoa on my wife's Mac! JimAnonymous
July 08, 2010
Hi Franci, Thank you for the help -- I'll forward that to the author of the ATL Tutorial topic. JimAnonymous
July 08, 2010
Jim, Sounds like you're quite unfamiliar w/ Eclipse at all. When you have a file open, there's tabs on there to show representations, much like any other file in eclipse (html, xml, etc) Click the tab.Anonymous
July 08, 2010
Right you are, Spence -- I'm a total n00b. I've corrected the post but ran into this horrible bug: www.anddev.org/.../main-xml-error-t7506.html So the onboarding experience has been less than ideal. ^_^ JimAnonymous
July 08, 2010
In your example, your layout is missing. I'm surprised you ran into this problem. Then again, you're complaining about Eclipse after a short time of usage. Something here isn't right.Anonymous
July 08, 2010
The comment has been removedAnonymous
July 08, 2010
Nice post Jim. I wrote a blog post a while back that shows how to do something similar on the iPhone using MonoTouch. Here's the link in case you're interested: mikebluestein.wordpress.com/.../drawing-with-coregraphics-in-monotouch-2 CheersAnonymous
July 08, 2010
The comment has been removedAnonymous
July 09, 2010
The comment has been removedAnonymous
July 09, 2010
Being able to run a Silverlight app on a Windows Phone is a real plus. I've heard that there are more Nokia phones than both iPhones and Android phones combined so now that Microsoft has released Silverlight for Symbian phones we have yet one more reason to develop in Silverlight.Anonymous
July 11, 2010
As a new developer, I saw the light (very same argument of this blog post) of using Silverlight after considering all my options. Microsoft does have the "ideal" mulit-platform solution for developers. However, I believe MS has gotten there very slowly and feel sorry for the developers who have had to wait. Also, as a student, I get the Visual Studio and Expression Blend products for free. I can certainly say I wouldn't be using MS if it was not free. If my develpment work pans out, then I'll buy the software for commercial use, but I think MS will need to offer all of these products for free to everyone to compete in the developer market.Anonymous
July 12, 2010
spence: After spending over a year working with eclipse, I certainly was complaining about it. Now whether that had more to do with J2EE or the design of the IDE itself ... IDEs generally optimize for a particular platform, so at some point the distinction just doesn't matter. I will freely admit I preferred eclipse to VC6's or VB's IDE. But everything from VS2k5 onward I'm definitely more productive with.