Using XAML to write Windows 8 Games - Part 1
For my next Windows 8 app, I wanted to switch from JavaScript/HTML and try C#/XAML instead. XAML is one of those things which seems like it's going to be horrifically complicated, but actually it's something you've probably already used before without even knowing it. XAML is the Extensible Application Markup Language (XAML) has been around for a while - in Silverlight for example, or Windows Presentation Foundation (WPF). If you have done much Windows programming over the past few years, you'll know all about it, but if you've been immersed in iOS then it might seem new to you. (Note: XAML is used in Windows 8 but also in Silverlight and the WPF, and so if you are Googling, I mean, Binging, for help on specific XAML topics keep in mind you want the answers that apply to Windows 8 Apps.)
But what exactly is XAML? One way to think of XAML is to consider what happens when you create a XIB file in Xcode. Have you ever wondered what is actually inside a XIB file? Open it in TextEdit and lo! - it turns out it's XML - XML that only the brave or foolish ever look at. When a UIViewController is created, it's this XML file in the XIB which describes the controls, what they look like, where are they positioned and so on. At rumtime, it's this XML which is used by the OS to create your user interface.
XAML does much the same job, and it too is XML based. But unlike in Xcode, it's not hidden away - it's right there in the .xaml files you see in Visual Studio's Solution Explorer. As with Xcode, you can drag and drop controls from a toolbox into a view and the XAML is created for you. Alternatively, you can type in the XAML manually, and this can often be a quicker way to work. A word of warning: although Visual Studio's Intellisense will do a good job of making sure you close all the right XML tags in all the right places, it's frighteningly easy to make a mistake and break the XML. When this happens, Visual Studio can't display the XAML visual preview and your user interface can turn into a dog's dinner.
You can think of a XAML file in your Visual Studio project as the description of one page in your app. All the buttons and controls that make up the page are in that .xaml file. Assuming you used Visual Studio to create that .XAML file (either by default with a new project, or by adding a new page) you will discover that closely associated with that .XAML file is another file with the same name and with a .cs (for C# source files),.vb (for Visual Basic source files) or .cpp (for C++) appended. This is called the "code behind" file. In this file is the actual programming that makes your app do stuff. This page which contains the C# (or VB or CPP) code 'knows' all about the XAML controls, and so you can access them to change their properties (as long as you gave them a name in their XAML declaration - this will become more obvious in a second). Think of how you access a UIKit control such as a UIButton from an Objective-C project in Xcode - you need to control-drag the control into the .h file to make a reference, and then use @synthesize to get access to it on the .m file, right? This is similar, but Visual Studio does it for you, so you can just use the name.
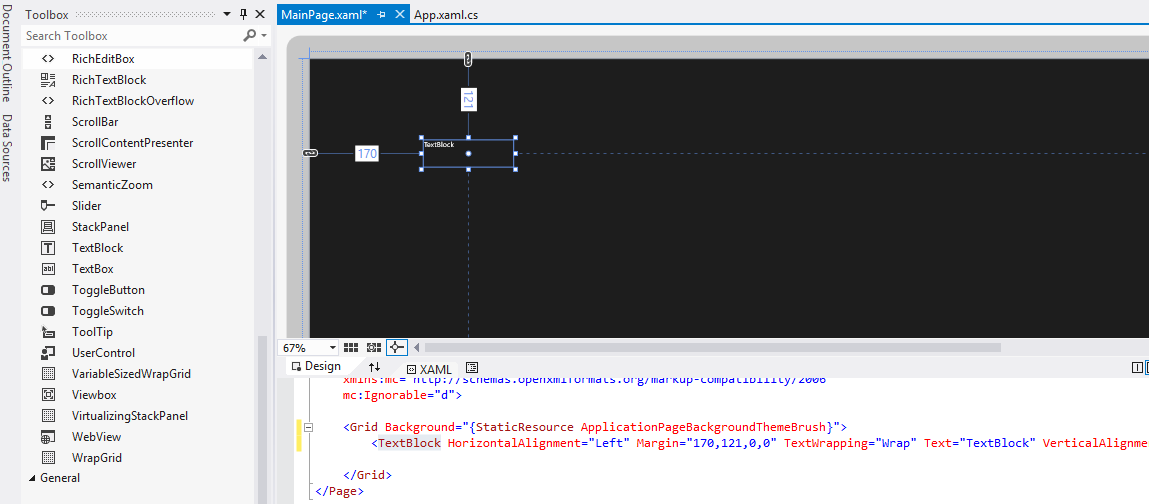
Here's what I mean about giving the control a name. Let's say you want to make a text box, and then change the text that it is displaying. In Visual Studio, you can drag the TextBlock control into your .XAML file, like this:
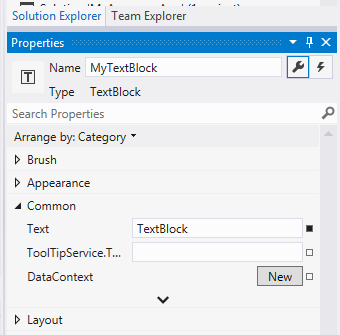
Now you can give the control a name in the Solution Explorer, like this:
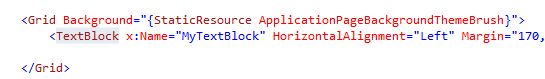
Or you can add x:Name = "MyButton" in the XAML itself, like this:
Now don't ask me why it's x:Name and not "Name", because I don't know.. it is what it is.
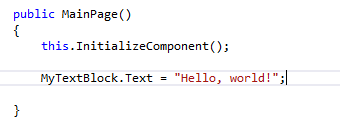
You can then change the text it displays by accessing it from your C# code in the code behind file, like this:
In a nutshell, that's XAML. It's how you create the user interface for your app, and you can use it either by dragging-and-dropping controls in a visual editor, or by entering it manually. And you can change the properties programmatically, just like you can in Xcode.
However, there's one more trick up Visual Studio's sleeve.
Let's say you want to animate a button, such that it shrinks a little, changes color a little, and returns to normal when you tap on it. In iOS, I would use an animation block or two, and vary some of the UIButton's parameters. Chaining animations gets a little bit tricky - you need to wait for one stage to complete, and then trigger the next. In fact, I've done this so many times I that I've written a method that accepts a UIButton, and performs this animation on it - it saves me writing it for every single button in my app.
When writing Windows 8 apps, you have several ways to do the same thing. You can write a bunch of C# to adjust the properties of the controls in your code behind file. Or you can write code in the XAML declaration itself to do the same thing. Or, and this is my favorite, you can use the Blend editor to actually sketch out the animation on a timeline. If you have used the excellent Hype editor on the Mac to make HTMl5 apps, you'll know this approach well. In Blend, these animations are called "Storyboards" (yes, it can be confusing switching backwards and forwards between platforms - obviously "Storyboards" mean something completely different in iOS land).
To use Blend, you simply select "Open in Blend" from the Visual Studio View menu, or even launch Blend by itself and load your project.
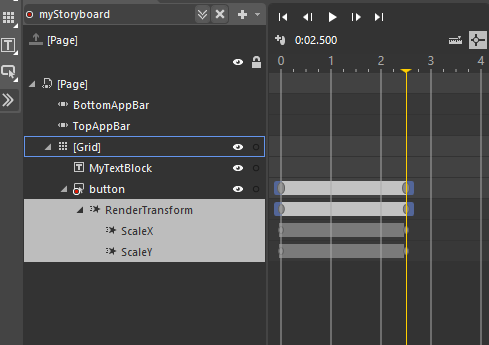
As you would expect if you've used a tool like this, you set key points in the timeline, and then the properties that you change are set at each point. So to make the button larger, just drag the timeline over a bit, and tweak the horizontal and vertical sizes.
What you are doing is creating the XAML for the animations graphically. This is cool.
Now, the biggest disadvantage I've found to working with Storyboards is that they are linked to the specific control by name. You trigger the Storyboard with a C# command such as "myStoryboard.Begin()" and it plays back the animation on the control you associated it with. I was hoping that the Storyboards could be applied to any XAML control, so that I could write one Storyboard animation for all the XAML buttons in my project, but I can't work out how to do that in a straightforward way. ** UPDATE - Control Templates seem to be the way to do this. I've written this up in Part 2! :-) ***
Anyway, that's a brief introduction to XAML. In the next part, we'll look at how you would go about using XAML controls in a game. See you then!