Azure Mobile Apps の認証設定について(その2)
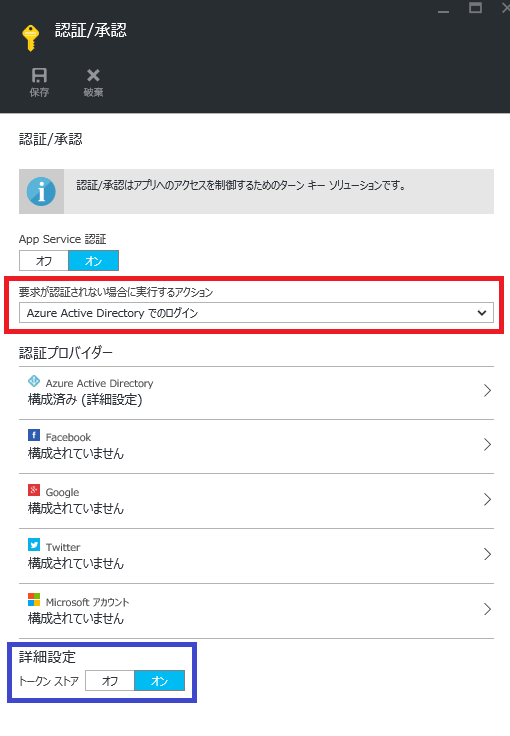
前回に引き続き、Azure Mobile Apps の認証設定について説明します。前回は [要求が認証されない場合に実行するアクション] について説明しましたが、今回は次の画像の青枠の詳細設定にある [トークン ストア] について説明します。
[ トークン ストア] について例えばアプリケーションが次のようなシナリオを実現しようとしていたとします。
- Facebook の認証を使用して、Azure Mobile Apps のバックエンド アプリケーションにサインインする
- クライアント アプリが、1の認証結果を利用し、Facebook のタイムラインに写真などをポストする
1 については、チュートリアルに記載がある通り Facebook 認証が利用できるようクライアント アプリとバックエンドを構成することで実現できます。
一方、2 については、Facebook API にアクセスするための適切なアクセス権を持ったトークンが必要となります。
このような場合、[トークン ストア] の設定を “オン” としておくことで、この機能 が Facebook API にアクセスするために必要なトークンを自動的に取得し、保持するようになります。
もし、クライアント アプリが実際にトークンに対してアクセスする必要がある場合、クライアント アプリから Azure Mobile Apps のバックエンド サーバーの “/.auth/me” に対して HTTP GET リクエストを発行することで、トークンを取得することができます。
具体的には、「Windows アプリに認証を追加する - アプリケーションに認証を追加する」 で紹介されている手順 3 のコードに対して、以下の黄色部分のようなコードを追加することで実現できます。なお、発行する GET リクエストは、当然、認証が済んでいる必要があるため、AuthenticationAsync() の呼び出し後である必要があります。
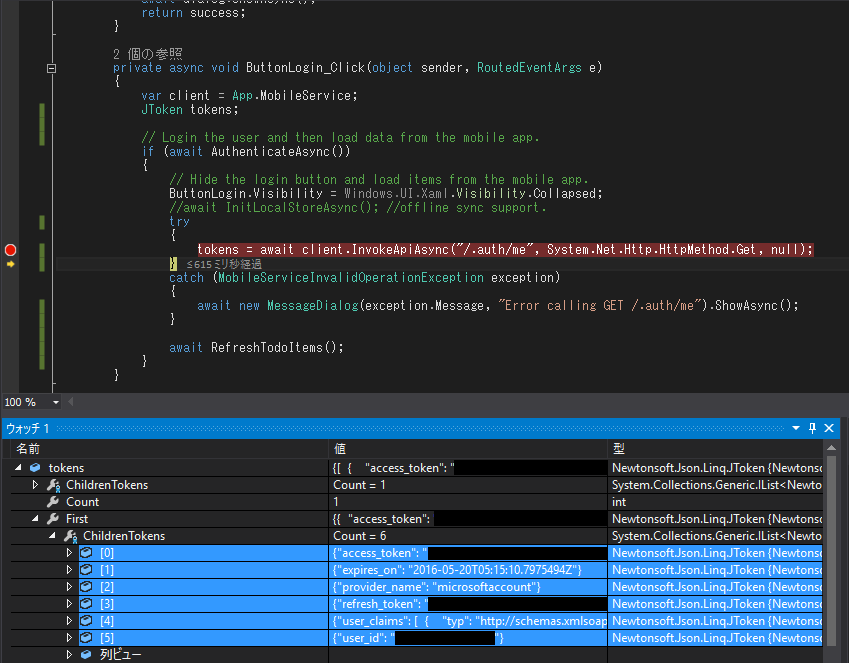
private async void ButtonLogin_Click(object sender, RoutedEventArgs e){ var client = App.MobileService; JToken tokens; // Login the user and then load data from the mobile app. if (await AuthenticateAsync()) { // Hide the login button and load items from the mobile app. ButtonLogin.Visibility = Windows.UI.Xaml.Visibility.Collapsed; //await InitLocalStoreAsync(); //offline sync support. try { tokens = await client.InvokeApiAsync("/.auth/me", System.Net.Http.HttpMethod.Get, null); } catch (MobileServiceInvalidOperationException exception) { await new MessageDialog(exception.Message, "Error calling GET /.auth/me").ShowAsync(); } await RefreshTodoItems(); }} |
上記コードを実際に動作させ、Visual Studio 2015 のデバッガーでその様子を見てみると、以下のような結果となり、InvokeApiAsync メソッドの戻り値 (tokens) に、トークンの情報が格納されていることが確認できます。
< 関連情報>
Azure Active Directory ログインを使用するように App Service アプリケーションを構成する方法 iOS アプリに認証を追加する Xamarin.Android アプリに認証を追加する Windows アプリに認証を追加する