Mapové podklady a Silverlight
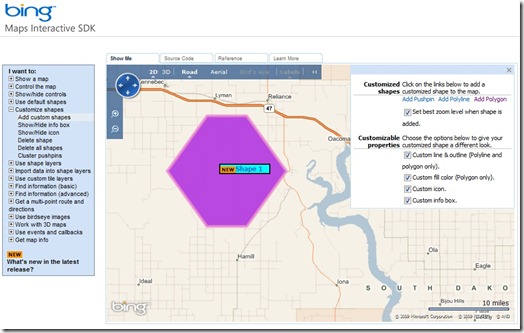
Zobrazení map na webových stránkách je dnes tak běžné, že nad jejich existencí vůbec neuvažujeme. Ne vždy však vidíme něco více, než samotné mapy s vyznačenými body zájmu. Pravděpodobně to bude tím, že vytvořit sofistikovanou logiku s dodatečnými vrstvami zobrazujícími specifické informace a ovládací prvky není vždy zcela jednoduché. Nezávisle na poskytovateli map (Microsoft, Google, Yahoo), všechny firmy standardně nabízí mapové API v JavaScriptu, často i s podporou AJAXu. Úvodní informace a příklady lze vidět např. zde: Microsoft, Google a Yahoo. Pokud zůstaneme u Microsoft Virtual Earth, nejjednodušší způsob jak začít s využíváním mapového softwaru je interaktivní generátor zdrojového kódu - Bing Maps Interactive SDK. Zde lze velice jednoduše nasimulovat ovládání mapy, vkládání a zobrazování různých tvarů, vkládání dat do vrstev atd. Pokud bychom např. potřebovali zobrazit mapu ve 2D pohledu s označeným místem pushpinem a orámovanou oblastí, leze si tento scénář na interaktivní mapě naklikat (Custom shapes -> Add custom shapes, v dialogu vybrat Add Polygon).
Po přepnutí do záložky Source Code získáme plný zdrojový kód pro vložení do web stránky, případně na další záložce Reference od dokumentaci k použité funkci AddShape().
Silverlight - to, co vás odliší
Osobně se zřídka spokojím s tím, že mé aplikace dělají "jen to co jiné". A tak hledám jak je udělat jiné a lepší. Při programování s mapami se tedy jasně nabízí Virtual Earth Silverlight Map Control. Vedle všech možností ovládání jako máme u standardního mapového API můžeme využít veškerou funkcionalitu a možnosti, které nám dává Silverlight. V první řadě, z pohledu programátora, je to tvorba aplikační logiky v .NET jazycích. Není to boží se vyhnout JavaScriptu? J Druhou, neméně zajímavou je pak schopnost vložit do vrstev mapy libovolnou grafiku nebo ovládací prvky, které známe zběžných Silverlight aplikací.
I samotný Silverlight Map prvek přináší celou řadu vylepšení. Mezi ty nevýznamnější patří:
- Plynulé překreslování jednotlivých dlaždic, ze kterých je mapa složena (pannování, zoomování)
- Lepší systém událostí
- Přizpůsobitelné chování
- Integrace s webovými službami
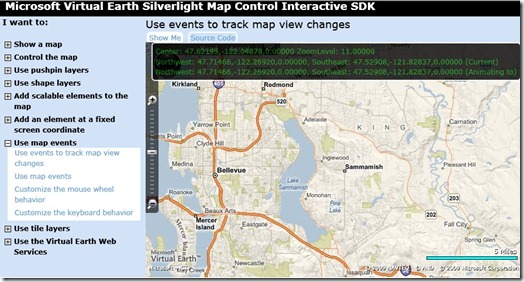
Abychom opět ulehčili a zrychlili vývojářům práci, vedle běžného SDK je k dispozici i Microsoft Virtual Earth Silverlight Map Control Interactive SDK (to fakt není krátký název aplikace). V online aplikaci si lze opět nasimulovat jednoduché situace, např. zobrazení souřadnic centra mapy a jednotlivých jejích okrajů.
V záložce Source Code pak vidíme zdrojový kód. Ten si dovolím také vypsat, protože jeho jednoduchost a čitelnost je opravdu luxusní. Nejdříve XAML kód aplikace:
<UserControl x:Class="MapControlInteractiveSdk.Tutorials.Tutorial4"
xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
xmlns:m="clr-namespace:Microsoft.VirtualEarth.MapControl;
assembly=Microsoft.VirtualEarth.MapControl">
<Grid x:Name="LayoutRoot" Background="White">
<m:Map Center="47.640,-122.125" ZoomLevel="11" x:Name="MyMap" />
<Border Background="Black" VerticalAlignment="Top"
HorizontalAlignment="Right" Opacity="0.8"
BorderBrush="White" BorderThickness="2" CornerRadius="5">
<TextBlock x:Name="MapInfo" Foreground="#008800" FontSize="12"
Padding="5" />
</Border>
</Grid>
</UserControl>
A ještě kód v pozadí, který reaguje na pannování a zoom v okně mapy a překresluje informaci a aktuálním pohledu:
using System;
using System.Windows;
using System.Windows.Controls;
using Microsoft.VirtualEarth.MapControl;
namespace MapControlInteractiveSdk.Tutorials
{
public partial class Tutorial4 : UserControl
{
public Tutorial4()
{
InitializeComponent();
MyMap.ViewChangeOnFrame +=
new EventHandler<MapEventArgs>(MyMap_ViewChangeOnFrame);
}
void MyMap_ViewChangeOnFrame(object sender, MapEventArgs e)
{
Map map = (Map) sender;
MapInfo.Text = string.Format("Center: {0:F5} ZoomLevel: {1:F5} \r\n",
map.View.Center, map.View.ZoomLevel);
LocationRect bounds = map.GetBoundingRectangle();
MapInfo.Text += string.Format("Northwest: {0:F5}, Southeast: {1:F5}
(Current)\r\n", bounds.Northwest, bounds.Southeast);
LocationRect targetBounds = map.GetBoundingRectangle(map.TargetView);
MapInfo.Text += string.Format("Northwest: {0:F5}, Southeast: {1:F5}
(Animating to)",targetBounds.Northwest, targetBounds.Southeast);
}
}
}
Jak se k Silverlight komponentě dostat
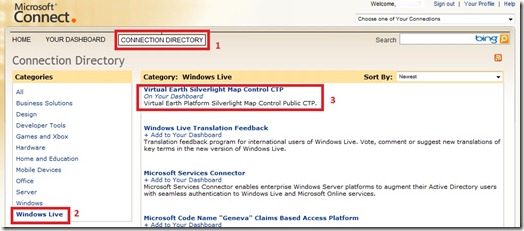
Předvedená komponenta v době psaní článku je v CTP (Community Technology Preview) verzi. Pro přístup ke všem SDK, příkladům a dokumentaci se musíte bezplatně registrovat v programu Connect. Je to velice jednouchý postup:
- Najeďte na stránku https://connect.microsoft.com
- Přihlaste se svým Live ID
- Přepněte se nabídky Connection Directory a kategoriích vyberte Windows Live a v nabídce Virtual Earth Silverlight Map Control CTP.