Как нарисовать иконку для twitter`а в Expression Design
Как известно, иконки для твиттера – это такие специальные голубые голуби :)
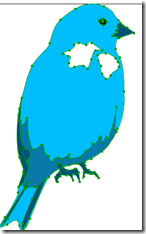
Мы будем рисовать вот такого:

Чтобы нарисовать такую иконку нам понадобится два базовых изображения:
1. Фотография голубя, например, такая:
2. Логотип твиттера, который можно взять на официальном сайте.
Приступим!
1. Открываем Expresion Design. Вставляем картинку с голубем в отдельный слой, этот слой блокируется, чтобы не мешаться.

2. Во втором слое, выбрав перо и поставив opacity на 10-15% (чтобы было видно, что рисуем)

начинаем обводить голубя по контуру:

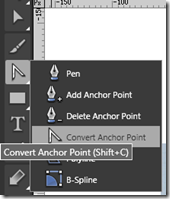
По мере необходимости с помощью “уголка” и “прямого выделения” (белая стрелка) можно соответственно добавить узлам направляющих и поправить их расположение

3. Аналогично обводим лапки, клюв, глаз и пятна на грудке и хвосте, а также затемнение внизу:
(одну из лапок пришлось приподнять, чтобы она легла на букву “t”).
4. Убираем у всех элементов обводку. Выставляем opacity 100%. Раскрашиваем в подходящие цвета:
5. Добавляем логотип twitter снизу

6. Экспортируем иконку в нужно размере и вешаем в блоге (кликабельно):
Исходник для Expression Design прилагается.
p.s. Студенты и школьники могут взять Expression Design бесплатно через DreamSpark.