Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
This article is a demonstration of how to create a .NET Core application start using only the .NET Core SDK (RC2) and the Visual Studio Code .
Each step of this article, is well detailed in the .NET Core SDK own site. But, still knowing about that, I decided to share with you.
The goal here is to demonstrate how to run and develop applications for Windows, Linux or MAC via the .NET Core SDK and Visual Studio Code.
After having the SDK and VS Code installed, the next step is to create a .NET Core project.
To write this post, I'm using Windows operating system. Therefore, I will create the application directory and the project using PowerShell (could also be through the classic command prompt).
Steps:
1. Open PowerShell and create a directory for the application. Example:
New-Item -Name HelloWorld -Type Directory -Path "c:\temp"
2. Navigate to the newly created directory. For example:
cd "c:\temp\HelloWorld"
In RC2, there is no more DNX (.NET Execution Environment) and DNVM. It was replaced and simplified to the DOTNET "driver" for running the CLI (command line interface) commands as well as running applications.
3. To create the project type the follow command:
dotnet new
4. Run the following command to restore the dependencies/packages of the project :
dotnet restore
5. Type the following command to compile and run the application:
dotnet run
Observe that the application returns a "Hello World!" in the prompt. That happens because we are talking about a console application. The next step is to use the VS Code to understand how the code is written, .
To open the application code, run the following command (do not forget the dot after the code) on the application directory:
code .
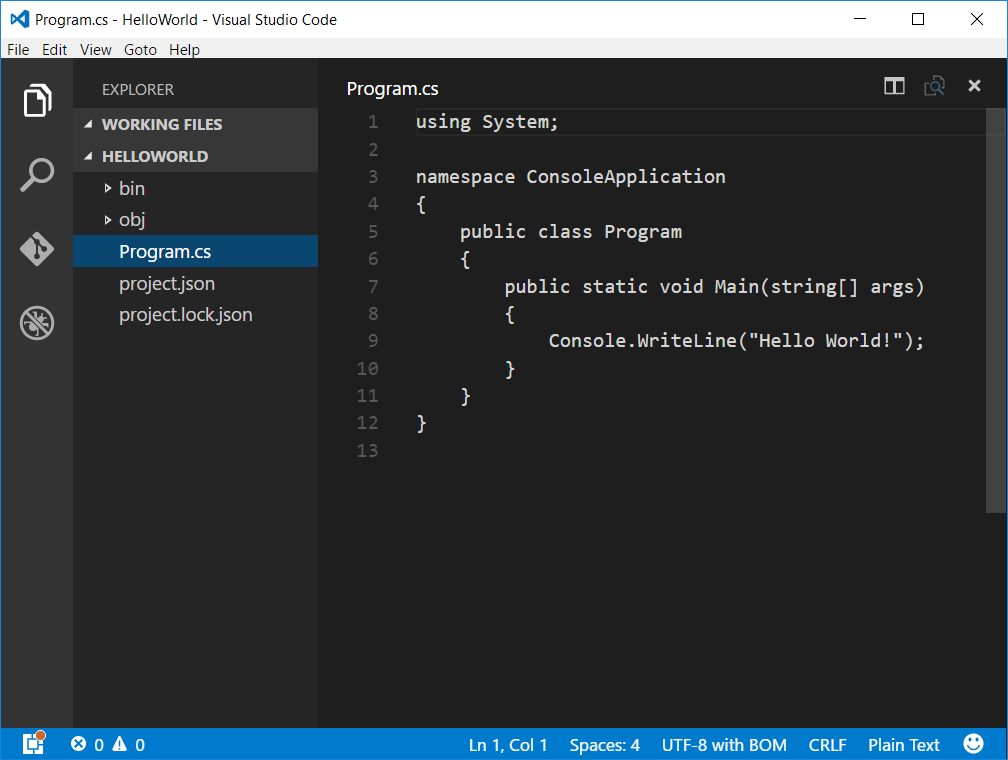
Visual Studio Code will open displaying the newly created application: 
Open the application directory in Explorer. As we are using PowerShell, a quick way is to type the following command (do not forget the point after explorer):
explorer.exe .
Note that the application binary (DLL) was created within the directory:
C:\temp\HelloWorld\bin\Debug\netcoreapp1.0
Another way to run our application is through the following command:
“c:\Program Files\dotnet\dotnet.exe” C:\temp\HelloWorld\bin\Debug\netcoreapp1.0\HelloWorld.dll
The first part of the command corresponds to the .NET Core SDK installation path and the second part to the DLL's application path.
In version RC2, .NET Core application runs through the runtime dotnet.exe which replaced the DNX (runtime of RC1).
This article was pretty simple. The next post will change this application to an ASP.NET CORE application.
For reference, the .NET CORE documentation is available at:
https://dotnet.github.io https://dot.net https://docs.asp.net
UPDATED:
To set the VSCode to run C#, please check this article.
Comments
- Anonymous
June 01, 2016
How to run it from within Code? I get the following error even though the program path is set to the debug path: launch: launch.json must be configured. Change 'program' to the path to the executable file that you would like to debug.- Anonymous
June 01, 2016
Hi Byron! Great question!VS Code has built-in debugging support for Node.js (JavaScript, TypeScript, and any other language that gets transpiled to JavaScript). For debugging other languages (including C# on .NET CORE RC2), please look for Debuggers extensions in VS Code Marketplace (https://marketplace.visualstudio.com/vscode/Debuggers).The steps are:1. Open the VSCode and press CTRL+P.2. Type: ext install csharp3. The next step is going to be easier if you close the VSCode and create a new solution.3.1 Create a new directory to the solution3.2 Navigate to that folder3.3 Type: dotnet new3.4 Type: dotnet restore3.5 Type: code .3.6 Code will ask you to change some settings. Click on yes.4. VSCode will change your launch.js file, as something like this:"configurations": [ { "name": ".NET Core Launch (console)", "type": "coreclr", "request": "launch", "preLaunchTask": "build", "program": "${workspaceRoot}/bin/Debug/netcoreapp1.0/test.dll", "args": [], "cwd": "${workspaceRoot}", "stopAtEntry": false },More information at: https://github.com/OmniSharp/omnisharp-vscode/blob/master/debugger.mdI hope have helped you.- Anonymous
June 01, 2016
The other file that csharp extension changes is the tasks.json:{ "version": "0.1.0", "command": "dotnet", "isShellCommand": true, "args": [], "tasks": [ { "taskName": "build", "args": [], "isBuildCommand": true, "problemMatcher": "$msCompile" } ]}
- Anonymous
- Anonymous
- Anonymous
June 01, 2016
Is there any YouTube video of this in such a detail? Please help.- Anonymous
June 02, 2016
You can find more details at this site: https://code.visualstudio.com/docs/editor/extension-galleryAlso, there are some videos at Channel9: https://channel9.msdn.com/Search?term=visual%20studio%20code#ch9Search
- Anonymous
- Anonymous
June 02, 2016
Take a look at that post: https://blogs.msdn.microsoft.com/luisdem/2016/06/02/how-to-debug-and-run-net-core-rc2-direct-from-within-visual-studio-code/ - Anonymous
June 11, 2016
Thanks - Anonymous
June 15, 2016
Thanks for the instructions. Although, I made some modifications since I do not place anything in temp or top level directories...New-Item -Name HelloWorld -Type Directory -Path "C:\Users\SA02\Documents\Visual Studio 2015\Projects\Web\Core\HelloWorld"In this case I put it in a directory called "Core" which is a subdirectory where my other VS Projects are located. Note you will need to surround the path like I did in "" if your directory or subdirectory contains spaces. If you don't you will receive an error and the directory will not be created.The same applies when changing to the directory: cd "C:\Users\SA02\Documents\Visual Studio 2015\Projects\Web\Core\HelloWorld"- Anonymous
June 15, 2016
Perfect! Thanks for sharing it.
- Anonymous
- Anonymous
August 09, 2016
The comment has been removed- Anonymous
August 09, 2016
Hi Lucas, there are an space between code and the dot. The command it's: "Code ."- Anonymous
August 09, 2016
The comment has been removed- Anonymous
August 09, 2016
In this case, don't forget to download the Visual Studio Code available at: https://code.visualstudio.comIt's free and works for Windows, Linux and Mac.Regards.- Anonymous
August 09, 2016
I thought that would work with Visual Studio Professionals 2015.Thank you very much for the help ! :) - Anonymous
August 09, 2016
Actually, it is possible. In this case, you can open the project directly in VS Professional. ☺
- Anonymous
- Anonymous
- Anonymous
- Anonymous
- Anonymous
January 17, 2017
Very useful thanks. I note that you point out the following way to run the application:“c:\Program Files\dotnet\dotnet.exe” C:\temp\HelloWorld\bin\Debug\netcoreapp1.0\HelloWorld.dllThat's great, but I have found no way to compile a final HelloWorld.exe that I could then use portably on other systems.Could you explain how to create/compile HelloWorld.exe instead of HelloWorld.dll please?- Anonymous
January 17, 2017
Sure. In this case, the application is called self-contained.For more details, take a look at: https://blogs.msdn.microsoft.com/luisdem/2016/10/11/net-core-how-to-publish-a-self-contained-application-exe/
- Anonymous
- Anonymous
March 19, 2017
Great tip for starting VS code with "code ."To open up explorer in current dir, you can use "start ." (work both from PS and from bash).- Anonymous
April 02, 2017
Thank you for the feedback Darius! :)
- Anonymous
- Anonymous
April 28, 2017
Why are u use "explorer.exe ." instead of "start ."???- Anonymous
April 28, 2017
Great question!It is only a question of preference.Maybe, because in the past, the start wasn't available for PowerShell.Nowadays, the start is available in PowerShell as an alias for the start-process cmdlet.You can use start . or explorer . in the same way.Regards,
- Anonymous