Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
I have to start by saying 'containers are hot'.
They are everywhere. New ASP.Net Core applications are kind of born-in-docker applications. A lot of documentation exists for container-izing (especially docker container) them.
But what about ASP.Net MVC 'legacy' applications? why I classify them as 'legacy', is probably a topic for another blog post.
Back to this post -
There is a good blog post that describes this process. This is starting point I also followed. In this post, I'll add my own lessons learnt on top of this process.
This is my set up.
- Windows 10 Anniversary Edition
- Visual Studio 2015
- ASP.Net MVC
- .Net 4.6.2
Let's get started!
Lesson 1: Read prerequisites carefully.
There is a official guidance from docker on prerequisites. Basic requirements are clearly documented here and here. However, they are missing a key piece of guideline. Before I talk about missing guideline, let me explain the issues I faced after following documented guidance.
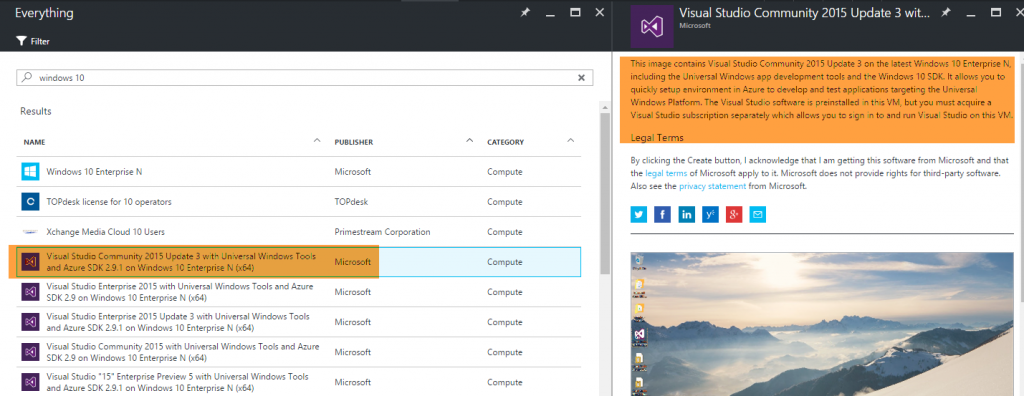
Given that I was missing 'Windows 10 Anniversary Edition' and I was at mercy of my IT folks to get it installed, I decided to spin up a Windows 10 machine in Azure to save time. Since I needed Visual Studio 2015 as well, I selected 'Visual Studio Community 2015 Update 3 with Universal Windows Tools and Azure SDK 2.9.1 on Windows 10 Enterprise N (x64)'. Guess what! This image doesn't have a anniversary edition patched.

So after a long time it took for installation, I had to delete the VM and start with another image. This time I selected 'WIndows 10 Enterprise N', which comes with anniversary edition. Of course, I had to install Visual Studio 2015 separately.
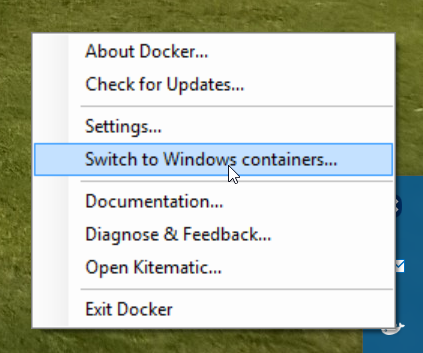
After I installed VS on Windows Anniversary, I thought I was ready to install 'Dockers for Windows'. I downloaded it and installed. I was hoping to see the all new 'Switch to Windows Containers...' option.

I didn't see that :-(
I thought of going ahead anyway and build the docker image for my ASP.Net 4.6.2 application. When I tried that I got following error -
CreateContainer failed in Win32: No hypervisor is present on this system. (0xc0351000)
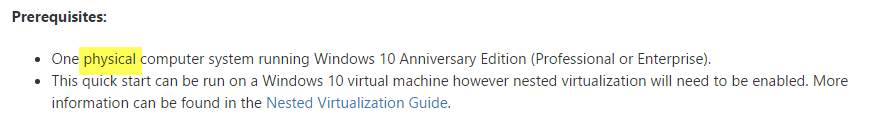
I checked the hypervisor manager and found that it was available and running. While debugging the issue, I stumbled on yet another prerequisites link on MSDN. This link said that I had to have a physical computer.

I gave up on trying to set up docker on a machine in Azure and switched back to my physical computer.
So, I spent a some part of my weekend chasing IT guys and finally got anniversary edition running on my computer. After the installation of 'Docker for Windows', I was able to see the 'Switch to Windows Containers...' option :-)
Next, I created a simple ASP.Net MVC application targeting .Net 4.6.2.
Lesson 2: Dockerfile
Following guidance on building the image, I understood how Dockerfile worked. But there was no instruction on how to create one. Being on Windows, there was no way of creating the Dockerfile (without having any .txt extenstion!).
I circumvented this by simply copying Dockerfile from this github repo. Once on my machine, I used Notepad++ to edit this file.
Lesson 3: Dockerfile content
Next, the Dockerfile has following command
ADD containerImage/ /randomanswers
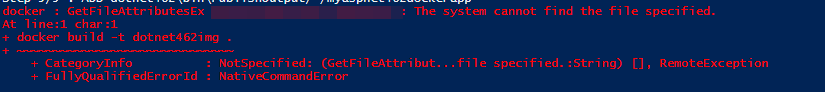
Now, nowhere in the guidance , it is mentioned that where is containerImage folder created. The published content resides inside the bin/PublishOutput. It is not clear why containerImage content is being moved. I was always getting following error - 
So I played around with it and finally updated Dockerfile content to following -
ADD folder_below_dockerfile/bin/PublishOutput/ /myaspnet462dockerapp
Rest of the steps (thankfully!) turned out to be correct. I was finally able to get my ASP.Net 4.6.2 application container-ized.