Deployment der eigenen Azure Functions direkt aus dem lokalen Git Repository
Bekanntlich ist Serverless ja das neue Schwarz und auch Microsoft ist mit Azure Functions mittendrin. Jetzt können wir in Minuten, ohne jegliche Konfiguration von Servern und anderer Infrastruktur, unsere eigenen Dienste bereitstellen und zahlen nur für die tatsächliche Ausführungszeit.
Azure Functions bietet zum Erstellen der eigenen Funktionen in C# oder NodeJS (weitere in Preview) einen Online Code Editor, welcher von Syntax-Highlighting bis direkter Buildintegration (im Falle von C#) die wichtigsten Funktionen mitbringe. Doch natürlich wollen wir auch weiterhin unsere üblichen (offline) Tools verwenden und Azure Functions in unsere Toolchain einbinden. Natürlich ist auch das möglich. Auch hier ist die Auswahl der Möglichkeiten groß, von einer direkten Anbindung an GitHub, bis zum Deployment über ein Push aus dem lokalen Git Repository. Und genau das wollen wir uns mal ansehen.
Ich habe heute das schöne Tutorial von Manu (aka @CodePrincess) zum Erstellen eines Mock Servers auf Azure Functions durchlaufen, wollte das Deployment jedoch nicht automatisch von einem öffentlichen Repository, sondern manuell aus meinem lokalen Repository durchführen.
Wie geht das also:
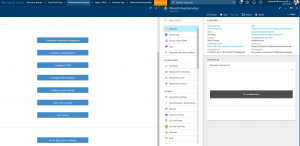
1. Nach dem Anlegen unsere Function App gehen wir links unten auf "Function app settings"

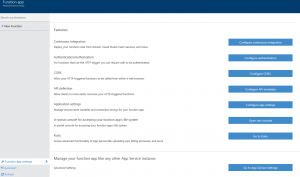
2. Dann klicken wir auf "Configure continuous integration"
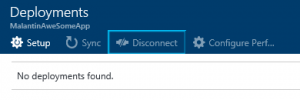
3. Im sich öffnenden Menü ("Blade") klicken wir auf Setup.
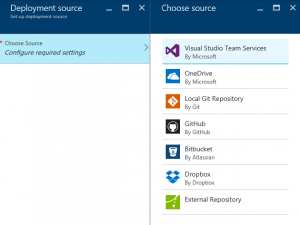
4. Dann wählen wir "Local Git Repository" aus.
Azure legt uns nun ein Git Repository im Context unserer Function App an. Der Inhalt des Repository spiegelt den Content meines 'Servers' wieder. Nun können wir das Repository klonen oder unsere Inhalte in dieses pushen. Eventuell müssen wir noch einen Benutzernamen und Passwort festlegen, falls wir das für diese Subscription noch nicht getan haben.
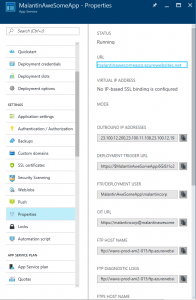
5. Für die Nutzung des Repositories brauchen wir die Git-URL. Diese finden wir über "Go to App Service Settings" und dann unter "Overview" oder "Properties" im Bereich "Settings"
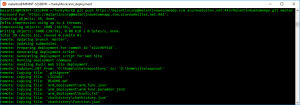
6. Jetzt wo wir die URL haben, können wir unsere Inhalte veröffentlichen. 👌
Links:
- @CodePrincess Serverless is the new black: https://medium.com/\@codeprincess/serverless-is-the-new-black-1c11ce34a02a#.8r9uef4li
- Azure Functions: https://azure.microsoft.com/en-us/services/functions/
- Mock Server auf Azure Functions: https://medium.com/\@codeprincess/get-your-funky-mock-server-7ca82ce9c35a#.6m52uina8