Hand-coding a Coded UI Test
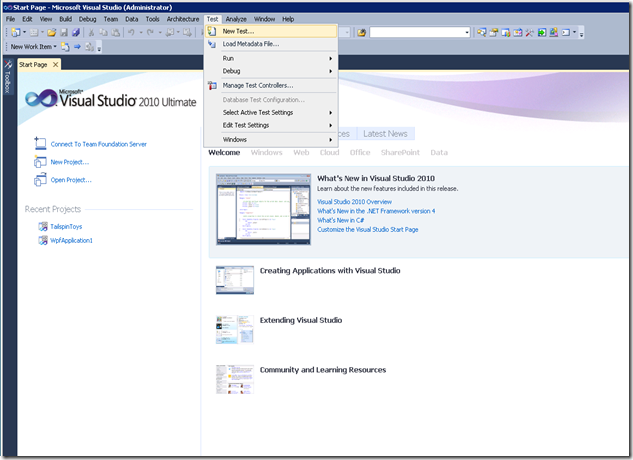
1. In Visual Studio Team System 2010, click on Test menu and choose New Test
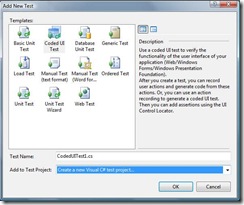
2. In the Add New Test dialog, choose Coded UI Test and click OK.
NOTE:- You can choose to create a Visual C# test project or a Visual Basic test project.
3. In the New Test Project dialog, change the Test Project name and click Create.
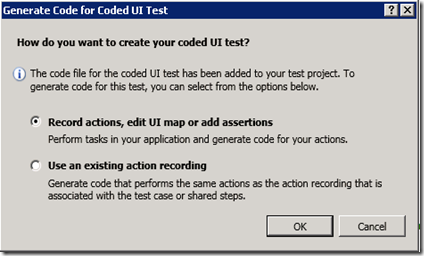
4. In the Generate Code for Coded UI Test dialog, click Cancel
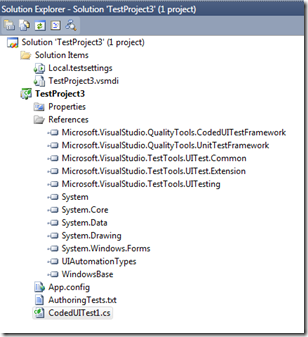
5. All the required references are added and Coded UI Test file is opened in the editor.
6. Now you can start writing Code for a test.
For this tutorial, we will write code for the following test.
Test Steps
a. Navigate to https://bing.com
b. Search for "MSFT"
c. Verify that MoneyCentral link to Microsoft is present in the results.
We will write the code in CodedUITestMethod1.
The following statement launches the browser and navigates to bing.com.
BrowserWindow browserWindow = BrowserWindow.Launch(new System.Uri(“ https://bing.com” ));
BrowserWindow class provides multiple overloads of the static Launch method.
You can attach to an existing browser window using the static FromProcess method.
Another option is to Search for an existing Browser based on its properties. Ib the following snippet, i search for a browser containing “Blank Page” in its name.
browserWindow.SearchProperties.Add(new PropertyExpression(UITestControlProperties.Common.Name, "Blank Page", PropertyExpressionOperator.Contains));
browsertWindow.Find();
The following code block finds the edit box with ID = sb_form_q on the bing.com page. It sets the Text property of that Edit box to “MSFT”.
It then searches for the button with ID = sb_form_go and clicks it.
// Type 'MSFT' in 'q' text box
UITestControl qEdit = new UITestControl(browserWindow);
qEdit.TechnologyName = "Web";
qEdit.SearchProperties.Add(HtmlProperties.Edit.ControlType, ControlType.Edit.Name,
HtmlProperties.Edit.Id, "sb_form_q");
qEdit.SetProperty(HtmlProperties.Edit.Text, "MSFT");
// Click 'Search' button
UITestControl searchButton = new UITestControl(browserWindow);
searchButton.TechnologyName = "Web";
searchButton.SearchProperties.Add(HtmlProperties.Button.ControlType,ControlType.Button.Name,
HtmlProperties.Button.Id, "sb_form_go");
Mouse.Click(searchButton);
- Note that both the edit box and button are represented by the same class UITestControl. This class can be used to refer to any control on the user interface.
- The constructor for UITestControl class accepts an argument which specifies the searchLimitContainer. The search for the UITestControl will be limited to all the child controls of searchLimitContainer. In the code above, we are limiting search to all children of browserWindow.
- Since Coded UI Test supports multiple technologies (Web, MSAA, UIA), we have to specify the technology name for the control. In the code above we set the technology name to Web. If a technology name is not specified, the search is done in the technology of the search limit container. In this example, it would have been in the technology of browserWindow, which is MSAA.
- We then specify SearchProperties which will be used to find the control. In the code above, we search based on ControlType and Id. It is possible to discover the various properties of a control using the HtmlProperties class. HtmlProperties.Edit will contain all properties applicable to an edit box.
- There is a Find() method on UITestControl. Normally this is done implicitly whenever an action is performed on a control. In the code above, the Find method for qEdit is called from within the SetProperty method.
- Mouse actions are performed using the Mouse class. It provides static methods for all possible operations with a Mouse. Similarly there is a Keyboard class for keyboard operations.
The next step is to validate the results. The following code snippet does that.
// Verify HREF property of mSFTStockQuotefHyperlink
UITestControl MSFTStockQuoteHyperlink = new UITestControl(browserWindow);
MSFTStockQuoteHyperlink.TechnologyName = "Web";
MSFTStockQuoteHyperlink.SearchProperties.Add(HtmlProperties.Hyperlink.ControlType, ControlType.Hyperlink.Name);
MSFTStockQuoteHyperlink.SearchProperties.Add(HtmlProperties.Hyperlink.InnerText,"MSN Money",PropertyExpressionOperator.Contains);
string propMSFTStockQuoteHyperlinkHref = ((string)(MSFTStockQuoteHyperlink.GetProperty(HtmlProperties.Hyperlink.Href)));
StringAssert.StartsWith(propMSFTStockQuoteHyperlinkHref, https://moneycentral.msn.com/detail/stock_quote?symbol=US:MSFT);
This searches for a Hyperlink which contains MSN Money in its inner-text. It verifies the Href property of the hyperlink.
Assert and StringAssert classes can be used for validation.
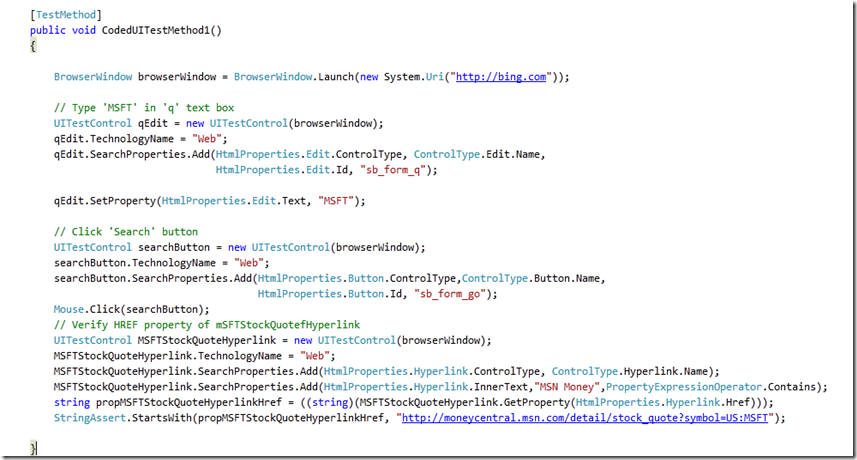
The final Coded UI Test Method should look like below.
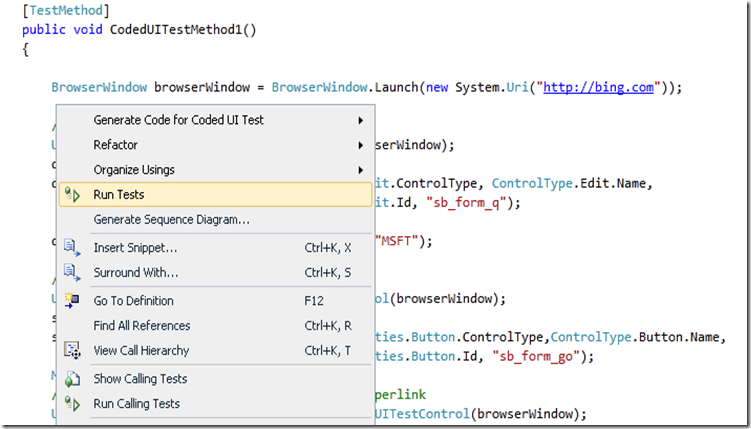
7. Right click inside the Coded UI Test Method and choose Run Tests.
8. The code is compiled and then the test is run.
9. All actions recorded earlier will now be played back.
Comments
Anonymous
February 18, 2009
The Team System Events Blog on February is "Build Month" at the online Team System User GroupAnonymous
April 29, 2009
Is there any guideline on 'hand-coding a UI test', or specific pro & con comparing with the recorded approach using VS10? Though I understand the general comparison of two approaches. Thanks, GeorgeAnonymous
April 29, 2009
Our experience has been that it is easier to start with recorder and then customize the code. Since the recorder is application agnostic, it captures a number of search properties for locating controls in the application. In hand-coding, since the tester would be familiar with the app, he can restrict the search properties used (e.g:- id may be unique for all controls in your HTML app. In this case you only need to use id as your search property). The correct selection of search properties will improve test resilience and make the code more maintainable.Anonymous
April 25, 2010
The comment has been removedAnonymous
April 25, 2010
- You can hand-code the Coded UI Test, if you find it more convenient. We had debated this design and made the recorder generated code in the current format to ensure that it is automatically parametrized and maintainable.
- Please record on the dialog and review the generated code. You can then optimize it for your specific application.
Anonymous
May 06, 2010
Hi Mathew, Thanks for the good blog. I am trying to code with help of the code sippet U have given. I am getting an error "The name 'HTMLProperties' does not exist in the current". I have VSTS 2010 RC installed on my system. and the name spaces are using System; using System.Collections.Generic; using System.Text.RegularExpressions; using System.Windows.Input; using System.Windows.Forms; using System.Drawing; using Microsoft.VisualStudio.TestTools.UITesting; using Microsoft.VisualStudio.TestTools.UnitTesting; using Microsoft.VisualStudio.TestTools.UITest.Extension; using Keyboard = Microsoft.VisualStudio.TestTools.UITesting.Keyboard; Appreciate your help. Thanks, -Vasu.MAnonymous
May 06, 2010
You need to add using Microsoft.VisualStudio.TestTools.UITesting.HtmlControls; If you have recorded actions on a Html page this entry would already be present in the UIMap.Designer.cs file.Anonymous
May 09, 2010
Hi Mathew Though I added the name space 'using Microsoft.VisualStudio.TestTools.UITesting.HtmlControls;' HTML ptroperties are not getting recognised. I have recoreded another test and saw the UIMap.Designer.cs file. The mentioned name space is present but i did not see the method 'HTMLproperties' used any where. The following is the code sinppets generated in record test method.
public UIAsktaxWindowsInterneWindow() { #region Search Criteria this.SearchProperties[UITestControl.PropertyNames.Name] = "asktax"; this.SearchProperties[UITestControl.PropertyNames.ClassName] = "IEFrame"; this.WindowTitles.Add("asktax"); #endregion } -----------------------------------------------------------------------------
public UIAsktaxDocument(UITestControl searchLimitContainer) : base(searchLimitContainer) { #region Search Criteria this.SearchProperties[HtmlDocument.PropertyNames.Id] = null; this.SearchProperties[HtmlDocument.PropertyNames.RedirectingPage] = "False"; this.SearchProperties[HtmlDocument.PropertyNames.FrameDocument] = "False"; this.FilterProperties[HtmlDocument.PropertyNames.Title] = "asktax"; this.FilterProperties[HtmlDocument.PropertyNames.AbsolutePath] = "/"; this.FilterProperties[HtmlDocument.PropertyNames.PageUrl] = "http://aitdiis144/"; this.WindowTitles.Add("asktax"); #endregion }
#region Fields /// <summary> /// Type 'ny' in 'ctl00$ContentPlaceHolder1$txtState' text box /// </summary> public string UICtl00ContentPlaceHolEditText = "ny";
Anonymous
May 09, 2010
In Visual Studio 2010 RC we have moved all classes in the HtmlProperties to their own appropriate classes. e.g:- HtmlProperties.HtmlDocument.* will now be available in HtmlDocument.PropertyNames.*Anonymous
May 09, 2010
Hi mathew, I am not able to use this code "qEdit.SearchProperties.Add (HtmlProperties.Edit.ControlType, ControlType.Edit.Name, HtmlProperties.Edit.Id, "sb_form_q"); qEdit.SetProperty(HtmlProperties.Edit.Text, "MSFT"); " can u please give me the updated code for the above with HTMLDocument.PropertyNames. Thanks in advance, -Vasu.MAnonymous
May 09, 2010
Change the data-type of qEdit to HtmlEdit. Then you don't need the set of ControlType. Other code should be as below. qEdit.SearchProperties.Add(HtmlEdit.PropertyNames.Id, "sb_form_q"); qEdit.SetProperty(HtmlEdit.PropertyNames.Text, "MSFT");Anonymous
May 25, 2010
Thanks Mathew for the post. While writing the code for automated testing, I use the below snippet for control identification: loginButton.SearchProperties.Add(HtmlButton.PropertyNames.ClassName, "LoginButton"); Code for developing application is: <div class = "LoginButton"> But, my control does not get recognized. What could be the possible reason? I am less willing to use id and name attributes for control identification as they are randomly generated in my application. ThanksAnonymous
June 03, 2010
The comment has been removedAnonymous
June 03, 2010
Apart from using coordinates, what else is the work around for this problem? "Cannot perform 'Click' on the hidden control." I am not able to find any hidden control, only thing I can see is my control change its color when mouse is hovered over it. Is th problem related to this?Anonymous
July 06, 2010
Hello Methew, I am trying to automate MS Outlook for testing Addins we have written for it. There is a strange issue. On the "mail message" window, sometimes we loose the ribbon tab for our addin(That may be due to some bug in our add-in). But the strange thing i noticed is that UI coded test framework is not able to search "To", "Subject" text boxes when our add-in tab is there and it searches quickly if it is not. Can you smell something fishy in my problem description. I will be very thankful if you can give any leads to this. Thank you. Warm regards, Arshad.Anonymous
November 14, 2010
hello Mathew Instead of using the UITestControl for the code below i tried using the HtmlEdit It doesnt work please help BrowserWindow BrowserWindowInstance = BrowserWindow.Launch(new System.Uri("http://bing.com")); UITestControl ParentUITestControl = new UITestControl(Browser.BrowserWindowInstance); HtmlEdit eEdit = new HtmlEdit(ParentUITestControl); qEdit.SearchProperties.Add(HtmlEdit.PropertyNames.Id, "sb_form_q"); qEdit.SetProperty(HtmlEdit.PropertyNames.Text, "MSFT"); the above code is failing to serve the purpose with error message “System.ArgumentException: No search information has been specified. To search for a control, you must specify one or more search properties or filter properties. ThanksAnonymous
December 20, 2010
HI MAthew Your code is pretty clean but im getting error all the lines which has htmlproperties for example qEdit.SearchProperties.Add(HtmlProperties.Edit.ControlType, ControlType.Edit.Name, HtmlProperties.Edit.Id, "sb_form_q"); How do i define HTMlproperties it highlights rd color in my Visual studio i have done as per the step its mentioned