The ants go marching two by two, hurrah... The canvas dashed line API
A relatively new addition to line styles is the dashed line API. It consists of two methods and a property that apply to a canvas line path. They're spec'd out in the the W3C Canvas 2D Context spec (long name, huh?), but here's a fast how-to to get you going.
The two methods are get (getLineDash()) or set (setLineDash()) the dashed line pattern, and the dashed line offset (lineDashOffset). These APIs, originally designed to make map borders, air routes, and Billy's path, let you create simple to complex static and dynamic dashed lines.
They're supported in the latest versions of Chrome, Opera, and IE11. Firefox pitches an exception with setLineDash, but I'm sure they'll come around soon.
Family Circus is Copyright (c) 2014 Bill Keane Inc. Distr. by King Features Syndicate
Copyright 2014 Bil Keane Inc. Dist. by King Features Syndicate.
Read more at https://www.arcamax.com/thefunnies/familycircus/s-1456015#Q032GQPCkEzTeCWd.99
Copyright 2014 Bil Keane Inc. Dist. by King Features Syndicate.
Read more at https://www.arcamax.com/thefunnies/familycircus/s-1456015#Q032GQPCkEzTeCWd.99
Copyright 2014 Bil Keane Inc. Dist. by King Features Syndicate.
Read more at https://www.arcamax.com/thefunnies/familycircus/s-1456015#Q032GQPCkEzTeCWd.99
Copyright 2014 Bil Keane Inc. Dist. by King Features Syndicate.
Read more at https://www.arcamax.com/thefunnies/familycircus/s-1456015#Q032GQPCkEzTeCWd.99
To start, use setLineDash to establish a line-space pattern. It takes a number array of lines and spaces given in pixels.
For example, if you want a dotted line like Billy's here, you'd probably use a pattern of six pixels of line, and two pixels of space. Here's what it looks like, and the code that produced it.
<!DOCTYPE html>
<html>
<head>
<title>Simple line dash example</title>
</head>
<body>
<canvas width="600" height="650" id="myCanvas">No Canvas support</canvas>
<script>
var ctx = document.getElementById("myCanvas").getContext("2d");
var dashList = [6, 2]; // Create a dot/dash sequence
ctx.clearRect(0, 0, ctx.canvas.width, ctx.canvas.height);
// Assign the dashList for the dash sequence
ctx.setLineDash(dashList);
ctx.lineJoin = "round";
ctx.lineWidth = "3";
ctx.strokeStyle = "blue";
ctx.strokeRect(5, 50, 300, 40);
</script>
</body>
</html>
That example showed a nice even dotted pattern. To get a little variety, add some pixel pairs to your dashlist. This one uses the same 6,2 spacing, but adds 12,4, and 18,6. The result is something that looks a bit like morse code (a,m or n,m depending on which line you're looking at).
We only changed one line in the previous example:
var dashList = [6, 2, 12, 4, 18, 6]; // Create a dot/dash sequence
Ok, that was cool, but where the dashed line API really dazzles is when you start mucking around with the lineDashOffset. The lineDashOffset sets an offset where the line starts to draw (also known as a phase). If you keep changing the offset or phase, your dashed lines will move like a movie marquee around the path, or marching ants.
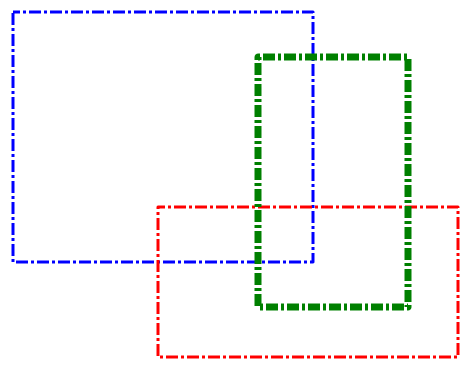
This example draws three rectangles and uses the lineDashOffset to move the patterns around. Increasing the offset will move the dashed lines to the left in relation to the top of the rectangle. One rectangle inverses the current offset (called antOffset in honor of its nickname, marching ants) which causes the dashes to go in the opposite direction (to the right).
See the following example in action: https://samples.msdn.microsoft.com/Workshop/samples/canvas/linedash.html
And of course, the code:
<!DOCTYPE html>
<html>
<head>
<title>Dash line example</title>
</head>
<body>
<canvas id="MyCanvas" width="500" height="400">
This browser or document mode doesn't support canvas
</canvas>
<script>
var dashList = [12, 3, 3, 3]; // Create a dot/dash sequence
var antOffset = 0; // Starting offset value
function draw() {
var canvas = document.getElementById("MyCanvas");
if (canvas.getContext) {
var ctx = canvas.getContext("2d");
ctx.clearRect(0, 0, canvas.width, canvas.height);
// Assign the dashList for the dash sequence
ctx.setLineDash(dashList);
// Get the current offset
ctx.lineDashOffset = antOffset; // To animate the lines
ctx.lineJoin = "round";
ctx.lineWidth = "3";
ctx.strokeStyle = "blue";
ctx.strokeRect(5, 5, 300, 250);
ctx.strokeStyle = "red";
ctx.strokeRect(150, 200, 300, 150);
ctx.lineDashOffset = -antOffset; // Reverse animation
ctx.lineWidth = "7";
ctx.strokeStyle = "green";
ctx.strokeRect(250, 50, 150, 250);
}
}
// Marching Ant code
function doAnts() {
antOffset++;
if (antOffset > 20) // Reset offset after total of dash List values
{
antOffset = 0;
}
draw();
setTimeout(doAnts, 10); // Set a leisurely march of 10ms
}
doAnts(); // Start the demo
</script>
</body>
</html>
So get your ants a marching!