Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
Hey - very exciting news today... I finally have a CodePlex project set up. From the site...
'Blacklight is a UX focused code sharing project. Microsoft has released a bunch of technologies that allow designers and developers to work closely together to make beautiful software. This project is a collection of controls, samples, visual assets and ideas that has been put together by User Experience designers and developers to both show you what the technology is capable of (from a UX point of view), and give you code and samples that you can use in your own projects.'
We are currently delivering stuff in Silverlight, but have plenty more technologies to follow in the near future.
We also have a snazzy showcase that you can view the content through too. So, without further adue, here are the links to get to the stuff...
See Blacklight on CodePlex here.
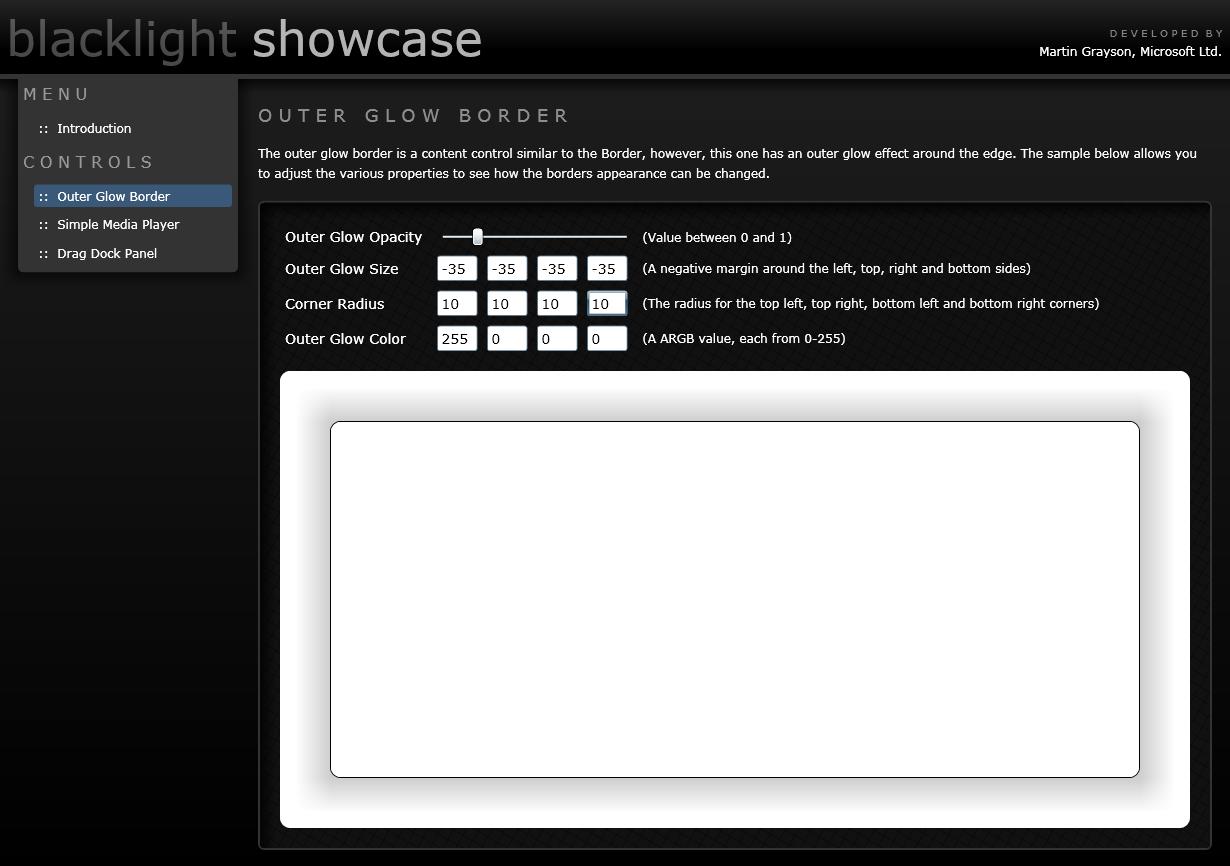
See the Blacklight showcase site right here.
[SCREENSHOT OF THE SHOWCASE SITE]

I hope to do releases on a monthly basis, each release introducing new controls and samples. I will also be posting about new content right here on my blog too,so stay tuned!
Right off to Remix 08 tomorrow, and then on vacation for a week! Woohoo.
Laters, Martin.
Comments
Anonymous
September 17, 2008
PingBack from http://www.easycoded.com/introducing-blacklight-our-new-silverlight-codeplex-project/Anonymous
September 17, 2008
Thank you very much for sharing!!! Great controls and blog posts. Keep on posting. Demo site doesn’t btwAnonymous
September 17, 2008
Thanks, I have plenty more in the pipeline! FYI - the showcase site is back up :)Anonymous
September 17, 2008
Thanks for sharing !!! You're really doing a great job. I can't wait to see more of it....Anonymous
September 18, 2008
Joseph Ghassan on SL Full Screen, Adam Cooper on ListBox bug, Gerard Leblanc on image visual effectsAnonymous
September 18, 2008
Hi Martin, Very nice - thank you! David RohAnonymous
September 18, 2008
The comment has been removedAnonymous
September 18, 2008
Hi all, thanks, and glad you like Blacklight. Keep checking here and on codeplex for updates. unruledboy - there is a cool feature on code plex called issue tracker where you can created feature requests, and I can respond, and people can vote etc. Pop your ideas onto there, that way we can track them. Thanks, MartinAnonymous
September 19, 2008
ok, I has quite a few more feature requests, I will submit them on codeplex.Anonymous
September 19, 2008
hi, I would like to use ItemControls with DragDockPanelHost: <controls:DragDockPanelHost x:Name="Panels"> <ItemsControl x:Name="PanelItems"> <ItemsControl.ItemTemplate> <DataTemplate> <controls:DragDockPanel Margin="15" Style="{StaticResource DragDockPanelStyle}"> <MediaElement Source="{Binding VideoUrl}" /> </controls:DragDockPanel> </DataTemplate> </ItemsControl.ItemTemplate> </ItemsControl> </controls:DragDockPanelHost> it VS threw exception that could not be trapped: Unhandled Error in Silver 2 Application Code: 4004 Category: ManagedRuntimeError Message: System.NullReferenceException is the ItemsControl could not do that way? when I try another way, I add DragDockPanel to the DragDockPanelHost using code, I do not know how to set the Style to "{StaticResource DragDockPanelStyle}"Anonymous
September 20, 2008
Hey unruledboy, To get this working in an items control, there is a bit more you would need to do. The host is only expecting DragDockPanel children, however, here, the only child is an items control. Items control creates a tree below it which will eventually show the drag dock panel, however, its a few levels down. Here is a quick idea for how to get this to work in an items control...
- Create a new class that inherites items control
- Set the items panel for you new items control to be a canvas.
- Copy the layout code from host into the items control.
- Override the items controls generate items base method, creating instances of DragDockPanels to pop into tht canvas.
- Each time an item is generated, re-do the layout. That is pretty highlevel, but would be my approach. I am seeing a need personally to do this, so may well end up having a go... Thanks, Martin
Anonymous
September 26, 2008
Hey Martin, thanks for all the great stuff. You mentioned in an earlier blog post that you may be working on a port of the DragDockPanel for WPF - do you have any updates on that? Thanks, BobAnonymous
September 29, 2008
Hey Bob, I will hopefully get to this by the end of october (sounds a life time away, i know!). We are currently upgrading the patient journey demonstrator to RC0, and this will take a little time. I really want to get this done though, so watch this space! MartinAnonymous
July 10, 2012
Hi Martin, blacklight control are free to use for enterprise applications ? what about the freeware license AtulAnonymous
October 11, 2012
Is there any update regarding release of blacklight for silverlight 5 ? Thanks, www.tnvbalaji.com