Po raz czwarty
W ostatni poniedziałek odbyła się oficjalna premiera najnowszej wersji pakietu Expression Studio 4. Praktycznie od samego początku korzystam z niego na co dzień, przyglądając się oczywiście jego ewolucji i zmianom jakie pojawiają się regularnie co roku. Pokusiłem się więc o w pełni subiektywny wybór czterech nowości, które sprawiły, że nie wrócę już do poprzedniej edycji :):
[Expression Encoder] Transmisje na żywo i zabezpieczenia
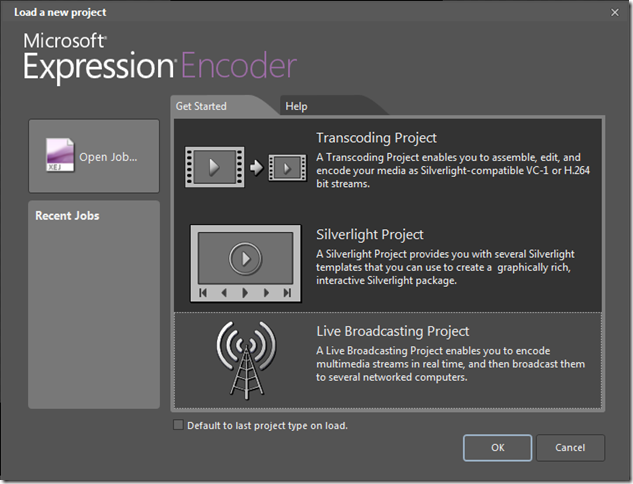
Dokładnie te dwie cechy znajdowały się na mojej prywatnej liście najbardziej oczekiwanych zmian. Po raz pierwszy pojawiło się przystępne cenowo rozwiązanie pozwalające na emitowanie strumieni “live” z wykorzystaniem technologii Smooth Streaming. Zamiast inwestować w profesjonalne encodery sprzętowe wystarczy w tej chwili wybrać opcję “Live Broadcasting Project” i… rozpocząć transmisję:
Ale uwaga: jednoczesna kompresja kilku profili jest zadaniem baaardzo obciążającym procesor. Czasem mam wrażenie, że procesory wielordzeniowe wymyślono z myślą o kompresji wideo ;). Przygotowanie takich materiałów na zwykłym (a nawet niezwykłym) laptopie nie jest najlepszym pomysłem.
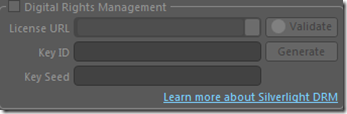
Kolejna sprawa to integracja z platformą PlayReady DRM, która skutecznie upraszcza rozdzielne do tej pory procesy kodowania i szyfrowania treści. Wszystko sprowadza się do wypełnienia 3 nowych pól w zakładce “Output”:
[Expression Blend] Animacja z wykorzystaniem ścieżek
Do niedawna jedynym sposobem tworzenia animacji w Expression Blend było posługiwanie się mniej lub bardziej wyrafinowanymi klatkami kluczowymi. Zawsze tęskniłem do alternatywnego podejścia, czyli wykorzystania w tym celu ścieżek. I voila! W czwórce pojawił się tajemniczy obiekt o nazwie PathListBox (szczerze mówiąc wprowadzającej więcej zamieszania niż porządku), który pozwala na przypisanie kolekcji elementów krzywej, która odpowiadać będzie za ich przemieszczanie. Choć mówimy o kolekcji (w końcu u jest to pochodna kontrolki ListBox!) może to być oczywiście w szczególności pojedynczy obiekt. Całość operacji można oczywiście wyklikać w Blendzie:
Tworzymy obiekt, który ma podlegać animacji.
Dodajemy do sceny ścieżkę, która odpowiadać będzie za tor ruchu obiektu.
Zaznaczamy ścieżkę i wybieramy z menu kontekstowego opcję Path > Make Layout Path.
W scenie automatycznie utworzony został obiekt typu PathListBox. Wystarczy teraz przeciągnąć na niego animowany obiekt.
To wszystko! Zmiana właściwości LayoutPaths:Start elementu PathListBox w zakresie od 0 do 100% odpowiada za poruszanie się obiektu po ścieżce.
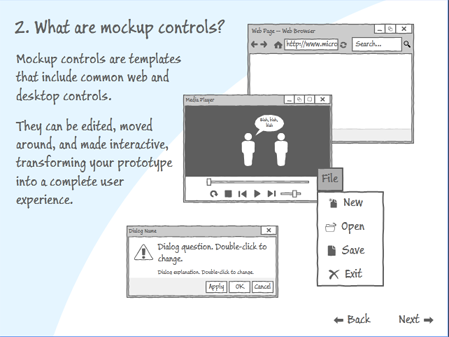
[Expression Blend] Prototypy proste, ale profesjonalne
SketchFlow od samego początku oferował olbrzymią elastyczność, stąd z miejsca stałem się jego fanem. Okazuje się, że wszystko da się ulepszyć. Mechanizm prototypowania został uzupełniony o zupełnie nową kolekcję wysokopoziomowych obiektów,od tak prostych, jak ikona myszy czy przycisk z ikonką, po gotowe wizualizacje przeglądarki lub eksploratora Windows. Widać, że wykraczamy w ten sposób poza dziedzinę RIA i możemy wizualnie projektować de facto dowolny typ aplikacji. Najprościej zapoznać się z nowymi opcjami otwierając przykładowy projekt o nazwie MockupDemonstration. Co więcej, prototypy mogą być teraz publikowane bezpośrednio na SharePoincie, który stanowi znacznie ciekawszą alternatywę dla zwykłego serwera WWW, ułatwiając zbieranie uwag od użytkowników. Taki feedback, może teraz trafić wprost na Team Foundation Server i zamienić na work itemy dla projektantów.

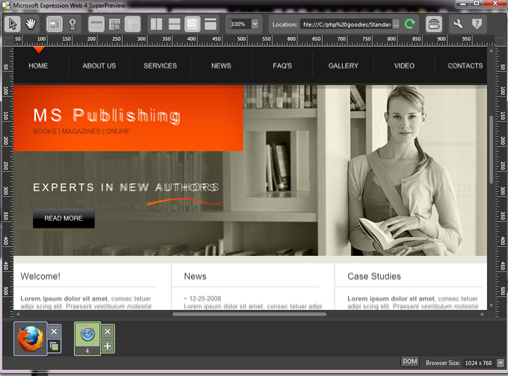
[Expression Web] Witaj chmuro
To jedna z tych zmian, które większość użytkowników potraktuje jako przydatną ciekawostkę. Dla mnie natomiast jest świetnym przykładem, nietypowego wykorzystania koncepcji Software+Services. Funkcja SuperPreview, pozwalająca na wizualne porównanie efektów pracy kilku różnych silników przeglądarek, pozwala w wersji 4 na wykonanie podglądu w Mac-owym Safari. Całość realizowana jest oczywiście "w chmurze", oferującej taką właśnie, zdalną usługę. Bardzo ciekawe, teraz zaś czekam na więcej - Operę i Chrome. Teraz póki co możemy naocznie przekonać się, żę FireFox i Safari to nie to samo: